Tutorial: Einen eigenen Splash-Screen verwenden

-
1
Öffnet zunächst folgendes Verzeichnis:
Unter Windows:
C:\Programme\Gimp 2.0 (je nachdem)\Share\gimp\2.0\imagesUnter Linux:
(GIMP-Share-Verzeichnis)/images, d.h. meistens
/usr/share/gimp/2.0/images -
2

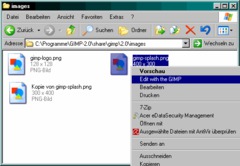
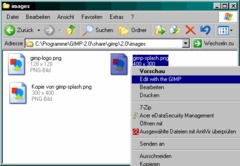
Dort gibt es die Dateien: gimp-splash.png und gimp-logo.png
Speichert die Datei gimp-splash.png als Kopie ab und nennt sie gimp-splash-original. (Im selben Ordner, wenn ihr möchtet, damit euch das Original erhalten bleibt.) Die gimp-logo.png enthält einen freigestellten Wilber, den ihr in eueren eigenen Splash-Screen einbauen könnt.
-
3

Nun klickt ihr entweder rechts auf die gimp-splash.png und wählt > Edit with Gimp, oder ihr startet einfach GIMP normal und erstellt eine neue Datei mit den Maßen 300×400 oder einer ähnlichen Größe.
-
4

Ihr könnt auch 400×300 nehmen – wie es euch beliebt.
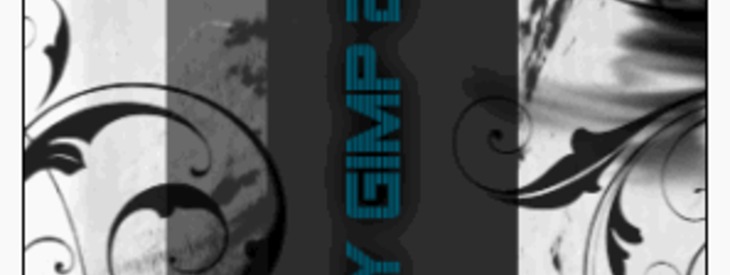
Beim Gestalten habt ihr freie Wahl! Hier zur Ansicht mal mein Splash. -
5

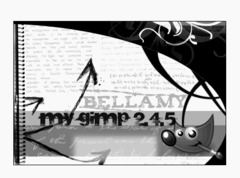
Oder auch:
-
6
Wenn ihr meint ihr habt es, speichert euer Bild im Ordner Images als PNG ab und nennt es UNBEDINGT: gimp-splash.png.
Am einfachsten geht es, wenn ihr die Datei mit Rechtsklick geöffnet habt, dann braucht ihr nur noch auf Datei > Speichern (oder Strg+S) gehen.
Der kleinste Schreibfehler sorgt dafür, dass euer Start-Splash-Screen leer bleibt (deshalb haben wir am Anfang den Splash nur kopiert und umbenannt).
Nun GIMP einfach neu starten und schon seht ihr euren eigenen Screen.
Viel Spaß!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.