Tutorial: Ein Ordner-Icon (Mac-Style) erstellen

-
1

- Als Erstes erstellen wir eine neue Datei beliebiger Größe. Ich wähle 500×500px.
- Erstellt eine neue transparente Ebene und nennt diese “Ordner-1”. Markiert diese Ebene als aktiv.
-Wählt nun das “rechteckige Auswahl”-Werkzeug und setzt ein festes Seitenverhältnis von 1,37:1. Darauf erstellt ihr eine Auswahl und füllt diese anschließend mit der Farbe, die der Ordner besitzen soll. Ich habe die Farbe mit dem Hexadezimal-Code #4a74b3 benutzt.
-
2

- Dupliziert die “Ordner-1” Ebene und nennt die neue Ebene “Ordner-2”. Macht die neue Ebene unsichtbar (dafür auf das Auge drücken). Wählt “Ordner-1” wieder aus.
- Klickt auf Auswahl→abgerundetes Rechteck und setzt den Radius auf 10%. Nun geht auf Auswahl→Auswahl invertieren und Bearbeiten→Ausschneiden.
- Rechtsklickt im Ebenenfenster auf “Ordner-2” und wählt “Auswahl aus Alphakanal”.
-
3

- Wählt jetzt wieder die Ebene “Ordner-1” aus. Drückt auf Auswahl→abgerundetes Rechteck und wählt dieses Mal einen Radius von 20%.
- Wählt das “rechteckige Auswahl”-Werkzeug und wechselt den Auswahlmodus auf “Zur aktuellen Auswahl hinzufügen”. Alternativ dazu könnt ihr auch die Umschalt Taste drücken und eine weitere Auswahl ergänzen.
-
4

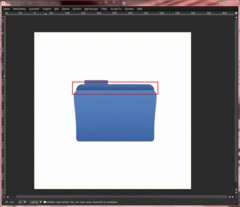
Bevor ihr die Auswahl erzeugt, solltet ihr die Ansicht etwas vergrößern, um präziser arbeiten zu können (300-400%).
Ah, noch etwas vergessen: Schaltet das feste Seitenverhältnis der Auswahl ab (siehe Bild). Erzeugt eine zusätzliche Auswahl, die mit der im folgenden Bild übereinstimmt (rot gestrichelt markiert).
-
5

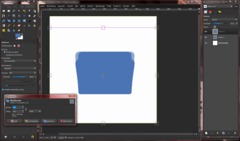
Optional kann die Auswahl, wenn sie nicht genau platziert wurde, nachträglich mit den Auswahlrändern (im Bild mit roten Punkten markiert) korrigiert werden. Wenn die Auswahl in Ordnung ist, mit der Enter-Taste bestätigen.
-
6

Klickt auf Auswahl→Auswahl invertieren und Bearbeiten→Ausschneiden. Hebt danach die Auswahl über Auswahl→Auswahl aufheben auf (Tastenkürzel ist “Umschalt Strg A”)
Wählt nun den unteren Teil des “Ordners” mit rechteckiger Auswahl grob aus.
-
7

Klickt auf Bearbeiten→Kopieren (Tastenkürzel: “Strg C”), macht die Ebene “Ordner-1” unsichtbar und wählt “Ordner-2” aus. Diese Ebene sichtbar machen.
Klickt auf Bearbeiten→Löschen oder alternativ die Entf-Taste. Danach wählt ihr Bearbeiten→Einfügen oder “Strg V”. Wenn ihr das getan habt, klickt auf eine Stelle im Bild außerhalb der Auswahl, um die Auswahl zu verankern.
Wählt das Pfadwerkzeug. Der Bearbeitungsmodus muss auf Design stehen. Polygonal muss abgeschaltet sein, sonst können wir keine Kurven erzeugen.
-
8

Macht die Ebene “Ordner-1” sichtbar, aber lasst “Ordner-2” ausgewählt. Reduziert die Deckkraft der Ebene “Ordner-2” um 50%. So kann man sich bei der folgenden Bearbeitung an den oberen Ecken in “Ordner-1” orientieren.
Erstellt nun einen Pfad, wie den auf dem Bild.
In den einzelnen Bildern erkennt ihr die Ankerpunkte der einzelnen Pfadpunkte. So solltet ihr die Kurven genauer rekonstruieren können.
Wenn der Pfad so aussieht wie auf den Bildern, drückt auf die Enter-Taste. Mit diesem Befehl wird aus dem Pfad eine Auswahl erzeugt.
-
9

Erstellt eine neue transparente Ebene mit dem Namen “Ecken” und wählt diese zur Bearbeitung aus. Füllt jetzt die Auswahl mit der Ordnerfarbe.
Die Ebene “Ordner-1” müssen wir jetzt wieder unsichtbar machen. Die Deckkraft von “Ordner-2” wird auf 100% gesetzt.
Klickt auf Bearbeiten→Kopieren und danach auf Bearbeiten→Einfügen.
Wählt das Spiegeln-Werkzeug. Spiegelt die Auswahl horizontal.
-
10

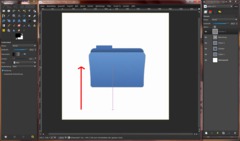
Wählt das Verschieben-Werkzeug und klickt die schwebende Auswahl an. Nicht verschieben! Jetzt die Umschalt/ Shift Taste gedrückt halten und die Pfeiltaste ein paar Mal nach links drücken. Bei jedem Drücken wird die Auswahl um mehrere Pixel nach links verschoben. Wenn die Auswahl fast an ihrem Platz angekommen ist, Umschalt/ Shift Taste los lassen und nur noch Pfeiltaste nach links drücken, um die Auswahl pixelgenau positionieren zu können. Dann die Auswahl verankern (auf eine Stelle im Bild außerhalb der Auswahl klicken).
Rechtsklickt auf die Ebene “Ecken” und wählt “Nach unten vereinen”. Macht “Ordner-1” wieder sichtbar und stellt die Deckkraft von “Ordner-2” auf ca. 60%.
Wählt das Skalieren-Werkzeug. Die Interpolation sollte auf “Sinc(Lanczos3)” gestellt sein. Jetzt skaliert ihr den Ordner ungefähr so wie auf dem Bild zu sehen.
-
11
Wählt das Verschieben-Werkzeug und verschiebt “Ordner-2” so weit, bis die untere Kante an der gleichen Position ist wie die von “Ordner-1”. (In Bild zoomen und mit Pfeiltaste nach oben exakt an die untere Kante heranschieben)
-
12

Tipp:
Falls ihr den Ordner eurer Meinung nach zu stark “geöffnet” habt, könnt ihr es noch mit Hilfe des Perspektive-Werkzeugs verbessern.
Dafür solltet ihr erst mal wieder die Deckkraft von “Ordner-2” auf 100% stellen und die von “Ordner-1” auf 80%.
Schließlich müsst ihr die “Ordner-2” Ebene auswählen, die Ebene automatisch zuschneiden lassen (Ebene→Ebene automatisch zuschneiden) und anschließend die oberen Ecken von “Ordner-1” mit dem Perspektive-Werkzeug nach innen verschieben und darauf das Ganze mit “Transformieren” bestätigen.
Wenn euch die Transformation nicht gefällt, könnt ihr mit Bearbeiten→Rückgängig oder Strg R den Schritt rückgängig machen.
-
13

Erstellt eine neue transparente Ebene und nennt sie “Register”.
Schaltet “Ordner-2” auf unsichtbar.
Erzeugt eine rechteckige Auswahl wie die auf dem folgenden Bild und färbt diese mit der Ordnerfarbe. Wenn gewollt, auch hier die Ecken abrunden. Wie man das macht, steht in den ersten Schritten des Tutorials. :-P
-
14

Stellt die Deckkraft von der Ebene “Ordner-1” auf 100% und macht einen Rechtsklick auf die “Register”-Ebene. Wählt “Nach unten vereinen”. Hebt die Auswahl über Auswahl→Aufheben auf und stellt die Deckkraft von “Ordner-1” auf 70%.
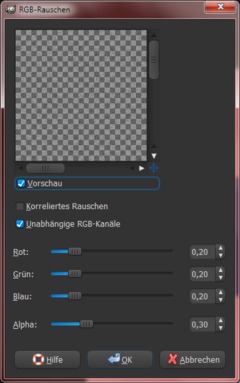
Erstellt eine neue transparente Ebene mit dem Namen “Körnung-1”. Klickt auf Filter→Rauschen→RGB-Rauschen und benutzt die Werte aus dem nächsten Bild.
-
15

Dupliziert die Ebene “Körnung-1” und nennt diese Ebene “Körnung-2”. Rechtsklickt auf “Ordner-1”, wählt “Auswahl aus Alphakanal” und kehrt die Auswahl um (Auswahl→Invertieren oder alternativ “Strg I”). Klickt auf Bearbeiten→Löschen. Jetzt rechtsklickt auf “Ordner-2”, wählt “Alpha aus Alphakanal” und kehrt die Auswahl um (Auswahl→Invertieren oder alternativ “Strg I”). Wählt die Ebene “Körnung-2” aus und klickt auf Bearbeiten→Löschen.
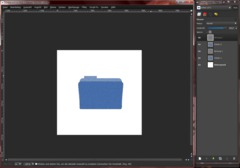
Jetzt verschiebt die Ebenen so wie im folgenden Bild zu sehen.
-
16

Stellt die Deckkraft von “Körnung-1” und “Körnung-2” auf 35%.
Die Deckkraft von “Ordner-1” stellt ihr wieder auf 100%.
Vereint “Körnung-1” und “Körnung-2” mit einem Rechtsklick auf die jeweilige Ebene und einem Klick auf “Nach unten vereinen” mit den jeweils darunter liegenden Ebenen. Falls noch nicht getan, hebt die Auswahl über Auswahl→Auswahl aufheben auf.
Rechtsklickt auf “Ordner-1” und wählt “Auswahl aus Alphakanal”. Erstellt eine neue transparente Ebene “Schatten” und schiebt diese unter “Ordner-2”. Zieht einen Farbverlauf (VG nach transparent) mit einer etwas dunkleren Farbe als der Ordnerfarbe. Die Farbe des Schattens bei mir hat den Hexadezimalcode #344f77. Der Schatten sollte so aussehen wie der im folgenden Bild (rot gekennzeichnet). Wenn ihr das getan habt, hebt die Auswahl auf.
-
17

Rechtsklickt auf “Ordner-2” und wählt “Auswahl aus Alphakanal”. Erstellt dann eine neue transparente Ebene und gebt ihr den Namen “Beleuchtung”. Dupliziert die Ebene und nennt sie “Schatten-2”. Die beiden Ebenen müssen sich über der Ebene “Ordner-2” befinden. Wählt die Ebene “Beleuchtung” aus.
Zieht einen Farbverlauf (Weiß zu transparent) wie im Bild gekennzeichnet (oben beginnen). Stellt darauf den Ebenenmodus von “Beleuchtung” auf “Überlagern”. Die Deckkraft senken wir auch noch auf 50%.
-
18

Wählt die Ebene “Schatten-2” aus. Zieht einen Farbverlauf (Schwarz zu transparent) wie im Bild zu sehen (unten beginnen). Stellt den Ebenenmodus von “Schatten” auf “Überlagern” und senkt die Deckkraft auf 40%.
-
19

Puhh, das war mal ein wirklich langes Tutorial, das mich einige Stunden an Arbeit gekostet hat.
-
20

Ich hoffe, dass euer Ergebnis zufriedenstellend ist und ihr viel Spaß dabei hattet.













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein Ordner-Icon (Mac-Style) erstellen) wurde insgesamt mit 3,8 von 5 Punkten bewertet.
New comments are disabled because of spam.