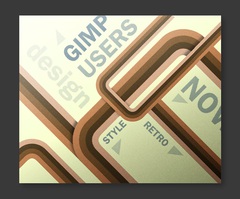
Tutorial: Moderner geometrischer Retro-Linien-Stil
-
1
- Legt ein neues Bild an: 1280×800px. Wir arbeiten auf einer größeren Arbeitsfläche, damit wir Teile später verkleinern können.
- Wählt das rechteckige Auswahlwerkzeug. Stellt in den Optionen auf “abgerundete Kanten” und einen Wert auf 100.
- Legt eine neue transparente Ebene an
- Zieht eine Auswahl über fast das gesamte Bild!
- Genau diese Auswahl brauchen wir später nochmals. Deshalb speichern wir sie über Auswahl / Nach Kanal speichern. -
2

Öffnet den Farbdialog indem ihr einfach auf die Vordergrundfarbe klickt.
Fügt diese 4 Farben in dieser Reihenfolge der aktuellen Palette hinzu (fügt den Farbcode in das Feld: HTML-Notation ein und drückt dann den Pfeil-nach-rechts-Button):
d6a477
977347
6c5735
e4c3a8 -
3

Wechselt zum Ebenendialog und klickt die vorhin angelegte transparente Ebene an um sie zu aktivieren.
-Auswahl / Vergrößern: 25px.
- Nehmt nun die zuletzt Farbe: d6a477 als VG-Farbe!Füllt diese Auswahl nun über STRG+, (oder Bearbeiten / mit VG-Farbe füllen)
-
4

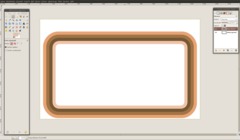
Geht auf Auwahl / Verkleinern: 25px.
Füllt diesen Bereich im gleichen Maße mit der 2. Farbe: 977347.Geht auf Auwahl / Verkleinern: 25px.
Füllt diesen Bereich im gleichen Maße mit der 3. Farbe: 6c5735Geht auf Auwahl / Verkleinern: 25px.
Füllt diesen Bereich im gleichen Maße mit der 4. Farbe: e4c3a8.Geht nochmals auf Auwahl / Verkleinern: 25px.
Danach drückt ihr ENTF um den restlichen Teil wegzuschneiden.
- Auswahl / Nichts auswählen. -
5

Im Endeffekt brauchen wir für unser Werk nicht nur die Rechts-Kurven die wir eben erstellt haben sondern auch eine Links-Kurve.
Diese erstellen wir indem wir die Füll-Schritte in umgekehrter Reihenfolge auf einer neuen Ebene machen. Im Anschluss setzen wir die beiden Kurven der beiden Ebenen dann zusammen. damit ist es dann möglich alle Wege mit diesen Retro-Linien zu machen (links, wie auch rechts-Kurven).
Zuerst brauchen wir dieselbe Auswahl wie vorhin, damit im Endeffekt alles zusammen passt:
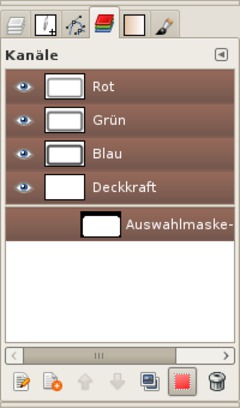
- Wechselt zum Kanäle-Dialog- Klickt die geispeicherte Auswahlmaske unten an und wählt mit Rechtsklick darauf: Auswahl aus Kanal.
-
6

- Wechselt zurück zum Ebenendialog und legt eine neue transparente Ebene an. Macht die andere in der Zwischenzeit unsichtbar.
Dort wiederholt ihr den Füllvorgang nun wie vorhin- nur in umgekehrter Reihgenfolge.
Beginnt mit der Farbe: d6a477. Nach dem Füllen verkleinert ihr die Auswahl wieder jeweils um 25px. Wiederholt das alles bis dann wie auf dem Bild unterhalb aussieht
2. Farbe: 977347
3. 6c5735
4. e4c3a8 -
7

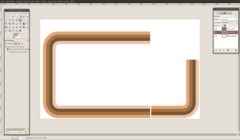
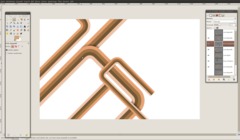
Jetzt schneiden wir die Teile aus die wir brauchen. Nehmt das Rechtecks-Auswahlwerkzeug (abgerundete Kanten-Option deaktivieren).
Wählt die rechte untere Kurve aus, invertiert die Auswahl (Auswahl / Invertieren) und drückt ENTF.Deaktiviert die Auswahl.
-
8

Aktiviert die Sichtbarkeit der 1. Ebene und klickt diese im Ebenendialog an um sie zu aktivieren.
Auf dieser wählt ihr einen rechten Teil aus und schneidet diesen weg:
-
9

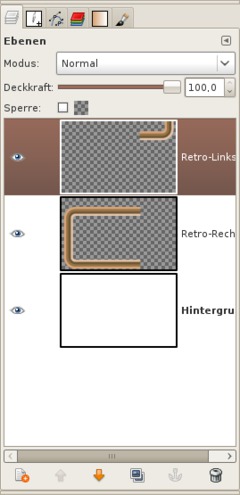
Nehmt das Verschieben-Werkzeug. Schiebt den 2. Teil etwas nach oben, sodass es zusammenpasst.
-
10

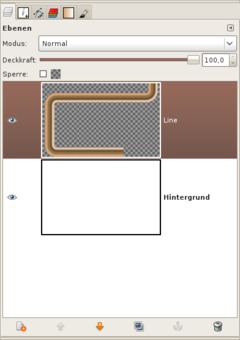
Jetzt setzen wir die beiden zusammen. Wenn ihr genau gerabeitet habt sollte nun alles auf den Pixel genau passen.
Im Ebenendialog: Klickt die 2. Ebene rechts an und wählt: Nach unten vereinen.
Voilá: Nun haben wir beide Kurven auf einer Ebene und können mit dem Designvorgang beginnen.
-
11

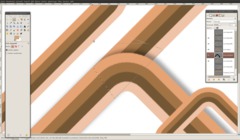
In den nächsten Schritten müsst ihr im Prinzip immer wieder diese erstellte Ebene kopieren, um 45° drehen und schön anordnen. Dupliziert die Ebene und macht das Original unsichtbar, falls etwas schief gehen sollte habt ihr diese als Sicherheit.
Arbeitet am Duplikat. Wählt das Drehen-Werkzeug und dreht diese Ebene um 135°. Schiebt die Ebene in etwa so hin wie auf meinem Bild.
-
12

Dupliziert diese Ebene. Schiebt das Duplikat so hin, dass die obere Linie verlängert wird und aus dem Bild hinausgeht. Wählt das Freie Auswahlwerkzeug und schneidet alle unnötigen Teile weg, sodass die verlängerte Linie überbleibt. Ändert ggf die Ebenenreihenfolge so ab, dass die Kurve über der längeren Linie liegt – das sieht besser aus.
-
13
Die nächsten Schritte sind nun euch überlassen. Ihr könnt hier eure Fantasie walten lassen.
Beachtet: Dreht ausschließlich in 45°-Schritten, damit das ganze einheitlich aussieht. Lasst einen Teil etwas weißer damit wir dort später ein bisschen was hinschreiben können. Wenn ihr wie ich, einige Teile verkleinert solltet ihr dies in 25%-Schritten machen. auch dadurch gewinnt das Bild an Einheitlichkeit. Ihr könnt ruhig einige Teile unvollendet lassen – wir schneiden das Bild im Anschluß noch zu, und suchen uns den interessantesten Teil aus.
-
14

Nach ein bisschen Drehen, Skalieren und Spiegeln der einzelnen Ebenen sieht das ganze nun so aus:
-
15

Nun fügen wir etwas Schatten zu einigen Linien hinzu, allerdings nur denen die sich gegenseitig überlagern. Zuerst die große Hauptkurve auswählen:
Filter / Licht&Schatten / Schlagschatten:
-
16

Wir wollen dass nur der überlagerte Teil Schatten hat – deshalb schneiden wir den Rest des Schattens weg:
- Schatten-Ebene auswählen. Freies Auswahlwerkzeug nehmen und den Teil den wir haben wollen auswählen:
-
17

- Auswahl / Invertieren und den Teil dann wegschneiden (ENTF drücken).
Eine weitere Ebene die sich überlappt anwählen und dort den Schlagschatten-Filter wiederholen (STRG+F). Auch dort den überlappenden Teil auswählen und den umliegenden Teil wegschneiden.
Somit haben wir jetzt etwas Tiefe ins Spiel gebracht.
-
18

Speichert das Bild als basis.xcf.
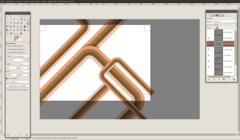
Jetzt schneiden wir uns einen interessanten Teil des Bilder heraus.
- Zuschneiden-Werkzeug nehmen und einen Auswahl aufziehen: ENTER drücken um das Bild zuzuschneiden. Ab nun an solltet ihr die Linien nicht mehr verschieben.
-
19

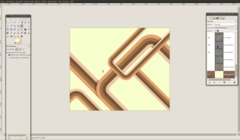
Ich habe mein Bild noch gedreht, damit der weiße freie Teil links ist. Als nächstes färbt ihr die Hintergrundebene mit der Farbe: f9ffce ein.
-
20

Blendet die HG-Ebene kurz aus (Augen-Symbol).
- Bearbeiten / Sichtbares Kopieren
- Bearbeiten / Sichtbares einfügen als neue EbeneDie Transparenz dieser Ebene auf 50% stellen und den Ebenenmodus auf: Multiplikation stellen.
Danach blendet ihr die HG-Ebene wieder ein.
-
21

Als nächstes schreibt ihr einige Texte auf euer Bild und dreht die Ebenen um 40 oder -45°, je nachdem wo ihr sie einpassen wollt. Änder die Deckkraft der Textebenen nach eigenem Ermessen (sollten relativ wenig Deckkraft haben).
In diesem Schritt habe ich bereits einige Textebenen angelegt. Schriftfarbe: 35546c.
-
22

- Legt nun eine neue transparente Ebene über allen an. Nehmt das Verlaufswerkzeug, stellt Schwarz und Weiß als Farben ein (VG und HG) und zieht von etwas außerhalb der Arbeitsfläche einen Verlauf nach unten.
Stellt den Ebenenmodus auf “Weiche Kanten”. Dupliziert diese Ebene und stellt den Ebenenmodus auf “Harte Kanten”. Verringert von dieser Ebene die Deckkraft auf 65%.
Dadurch wird der untere Teil des Bildes abgedunkelt.
-
23

Als Abschluß bringen wir etwas Tiefe in das Bild indem wir ein Rauschen hinzufügen.
- NEue, transparente Ebene anlegen. Füllt die Ebene mit dem Grau: 828282.
Wählt Filter / Rauschen / HSV-Rauschen: Werte: 1 / 15 / 10 / 100
Stellt den Ebenenmodus auf Überlagern und die Deckkraft auf: 65%.
-
24

Das wars ;) Viel Spaß beim Basteln!
-
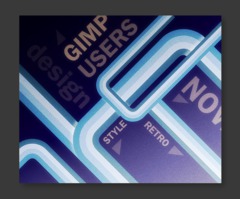
25

Hier noch eine flashigere Version (invertierte Farben).














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Moderner geometrischer Retro-Linien-Stil) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.