Tutorial: Stylische Buttons erstellen

-
1

Öffnet ein neues File: 120 × 30 px. Hintergrund: Schwarz.
-
2

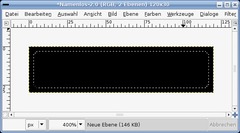
Legt eine neue Ebene an. Drückt Auswahl / Alles oder STRG+A. Geht auf Auswahl Verkleinern: 3px.
Als nächstes Auswahl / Ecken abrunden: Wert: 30.
-
3

Wählt eine Vordergrund- und HG-Farbe (ich habe VG: #ab6000 und HG: #f88c00 gewählt). Füllt die Ebene mit dem Standard-Farbverlauf, sodass die hellere Farbe oben zu sehen ist.
-
4

Lasst die Auswahl noch aktiv, legt eine neue Ebene an und füllt sie weiß. Klickt dann auf Auswahl / Auswahl verkleinern: 1px. und löscht die Auswahl indem ihr auf ENTF klickt. Es sollte ein weißer Rand aufscheinen.
-
5

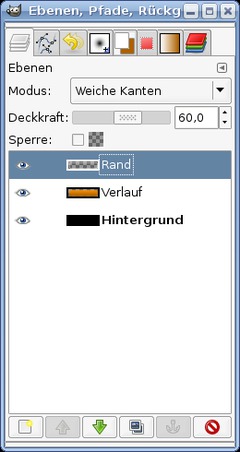
Stellt den Ebenenmodus auf “Weiche Kanten” und Transparenz bzw Deckkraft der Ebene 60%. Die Ebenen sehen nun so aus:
-
6

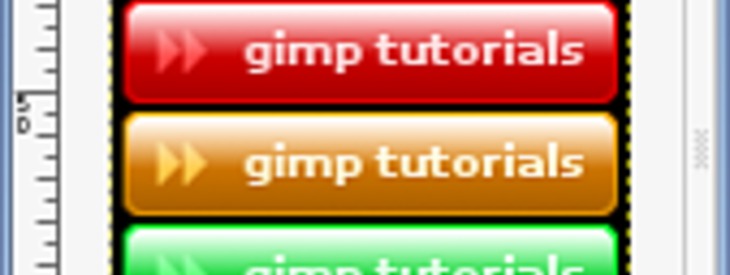
Wählt nun das Textwerkzeug und schreibt einen beliebigen Text auf eine neue Ebene. Am besten nehmt ihr als Textfarbe weiß.
-
7

Schiebt den Text nun etwas nach rechts und wählt das Pfadewerkzeug. Macht eine neue Ebene. Macht einen Pfad wie im Bild zu sehen (ein kleiner Pfeil). Abschließen könnt ihr den Pfad mit gedrückter STRG-Taste.
-
8

Danach drückt ihr Enter um eine Auswahl zu erhalten. Füllt diese Auswahl nun mit einer helleren Farbe als der HG ist. ZB: #ffcb4b. Geht auf Auswahl / Nichts um die auswahl wegzubekommen.
-
9

Dupliziert diese Ebene und schiebt den 2. Pfeil ein wenig nach rechts.
-
10

Nun kommt der Glanz im oberen Button-Teil. Klickt auf die Verlaufsebene und wählt “Auswahl aus Alphakanal”. Klickt auf die oberste Ebene und wählt “Neue Ebene”. Klickt auf Auswahl / Auswahl verkleinern: 1px. Geht auf das Verlaufswerkzeug oder drückt einfach “L”. Wählt als Farbe Weiß stellt den 4. Verlauf ein (Farbe nach Transparenz). Klickt nun oben und zieht den Verlauf nun von oben in die Mitte des Bildes. Deaktiviert die Auswahl und ihr seid fertig.
-
11

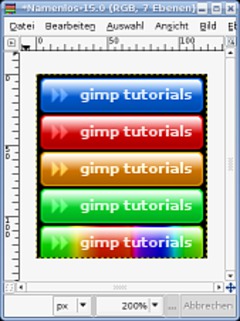
Wenn ihr nun diesen Button in einer anderen Farbe haben wollt ist das garkein Problem: Macht über allen existierenden Ebenen eine neue Ebene, füllt diese mit eurer Wahlfarbe und stellt den Ebenenmodus auf “Farbe”. Schon ist der gesamte Button eingefärbt – ihr könnt übrigens auch Farbverläufe nehmen um diese Ebene zu füllen.
Hinweis: Ihr könnt ihr nur die Grundfarben verwenden – Abstufungen in Grau funktionieren nicht, da er im Modus nur den herrschenden Farbton verwendet.
So könnten eure Buttons dann aussehen:













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Stylische Buttons erstellen) wurde insgesamt mit 4,0 von 5 Punkten bewertet.
New comments are disabled because of spam.