Tutorial: Gespiegelte 3D-Produktboxen

GIMP-Datei (.xcfbz2) herunterladen (400 KB)
-
1

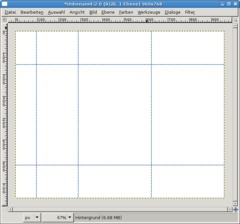
Erstellt ein neues Bild. 960×768 px., schwarzer oder weißer Hintergrund. Ich habe weißen HG genommen. Nun legt ihr Hilfslinien (in Prozent) an: Geht auf Bild / Hilfslinie / Hilfslinie (Prozent):
Hozizontal: 20% und 80%
Vertikal: 10%, 30% und 65% -
2

Der grundlegende Vorgang ist nun die Frotseite und die rechte (von uns aus gesehen linke) Seite der Box zu erstellen. In einem weiteren Schritt lassen wir die Box dann halbautomatisch erstellen. Legt nun eine neue, transparente Ebene an. Wir kümmern uns nun um den Hintergrundeffekt. Er soll modern und geschwungen aussehen, ein ganz kleines bisschen im Windows Vista-Stil ;)
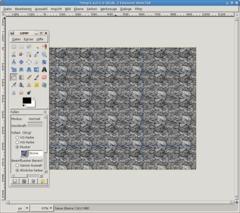
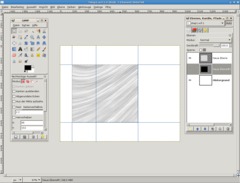
Nehmt das Füllen-Werkzeug (der Farbeimer), stellt auf “Muster” um. Dann wählt ihr das “Stone”-Muster – es ist relativ weit hinten.
Anschließend geht ihr auf Farben / Entsättigen.
-
3

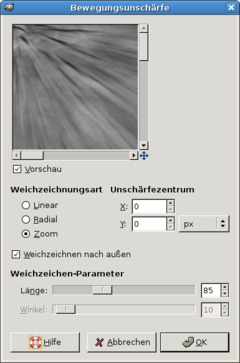
Jetzt verwenden wir den Bewegungsunschärfe-Filter: Filter / Weichzeichnen / Bewegungsunschärfe: Zoom, Wert: 85. Das kann jetzt ein Weilchen dauern, je nachdem wie stark euer Prozessor ist.
-
4

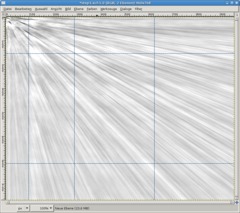
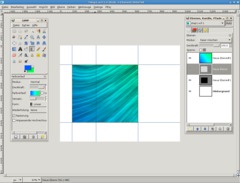
Wendet nun noch Farben / Helligkeit & Kontrast: 85 / 65 an um das Bild heller zu machen.
Das ganze sollte dann ca so aussehen.
-
5

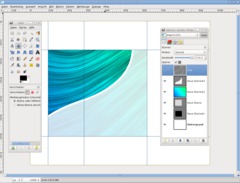
Nehmt das Spiegeln-Werkzeug oder drückt einfach SHIFT+F um es mittels Hotkey auszuwählen. Klickt dann einfach einmal auf die Ebene, es sollte gespiegelt werden.
-
6

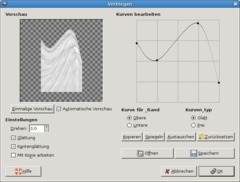
Wir fügen jetzt noch ein paar Schwingungen hinzu damit das ganze etwas lebendiger aussieht:
Filter / Verzerren / Verbiegen. Wendet die Werte vom Bild an und drückt OK.
-
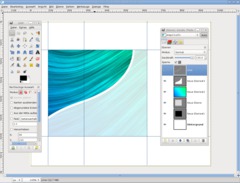
7

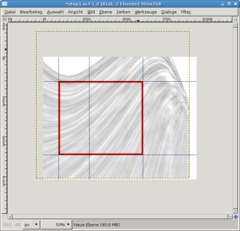
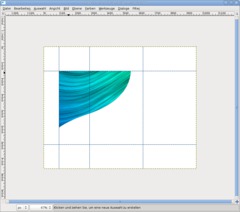
Jetzt haben wir noch eine schöne Schwingung die das ganze etwas abwechslungsreicher macht. Nehmt das Bewegen-Werkzeug (M) und schiebt diese Ebene nun solange herum bis ihr im unten rot umrandeten Teil einen schönen Auschnitt habt – dieser wird dann für die Seiten-Wand der Box und die Frontwand verwendet. Den Rest schneiden wir weg.
-
8

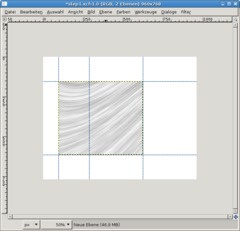
Nun nehmen wir das Rechtecks-Auswahlwerzeug® und ziehen eine Auswahl um den Bereich der im vorherigen Bild rot angezeichnet war. Die Hilflinien sollten ohnehin magnetisch sein, das Umranden sollte also kein Problem sein.
Geht auf Ebene / Auf Auswahl zuschneiden.
-
9

Wenn ihr zu Beginn schwarzen HG genommen habt könnt ihr diesen Schritt weglassen und mit Schritt 10 weiter machen.
Lasst die Auswahl noch aktiv. Legt eine neue Ebene an (unterhalb der Ebene mit dem Muster) und füllt die Auswahl komplett schwarz.
-
10

Deaktiviert die Auswahl: Auswahl / Nichts.
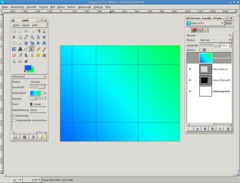
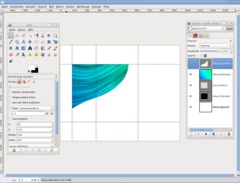
Legt eine neue, leere Ebene an. Diese soll über allen anderen Ebenen sein. Nehmt das Verlaufswerkzeug. Stellt als VG-Farbe: #005aff, als HG-Farbe: #00ff4e ein. Aus dem Verlaufsdropdown-Menü nehmt ihr den obersten Verlauf (VG nach HG (HSV im Uhrzeigersinn)). Zieht den Verlauf dann von links unten nach rechts oben.
Um die Farben noch mehr ineinander fließen zu lassen wenden wir Filter / Weichzeichnen / Gaußscher Weichzeichner: Wert 200px an.
-
11

Stellt nun den Ebenenmodus dieser Ebene auf Farbe, den Ebenenmodus der darunterliegenden Ebene (die mit dem Muster) stellt ihr auf “Faser mischen”.
-
12

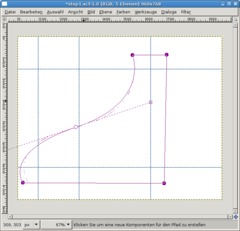
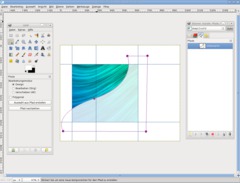
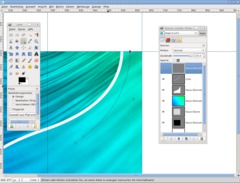
Legt eine neue Ebene an. Nun sind wir mit dem HG der Box fertig. Wir erstellen nun mit dem Pfade-Werkzeug eine Kurven-Form.
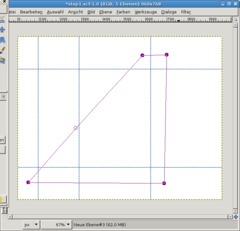
Drückt B um das Pfade-Werkzeug auszuwählen und macht an den Stellen im Bild Punkte. (Achtung: ich habe zur besseren Sichtbarkeit die anderen Ebenen ausgeblendet – das müsst ihr nicht machen).
Den letzten Punkt verbindet ihr mit dem ersten indem ihr STRG gedrückt haltet und auf den Anfangspunkt klickt.
-
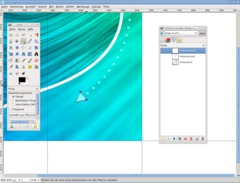
13

Klickt nun den Punkt der in der Mitte der Schräge ist, haltet STRG gedrückt, klickt in den Punkt hinein, haltet die linke Maustaste weiterhin gedrückt und zieht den Mauszeiger ein bisschen nach rechts oben. Der obere Teil der Linie wird zu einer Kurve. Lasst die Maus los.
Wenn wir nun auch den unteren Kurven-Teil beeinflussen wollen halten wir SHIFT gedrückt und bewegen das kleine Rechteck das am Ende der gestrichelten Linie ist. Zieht die Kurve nun ca so auf wie ich sie am Bild gemacht habe.
-
14

Drückt dann ENTER um eine Auswahl aus dem Pfad zu erhalten. Nehmt das Fülleimer-Werkzeug und füllt die Auswahl weiß. Dann deaktiviert ihr die Auswahl: Auswahl / Nichts.
-
15

Links, unten, rechts und oben stehen jetzt noch Teile drüber, die kommen jetzt noch weg.
Wählt dazu den mittleren Teil mit den Box-Teilen aus, geht dann auf Auswahl / Invertieren – do wird alles drumherum ausgewählt, dann klickt ihr auf ENTF.
Drückt STRG+SHIFT+A um alle Auswahlen aufzuheben.
-
16

Stellt die Deckkraft der Ebene jetzt auf 80%.
Wir machen nun noch eine Linie entlang der Schwingung: Geht auf Dialoge / Pfade oder wenn er bereits als Reiter offen ist, aktiviert ihn. Dann doppelklickt ihr auf den ersten Pfad – er sollte am Bild erscheinen.
-
17

Stellt die VG-Farbe auf Weiß um. Legt nun eine neue Ebene an, nennt sie “Linie”.
Klickt dann im Werkzeugfenster auf “Pfad nachziehen”. und wählt dort Linienbreite 10 und drückt “Nachziehen”. Danach drückt ihr M um das Bewegen-Werzeug auszuwählen. Der Pfad verschwindet und die Linie bleibt zurück.
-
18

Klickt in das Bild, geht sicher dass die “Linie”-Ebene aktiviert ist. Drückt dann 4 mal die Pfeiltaste nach rechts auf eurer Tastatur. Dasselbe nochmal mit der Pfeil nach unten-Taste (4 mal).
Wir schneiden nun noch die überstehenden Teile wie zuvor schon mal weg. Wählt den mittleren Teil aus, drückt dann auf Auswahl / Invertieren und schneidet den Teil weg (mit ENTF).
-
19

Wir bringen nun noch etwas Abwechslung rein indem wir den hellen Teil etwas unschärfer machen.
- Klickt die Ebene mit der weißen Fläche an.
- Klickt rechts im Ebenen-Dialog auf die Ebene und wählt “Auswahl aus Alphakanal”.
- Wechselt zur Ebene mit den grauen Strahlen.
- Filöter / Weichzeichnen / Gaußscher Weichzeichner: 20px. Klickt OK.
- Auswahl / Nichts auswählen.
- Stellt den Ebenenmodus der weißen Fläche auf “Überlagern”. -
20

Nun machen wir noch eine punktierte Kurve mit Pfeil. Legt eine neue Ebene an.
Nehmt das Pfade-Werkzeug. macht 2 Punkte und sieht eine Kurve. Mit dem Werkzeug solltet ihr schon umgehen können – In Schritt 12 und 13 habe ich es genau erklärt.
-
21

Stellt als VG-Farbe schwarz ein. Geht im Werkzeugfenster auf “Pfad nachziehen”. Wählt diese Optionen, drückt Nachziehen, dann M um das Bewegen-Werzeug auszuwählen. Stellt den Ebenenmodus dann auf “Faser extrahieren”.
-
22

Macht einen Pfad in Dreiecksform, drückt ENTER und füllt ihn mit Schwarz.
- Auswahl / Nichts.
Dann sollte es so aussehen.
-
23

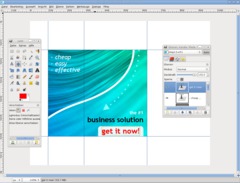
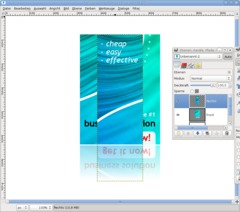
Jetzt schreibt ihr Text eurer Wahl auf die Flächen:
-
24

Macht eine exakte gerade, weiße Linie an der Knickstelle der Box, ca 3px dick.
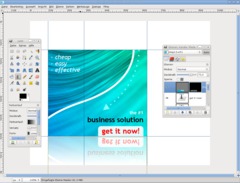
Als nächstes spiegeln wir nun die Box. Das machen wir bereits jetzt da ein Spiegeln einer perspektivisch verzerrten Fläche um einiges aufwändiger ist.
Wählt die Boxflächen aus, geht auf
- Bearbeiten / Sichtbares kopieren
- Bearbeiten / EinfügenDrückt das “Neue Ebene”-Symbol im Ebenendialog um das Eingefügte auf eine eigene Ebene zu bekommen.
-
25

Nehmt das Spiegeln-Werkzeug, spigelt die Ebene vertikal (im Werkzeugfenster einstellen) und schiebt sie dann nach unten.
Klickt die Ebene rechts im Ebenendialog und wählt: “Ebenenmaske hinzufügen”. Nehmt dann das Verlaufswerkzeug, stellt auf die Standardfarben (drückt einfach D) und zieht den Verlauf von unten nach oben. Stellt dann die Ebenentransparenz auf zB 75%.
-
26

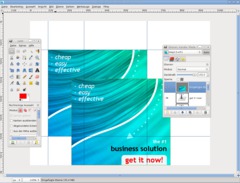
So, nun kommen wir zum schnellen Teil, nämlich dem Erstellen der 3D-Box aus unserem Bild.
Speichert dieses bild als vorlage.xcf.
Wählt ihr den Front-Teil plus Spiegelung aus.
Geht auf Bearbeiten / Sichtbares kopieren.HINWEIS: Wenn ihr die Box auf einem anderen Hintergrund haben wollt müsst ihr diesen durch den weißen den wir haben ersetzen.
-
27

Datei / Neu. Selbe Größe wie vorhin. Geht auf Bearbeiten / Einfügen und drückt den “Neue Ebene”-Button. Benennt die Ebene “Front”.
-
28

Wechselt zum Original-Bild. Wählt die Seitenwand plus Spiegelung aus, geht auf Sichtbares kopieren und fügt es ebenfalls in das neue Bild ein. Nennt es “Rechts”.
-
29

Schließt nun das Original-Bild und wechselt zu dem neuen Bild. Klickt das Augensymbol für die beiden eingefügten Ebenen um sie unsichtbar zu machen.
Optional: Nehmt das Rechtecksauswahlwerkzeug und zieht eine kleine Fläche auf, füllt Sie mit einer beliebigen Farbe, ein helles Grün / Blau bietet sich an, das wird der obere Teil der Box, falls ihr ihn benötigt.
Legt dort eine neue Ebene an uns stellt sicher, dass ihr euch auf ihr befindet.
Geht auf Filter / Abbilden / Auf Objekt abbilden.
Einstellungen:
-———————————-
Transparenter Hintergrund: JA
Rest auf Standard lassen.Licht:
-———————————-
keine LiuchtquelleMaterial
-———————————-
Alles StandardwerteFür Quader und Ausrichtung nehmt ihr bitte die Werte vom Bild.
Nach dem Klick auf OK wird das einige Zeit dauern.
-
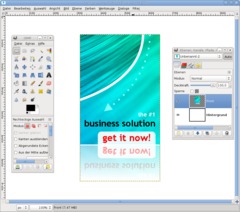
30
Wenn euch die Transparenz nicht passen sollte wählt ihr den gespiegelten Teil nun aus und nehmt mit Farben / Helligkeit & Kontrast oder dem Kurven-Tool Anpassungen vor.
Ansonsten seid ihr fertig!
-
31

Das Ergebnis könnte dann ca so aussehen. Die Ausrichtung und Position in Schritt 29 verändert das Aussehen der Perspektive. Experimentiert damit ruhig rum ;) Viel Spaß.
-
32

Oder mit dunklem Hintergrund:













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Gespiegelte 3D-Produktboxen) wurde insgesamt mit 4,5 von 5 Punkten bewertet.
New comments are disabled because of spam.