Tutorial: Pinnwand mit abgerissenem Zettel
-
1
kork0001.jpg
Besorgt euch eine Kork-Textur z.B. bei Picfrip.org (Suchwort: Kork. Datei hat 2MB). Alle Bilder auf dieser Seite können frei verwendet werden und kostenlos, auch ohne Anmeldung, heruntergeladen werden. Nähere Informationen hierzu findet ihr auf www.Picfrip.org.
-
2
Erstellt nun euer Bild in gewünschter Größe. Unter Datei>Neu erstellen wir ein neues Bild. Ich verwende 800 × 600 Px.
-
3

Fügt die Textur über Datei>Als Ebene öffnen ein. Da die Ebene keinen Alphakanal hat, machen wir einen Rechtsklick auf die Ebene im Ebenen-Reiter (Werkzeugfenster) und wählen im Dropdown-Menü Alphakanal hinzufügen. Die Textur ist natürlich viel zu groß, deshalb verkleinern wir die Ebene unter Ebene>Ebene skalieren auf 600 × 433 px.
-
4
Nun eine Neue Ebene (Transparent) erstellen und diese Rahmen nennen. Dann einen Rechtsklick (wie vorhin, als wir den Alphakanal hinzugefügt haben) auf die Kork-Ebene (welche auch automatisch so heißen sollte) und dort Auswahl aus Alphakanal wählen.
-
5

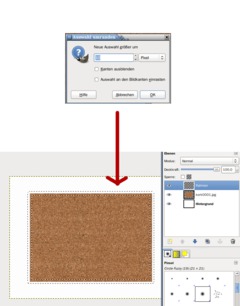
Wir sind nun auf der Rahmen-Ebene. Unter Auswahl>Rand eine Auswahl mit 10 px erstellen. Einstellungen wie auf dem Bild (1).
Danach sollte es insgesamt wie auf dem Bild unten aussehen (2).
-
6

Wählt nun eine Farbe für den Rahmen; ich habe ein Schwarz genommen. Füllt damit die Auswahl; ich nutze dafür den Shortcut Strg+, (die Komma-Taste).
Das füllt automatisch mit der eingestellten VG-Farbe.
-
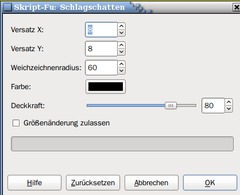
7

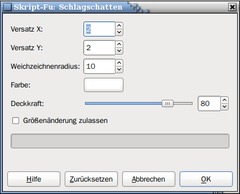
Die Auswahl sollte erhalten geblieben sein. Machen wir den Rahmen mal „schattig“. Wir invertieren die Auswahl erst mal mit Strg+I. „Schattig“ machen wir sie mithilfe des Schlagschatten-Filters, zu finden unter Filter>Licht und Schatten>Schlagschatten. Einstellungen wie auf dem Bild anwenden (Farbe: Weiß!); nun die beiden Ebenen nach unten miteinander vereinen, dazu Rechtsklick auf die Schattenebene, nach unten vereinen. Rahmen und Schatten sollten nun auf einer Ebene sein.
-
8

Hebt die Auswahl nun mit Strg+Umschalt+A auf (bzw. über das Menü mittels Auswahl > Auswahl aufheben).
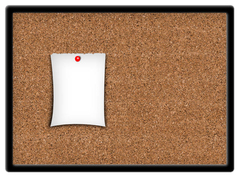
Insgesamt sollte das Bild nun so aussehen.
-
9

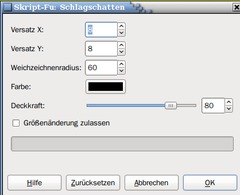
Nun erstellen wir den inneren Schatten des Korks. Dazu eine Auswahl vom Alphakanal der Kork-Ebene erstellen. Auswahl invertieren (Strg+I). Wieder wählen wir den Schlagschatten-Filter – Werte vom Bild, und wenden diesen an.
-
10
Nun stellen wir die Ebenen Transparenz des Drop-shadows auf 30. (Wir wollen einen dezenten Schatten, sonst schwebt der Rahmen) und verschieben sie unter die Rahmen Ebene. Auswahl, wie eben beschrieben, aufheben.
-
11
Eine paar Feinheiten noch. Wählt unter Filter>Weichzeichner>Gaußscher Weichz. Anwenden auf die Rahmen- Ebene mit dem Wert 1-2 Px. gegen unschöne Kanten.
Nun vereinen wir noch die Schatten-Ebene mit der Kork-Ebene; somit sind Rahmen und Kork fertig!
-
12

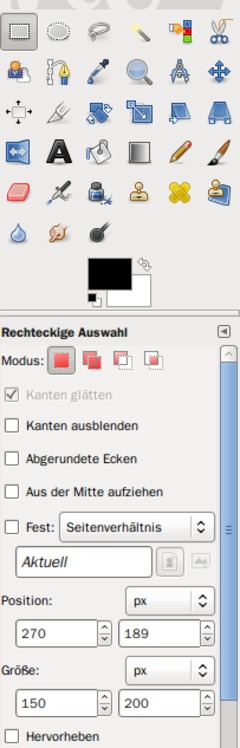
Nun erstellen wir eine neue Ebene (transparent) und nennen sie ‘Zettel’. Erstellt auf dieser eine rechteckige Auswahl (Bild beachten); ich empfehle 150 × 200 px.
-
13

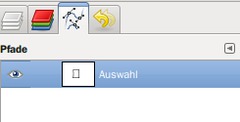
Wählt nun Auswahl>Nach Pfad. Hebt die Auswahl nun mittels Strg+Umschalt+A auf. Wählt nun im Ebenenreiter den Pfade-Dialog (das Bild sollte helfen) und klickt das Augensymbol an. Der Pfad wird dadurch sichtbar.
-
14

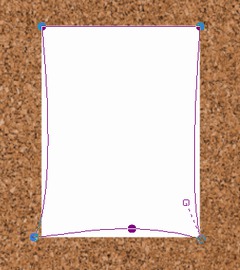
Wählt nun das Pfade Tool. Klickt auf den Pfad im Bild; nun sollte an jeder Ecke ein Knotenpunkt auftauchen. Verbiegt nun die Pfade in etwa wie auf dem Bild gezeigt. (Ich habe den Pfad weiß hinterlegt, damit man den Pfad besser erkennt, nicht wundern). Wenn ihr Strg gedrückt haltet und an einem Knoten zieht, könnt ihr den Pfad verbiegen. Jeder Knoten lässt sich 2-fach verschieben! Probiert es aus; ihr werdet sehen, was ich meine.
Wählt nun Auswahl>Vom Pfad. Klickt das Augen-Symbol weg und wählt kurz das Bewegen Tool (dadurch verschwindet der Pfad). Ihr könnt nun wieder den Ebenen-Dialog auswählen.
-
15

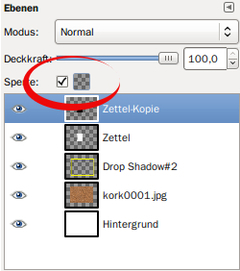
Füllt die Auswahl nun auf der Zettel-Ebene mit Weiß. Auswahl aufheben (Strg+Umschalt+A). Wählt nun Ebene>Ebene automatisch zuschneiden. Dupliziert die Zettel-Ebene. Arbeiten wir nun mit der Zettel-Kopie. Jetzt den Alphakanal sperren; hierzu roten Kreis im Bild beachten.
Nun stellen wir VG und HG auf Schwarz und Weiß, indem wir einfach die Taste D drücken; danach können wir mit Strg+, (Komma-Taste) alle Pixel der Ebene schwarz färben. Sperre entfernen.
Schiebt die Zettel-Kopie-Ebene nun unter die Zettel-Ebene (weiß).
-
16

Weil wir eben die Ebene zugeschnitten haben, ist der nächste Schritt einfacher. Nun wählen wir das Perspektivische Verzerren Tool (Umschalt+P) und verzerren die schwarze Zettel-Ebene ein wenig wie auf dem Bild.
-
17

Nun bringen wir die Zettel-Kopie-Ebene wieder auf Bildgröße (by the way: Die Ebenengröße wird durch den gelben Rahmen dargestellt), indem wir nach Rechtsklick auf die schwarze Zettel-Ebene im Dropdown-Menü Ebene auf Bildgröße wählen.
Die Ebene wird nun mit 15 px weichgezeichnet. Löscht nun die obere weiche Kante; dazu eine passende rechteckige Auswahl erstellen und den Bereich entlang der Kante löschen. Löschen (Entf) auf der Zettel-Kopie!
-
18

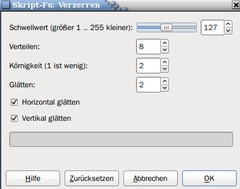
Nun wählt ihr die weiße Zettel-Ebene aus. Wie eben beschrieben, hier wieder Ebene auf Bildgröße. Nun eine Auswahl aus Alphakanal erstellen. Auswahl invertieren (Strg+I). Nun Auswahl>verzerren; Werte vom Bild.
-
19

Nun wählt ihr das Rechteck Auswahl Tool. Stellt es auf von der aktuellen Auswahl abziehen (Bild klein) und zieht einen Rahmen in etwa wie auf dem Bild unten.
Wichtig ist hier, dass wir beim Löschen nicht den Zettel auswählen. (Vergesst nicht, dass wir die Auswahl invertiert haben; es ist also der Bereich außerhalb ausgewählt). Nun drücken wir die Entf-Taste und erhalten einen abgerissenen Zettel. -
20

Wählen wir nun die Zettel-Kopie-Ebene und drücken die Entf.-Taste noch mal. So sieht das bei mir nun aus. Auswahl aufheben (Strg+Umschalt+A).
-
21

Ich habe auf dem Bild schon mal einen leichten Schatten erstellt. Wenden wir uns daher noch mal dem weißen Zettel zu. Wir brauchen nun wieder eine Auswahl vom Alphakanal. Diese wird invertiert (Strg+I). Wählt Filter>Schlagschatten.
Als Einstellungen nehmt die vom Bild (hatten wir eben schon).
Die Ebenen-Transparenz der neuen Schatten-Ebene stellen wir auf 20. Vereinen wir jetzt einfach die Schatten und die beiden Zettel-Ebenen miteinander. Also immer von oben nach unten. Der Zettel ist nun fertig.
-
22

Machen wir doch noch eine simple Reißzwecke. Hier eine kleine Anleitung.
Wir erstellen einen kleinen Kreis mithilfe des Runde-Auswahl-Tools (15×14 Px). Diesen färben wir rot (FF000) und setzen einfach mit einem weichen Pinsel einen weißen Punkt in die obere Ecke.
Mit Filter>Licht und Schatten>Perspektive erstellen wir noch einen kleinen Schatten. Belasst die Einstellungen auf Standard, ändert nur den Winkel auf 75.
Fertig!
-
23

So sieht das Endresultat aus!
-
24

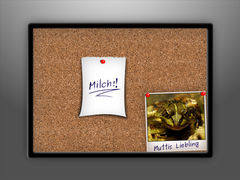
Und hier noch eine alternative Variante!














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Pinnwand mit abgerissenem Zettel) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.