Tutorial: Horizontales Web-Menü
-
1

Legt ein neues Bild mit schwarzer HG-Farbe an. Wenn eure Website 800 Pixel breit sein soll wählt ihr 800×100px (wie ich), ansonsten könnt ihr natürlich auch andere Breiten wählen – das spielt keine Rolle. Die Höhe soll in jedem Fall 100 px sein.
-
2

Wählt als VG-Farbe #b5b5b5 und als HG-Farbe: #6c6c6c. Nun wählt das Auswahl-Tool und zieht eine rechteckige Auswahl in die Mitte des Bildes, von ganz links nach ganz rechts.
Erstellt eine neue Ebene.
Wählt dann das Verlaufs-Werkzeug und zieht den Verlauf von der unteren Auswahl-Kante bis zur oberen.
Belasst die Auswahl noch aktiv.
-
3

Erstellt eine weitere neue Ebene, stellt die VG-Farbe auf Weiß und wählt den Verlauf “VG nach Transparent” aus dem Drop-Down-Menü. Zieht ihn ebenfalls von unten nach oben (wie vorhin). Danach deaktiviert ihr die Auswahl mit STRG+SHIFT+A.
-
4

Legt mit dem rechteckigen Auswahl-Tool nun über die untere Hälfte des transparenten Verlaufes eine Auswahl und schneidet diese weg.
-
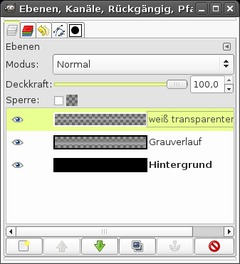
5

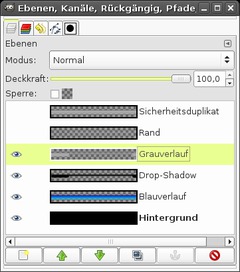
Meine Ebenen sehen derzeit so aus:
-
6

Fügt nun die Ebene mit dem transparenten Verlauf mit der darunterliegenden Ebene zusammen (rechts klicken im Ebenenreiter auf die Ebene und “Nach unten vereinen” wählen).
Dupliziert diese Ebene und nennt sie “Sicherheitskopie”. Macht diese Ebene unsichtbar (Auge-Symbol wegklicken).
Aktiviert nun wieder die darunterliegende Ebene. Bei mir heißt diese “Grauverlauf”. Jetzt wählt ihr eine neue Rechtecksauswahl und legt diese im rechten Bildteil über die Ebene.
Wählt dann Auswahl / Abgerundetes Rechteck mit Wert 35.
Schneidet diesen Teil weg. -
7

- Legt eine neue Ebene an.
- Nennt diese “Blauverlauf”.
- Schiebt diese ganz nach unten (vor die schwarze HG-Ebene).
- Wechselt zur Sicherheitskopie-Ebene.
- Wählt dort “Auswahl aus Alphakanal” im Ebenenreiter-Menü. Ihr braucht das Auge-Symbol nicht zu betätigen um die Auswahl zu erhalten.
- Wechselt zur Blauverlauf-Ebene. Setzt nun die VG und HG-Farben auf #00c6ff und #280392.
- Wählt das Verlaufswerkzeug, stellt auf “VG nach HG”, und zieht wieder von unten nach oben einen Verlauf. Das ganze sollte nun so aussehen: -
8

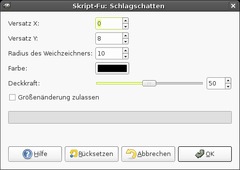
Aktiviert die “Grauverlauf”-Ebene. Dort wählt ihr Filter / Licht und Schatten / Schlagschatten mit diesen Werten:
-
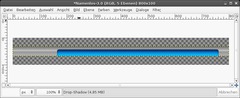
9

Zwischenstand:
-
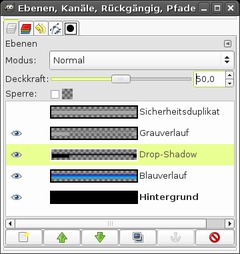
10

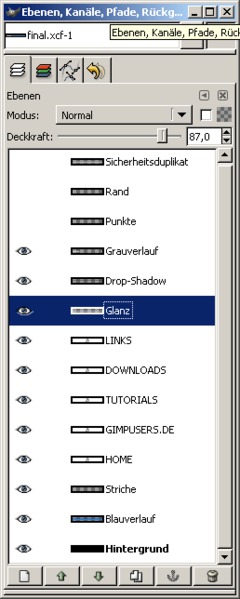
Zur Kontrolle: Meine Ebenen sehen derzeit so aus:
-
11

Klickt die Sichtbarkeit der HG-Ebene weg, ihr werdet den überstehenden Schatten sehen. Darum kümmern wir uns jetzt.
- Wechselt zur Sicherheitskopie-Ebene.
- Wählt dort “Auswahl aus Alphakanal” im Ebenenreiter-Menü.
- Wechselt zur Drop-Shadow-Ebene. Wählt im Menü Ebene / Ebene zuschneiden.
- Deaktiviert die Auswahl. -
12

Wählt die Grauverlauf-Ebene und aus dem Kontextmenü des Ebenenreiters “Auswahl aus Alphakanal”.
Legt eine neue transparente Ebene an. Füllt die Auswahl mit der Farbe #b5b5b5. Verkleinert die Auswahl um 1 Pixel. Schneidet den Rest weg. Ein kleiner grauer Rand bleibt übrig. Nennt diese Ebene “Rand” und macht sie unsichtbar.
Wechselt zur Grauverlauf-Ebene.
Meine Ebenen sehen derzeit so aus: -
13

Geht nun auf Filter / Abbilden / Bumpmap und wählt die Rand-Ebene als Bumpmap. Setzt die Parameter auf diese Werte (Bild):
-
14

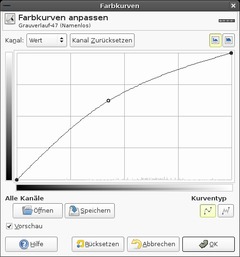
Geht auf Farben / Kurven und wählt diese Kurve um das ganze aufzuhellen.
-
15

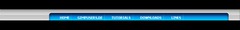
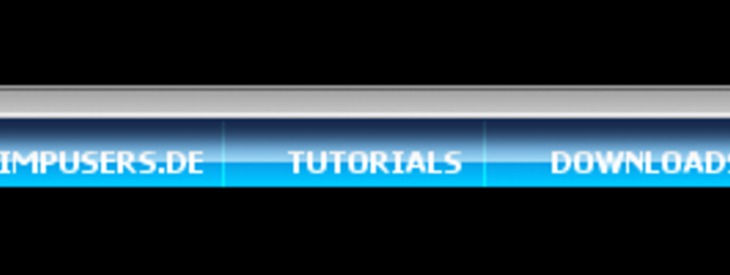
Das Bild sollte nun so aussehen:
-
16

Als nächstes erstellen wir kleine Einkerbungen am Metall. Vergrößert euch das Bild links auf 300%. Erstellt eine neue Ebene. Nehmt den Stift (nicht Pinsel) und malt mit der kleinsten Spitze 4 symmetrisch angeordnete Punkte wie am Bild zu sehen (links). Nehmt ein Grau als Farbe. zB #888888. Nennt die Ebene “Punkte”. Dupliziert diese Ebene nun und schiebt die 4 Punkte kurz vor die Stelle, an der wir das runte Rechteck hineingeschnitten haben. Dupliziert ein weiteres Mal und schiebt diese Punkte nun ganz nach rechts, wo die Navigation aufhört.
Achtung: Schaut dass die Punkte alle auf gleicher Höhe sind. Nehmt notfalls eine Hilfslinie zum exakten Positionieren.
Die 3 Punktebenen vereint ihr nun zu einer einzigen und macht diese unsichtbar.
Wählt nun erneut den Bumpmap-Filter wie vorhin, belasst alle Einstellungen wie sie waren und wählt nur als Bumpmap die zusammengefügte Punkte-Ebene. Rechts am Bild seht ihr wie es nun aussehen sollte.
-
17

Der nächste Punkt ist einfach: Schreibt einige Texte die eure Links verkörpern. Nehmt Weiß als Schriftfarbe und 11px als Größe. Orientiert euch am Bild.
-
18

Jetzt machen wir noch ein wenig was für die Unterteilung der Link. Nehmt dazu das Stift-Werkzeug, wählt die 1px-Pinselspitze aus. Farbe: Weiß. Malt nun vom oberen Rand eine exakt gerade Linie bis nach unten. Exakt gerade könnt ihr malen, indem ihr den Startpunkt durch einmaliges Klicken festlegt, danach SHIFT und dann STRG gedrückt haltet. Klickt wieder am Endpunkt um eine Linie zu erhalten. Dupliziert diese Ebene und schiebt sie hinter die jeweiligen Links. Das wiederholt ihr bis ihr hinter allen Texten eine weiße Linie habt. Fügt diese Ebenen zusammen und stellt anschließend den Ebenenmodus auf “Überlagern”.
-
19

Jetzt legen wir noch eine Glanz-Ebene über den Text. Wir müssen dazu die Ebenen-Ordnung im Reiter anpassen. Die Grauverlauf und Drop-Shadow-Ebene schiebt ihr ganz nach oben.
Auf das Bild selbst hat dies keine Auswirkung.Legt nun eine neue Ebene an und schiebt diese unter die Schatten-Ebene. Wechselt zur Sicherheitsduplikat-Ebene, macht Auswahl aus Alphakanal, wechselt zurück und füllt die Ebene von unten bis oben mit einem transparenten Weiß-Verlauf. (Farbe Weiß einstellen und beim Verlaufswerkzeug: “VG nach Transparenz” wählen.). Danach schneidet ihr wieder den unteren Teil wie am Bild zu sehen weg.
Und schon seid ihr fertig!
-
20

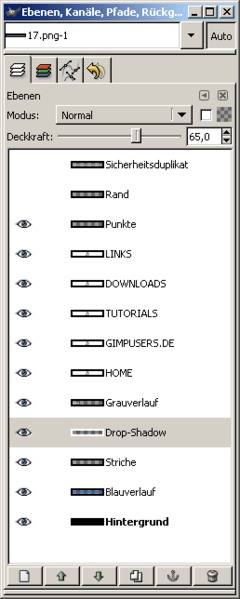
Die Ebenen sehen am Ende dann so aus:














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Horizontales Web-Menü) wurde insgesamt mit 4,3 von 5 Punkten bewertet.
New comments are disabled because of spam.