Tutorial: 2 digitale lichtbetonte Produkt-Showcase-Hintergründe

GIMP-Datei (.xcfbz2) herunterladen (900 KB)
-
1

Ich beginne mal mit dem einfacheren Hintergrund. Macht ein neues Bild mit schwarzem Hintergrund – zB 1024×768px.
-
2

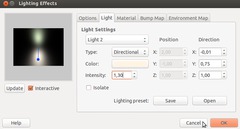
Als nächstes werden wir 2 Lichter ins Bild bringen. Am einfachsten geht das über den Lichteffekte-Filter (Filter / Licht und Schatten / Lichteffekte).
Wechselt in diesem Filter auf das Register “Licht”. Bewegt den blauen Punkt im Vorschaufenster links in die Mitte wie im Bild zu sehen. Setzt die Intensität dieses Lichtes auf 1.1 – ändert außerdem die Farbe über die Farbenschaltfläche darüber auf ein (beispielsweise) helles Gelb-Grün.
-
3

Lasst den Dialog noch offen und wählt im Dropdown “Licht 2” aus – dieses stellt ihr als “direktionales” Licht (Typ) ein. Hierfür habe ich ein Gelb-Orange verwendet und eine Intensität von 1,3 eingestellt.
-
4

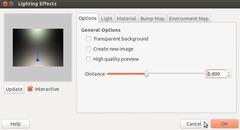
Als nächstes geht ihr zum Register/Tab “Optionen”. Setzt dort eine Distanz von etwa 0,8. Das setzt die Lichtquellen von der Oberfläche etwas weiter weg und somit wird das Licht etwas diffuser und weicher. Außerdem fließen die beiden Lichtfarben schön ineinander.
-
5

Der Hintergrund ist jetzt grundsätzlich schon fertig. Einfacher bekommt man so schöne Verläufe wahrscheinlich nicht hin ;).
Stellt jetzt in einer anderen Datei ein Objekt eurer Wahl frei das ihr präsentieren wollt. Kopiert dieses in eure Datei oder öffnet es über Datei / Als Ebene öffnen.
-
6

Um einen einfachen Spiegelungseffekt zu erzeugen dupliziert ihr die Ebene mit dem Objekt einmal. Danach nehmt ihr das Spiegeln-Werkzeug, stellt “vertikal” in den Werkzeugeinstellungen ein und drückt dann am Bild einmal mit der linken Maustaste um es zu vertikal von oben nach unten zu spiegeln.
-
7

Verwendet das Bewegen-Werkzeug (1) und schiebt das Objekt nach unten (2). Verwendet den Deckkraft-Regler (3) um die Transparenz des Duplikats zu verringern.
-
8

Als nächstes fügt ihr etwas Text oberhalb des Objektes ein. Wenn ihr denselben Font verwenden wollt – die Schrift heißt “Exo”.
-
9

Ihr könnt jetzt noch die Sättigung (Farbintensität) der Hintergrundebene erhöhen. Wählt die Hintergrundebene aus und geht auf Farben / Farbton & Sättigung. bewegt den Regler für die Sättigung auf ~65.
Der Hintergrund ist nun fertig! Wenn ihr gleich den nächsten machen wollt könnt ihr das Fine-Tuning jetzt auslassen und bei Schritt 13 weitermachen.
-
10

Wenn euch die doch gut sichtbaren Farbschritte im Hintergrund nicht gefallen könnt ihr diese los werden bzw weichzeichnen indem ihr auf Filter / Weichzeichnen / Gausscher Weichzeichner geht und einen hohen Wert von 150px nehmt.
-
11

Noch einige kleine Verbesserungen: Ich habe noch einen schwachen Schatten am Boden des Smartphones eingeplant.
Macht dazu:
- eine neue transparente Ebene (!)
- wählt das rechteckige Auswahlwerkzeug aus (2)
- zieht eine Auswahl auf (wie im Bild zu sehen und füllt diese mit Schwarz (3)
- Deselektiert es danach (Menü: Auswahl / NIchts auswählen) und geht danach auf
- Filter / Weichzeichnen / Gausscher Weichzeichner: 15px.
- Schiebt die Schattenebene im Ebenendialog unter die Ebene mit eurem Objekt.
- eine neue transparente Ebene (!)
-
12

Um das Smartphone etwas mehr “glühen” zu lassen:
Wählt die Ebene mit dem Objekt aus, geht dann auf Filter / Licht und Schatten / Schlagschatten: x: 0 / y: 0 / Radius: 120px / Deckkraft: 100%. Danach setzt ihr den Ebenenmodus auf “Faser mischen”.
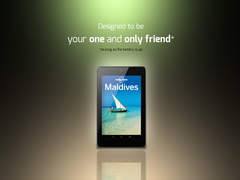
Jetzt ist unsere Szene fertig!
-
13

Während der erste Hintergrundstil sehr weich und zweifärbig war wird der folgende etwas lichtfokussierter werden.
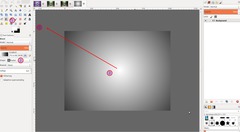
Für den nächsten Hintergrund starten wir mit dem Verlaufswerkzeug (1). Wählt die kreisförmige Form aus (2). Stellt sicher, dass Weiß eure Vordergrundfarbe ist und Schwarz für die HG-Farbe eingestellt ist. Zieht den Verlauf von der Mitte aus nach außen (sogar über den Bildrand hinaus).
-
14

Dupliziert die Ebene (1), wählt das Skalieren-Werkzeug (2) und schiebt das Duplikat von oben nach unten etwas zusammen.
-
15

Als nächstes skaliert ihr den Original-Verlauf (wie am Bild zu sehen). Das spezielle an diesem Hintergrund ist, dass wir jetzt 2 Lichtspots haben die auch eine Art Reflexion darstellen.
-
16

Rechtsklickt im Ebenen-Stapel/Ebenendialog auf eine Ebene und wählt “Neu aus Sichtbarem”. Danach geht ihr auf Farben / Einfärben. Wählt eine Farbe eurer Wahl.
-
17

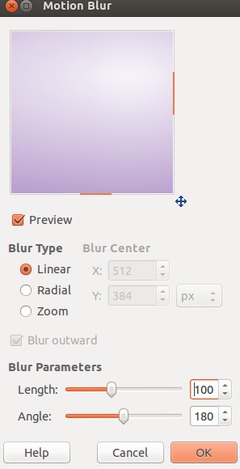
Wenn ihr im 8-Bit-Farbtiefe-Modus arbeitet (GIMP 2.8 kann noch keine höheren Farbtiefen) dann werdet ihr auch hier wieder sichtbare Farbübergangsschritte feststellen. Um diese loszuwerden empfiehlt sich hier Filter / Weichzeichnen / Bewegungsunschärfe (Länge 100, Winkel 180° [=genau waagerecht nach rechts weichzeichnen]). Wiederholt den Filter dann gleich nocheinmal, aber mit Winkel 0°. Danach haben wir sehr schöne weiche Farbübergänge.
-
18

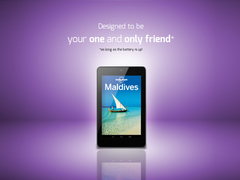
Als nächstes setzt ihr ein beliebiges Objekt in die Mitte vor den Hintergrund (wie schon beschrieben im oberen Teil des ersten Hintergrundes).
-
19

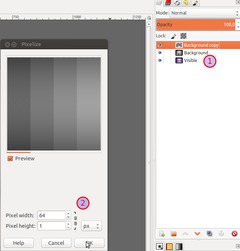
Eine andere ziemlich coole Variation ist es dem Hintergrund eine dezente Struktur zu geben und die Dreidimensionalität hier noch etwas zu verstärken. Wir verwenden dazu den Verpixeln-Filter unter Filter / Weichzeichnen. Um das zu machen startet bei Schritt 17.
Verschiebt die farbige Ebene im Ebenendialog/Ebenenstapel (1) ganz nach unten. Auf den zwei Originalebenen wendet ihr den Verpixeln-Filter mit den Werten an wie am Bild zu sehen (2).
-
20

Beide Ebenen bekommen jetzt noch den Ebenenmodus “Weiche Kanten” (1). Danach wählt das Perspektivische Verzerren-Werkzeug (2). Wählt die Ebene mit dem unteren Kreisverlauf und klickt die Ebene an. Verzerrt dann die unteren beiden Ecken (3&4). Danach fügt ihr die Ebene wieder zu einer zusammen (Im Ebenendialog rechts auf eine Ebene klicken und “Neu aus Sichtbarem” wählen). Jetzt könnt ihr diesen Hintergrund als strukturierten Produkt-Showcase verwenden.
-
21

Der fertige Hintergrund (mit 3D-Struktur).
-
22

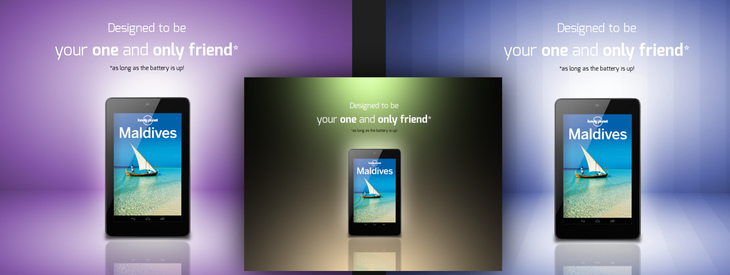
Und hier noch eine Collage aller Hintergründe die ich hier vorgestellt habe. Ich hoffe ihr konntet etwas lernen und euch gefallen die Hintergründe ;) Viel Spaß beim selber machen!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.