Tutorial: Scharfkantiger Text mit Steinhintergrund
-
1

Das Tutorial ist in 3 Teile eingeteilt, die man auch separat gut verwenden kann (der kantige, scharfe Text kommt zuerst dran, danach folgt die Gestaltung des steineren Hintergrundes und dann gibt es noch einen kleinen Trick um richtig intensive lange Schatten zu erstellen).
Der Text-Effekt selbst
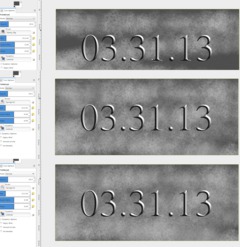
Erstellt eine neue Datei: 1200×500px mit schwarzem Hintergrund. Wendet das Textwerkzeug an und schreibt einen 250px großen Text in die Mitte – verwendet #808080 als Textfarbe. Ich habe hier das Datum der Game of Thrones-Premiere der 3. Staffel gewählt. Das Titelbild der GoT-Facebook-Seite hat mich nämlich dazu gebracht diesen Texteffekt nachzubauen ;)
-
2

Um den Text einfach in die exakte Mitte zu bekommen könnt ihr das Anordnen-Werkzeug (1) verwenden. Wählt das Werkzeug aus und klickt dazu den Text auf der Arbeitsfläche (2) an danach drückt ihr den vertikal- und den horizontal-zentrieren-Button (3).
-
3

Geht auf Ebene / Ebene auf Bildgröße. Das verwirft die Textinformationen.
Für diese Abkantung des Textes benötigen wir die Hilfe eines Kanals, der GIMP später mitteilt wo eine Kante gezeichnet werden soll. Ein Kanal kann nur schwarze und weiße Farbtöne sowie Graustufen beinhalten. Für das was wir machen wollen brauchen wir einen Kanal mit einer weichgezeichneten Version des Textes. Der schnelle und einfachste Weg das zu machen ist dieser:
- Rechtsklick auf die Textebene im Ebenendialogfenster und wählt “Auswahl aus Alphakanal”. Alternativ könnt ihr einfach ALT gedrückt lassen und auf das Thumbnail im Ebenendialog klicken. (Bei Ubuntu ALT+WINDOWS-taste)
- Im Menü Auswahl / Ausblenden mit 15px wählen.
- Auswahl / In Kanal speichern
Letzteres bringt euch direkt in das Kanäle-Dock.
-
4

Verwerft die Auswahl indem ihr STRG+SHIFT+A drückt oder im Menü Auswahl / NIchts auswählen nehmt.
Jetzt haben wir also unseren Kanal mit dem weichgezeichneten/ausgeblendeten Text. Um diesen jetzt zu verwenden geht ihr zurück ins Ebenendialogfenster und wählt dort die Textebene an.
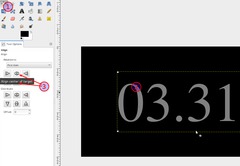
Jetzt geht ihr auf Filter / Abbilden / Bump-Map. Nehmt die Werte vom Bild. Vergesst nicht den Kanal den wir gerade angelegt haben im Dropdown anzugeben
-
5

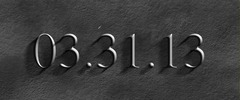
Jetzt haben wir einen schönen scharfen, kantigen Text.
Zeit für den steinigen Hintergrund.
Wählt die Hintergrundebene aus. Füllt sie mit einem dunklen Grau (zB #4e4e4e). Dann geht ihr auf Filter / Rauschen / HSV-Rauschen. Werte dafür sind: 2 / 15 / 0 / 11. Die Ebene wird später leicht durchscheinen.
-
6

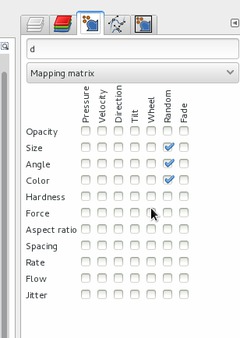
Erstellt eine transparente Ebene oberhalb vom Hintergrund. Öffnet Fenster / Andockbare Dialoge / Zeichendynamiken. Klickt auf “Neue Zeichendynamik” und setzt diese Werte.
-
7

Wir brauchen jetzt eine unregelmäßige “schmutzige” Textur (“grunge”). Ich hab hier 3 verschiedene Pinsel verwendet und immer übereinander auf einer Ebene gemalt. Durch die Pinseldynamiken wird das schnell ein gewünschtes Chaos ;)
Setzt die Vordergrund- und Hintergrund-Farben auf ein dunkles Grau und Weiß. (Das brauchen wir damit die “Farbe”-Option die wir in den Zeichendynamiken angehakt haben Sinn macht. Letztere nimmt nämlich beim Zeichnen dann eine beliebige Farbe aus dem eingestellten Farbverlauf, welcher standardmäßig aus den beiden eingestellten Farben erzeugt wird.)
Wählt jetzt das Pinselwerkzeug. Ich habe als erstes den “Galaxy Big”-Pinsel genommen. Deckkraft des Pinsels auf 25%, und Größe etwa 200px. Malt jetzt zufällig ein paar Stellen am Bild an. Macht dasselbe jetzt mit einem anderen Pinsel – zB dem Sponge 02, danach nocheinmal mit dem Sponge 01-Pinsel bis ihr eine schöne Mixtur aus Strukturen habt. Besonders gut funktionieren auch die Pinsel “Texture four” und “three”.
-
8

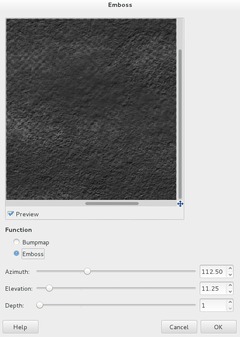
Nachdem ihr eine schöne Zufallstextur erstellt habt geht ihr auf Filter / Verzerren / Relief: “Relief”, 112,11,1.
-
9

Die Shattierung ist hier qzasi fast nicht vorhanden, es hat zwar jetzt Struktur aber wir brauchen da noch ein wenig Abwechslung. Diese erzeugen wir mit dem Abwedeln/Nachbelichten-Werkzeug (20-30% Deckkraft). Wählt das Werkzeug aus und nehmt den “texture four”-Pinsel und dunkelt einige Stellen und und hellt einige andere auf.
Ich habe hier noch die Deckkraft der ganzen Ebene etwas verringert, damit die darunterliegende graue Rausch-Ebene durchscheint.
-
10

h3.Der spezielle Schatten
Was ich nicht wollte war ein normaler Schlagschatten, denn das Bild hier soll etwas intensiver wirken. Wir machen deshalb einen tiefen langgezogenen Schatten der richtig gut zum starken Kontrast des Textes passt.
- HIerzu dupliziert ihr die Text-Ebene (1)
- Wählt das Duplikat aus und schiebt es über die Original-Textebene.
- Wählt die “Transparenz sperren”-Funktion aus (ihr findet das Feld dazu oberhalb der Ebenen und unterhalb des Deckkraft-Reglers. (2)
- Setzt Schwarz als neue Vordergrundfarbe und wöhlt Bearbeiten / Mit VG-Farbe füllen. (3)
-
11

- Deaktiviert die Transparenz-Sperre wieder und geht auf
- Filter / Weichzeichnen / BEwegungsunschärfe: Linear / 50 / 320.
Der Schatten ist zwat jetzt da aber noch recht sanft.
-
12

Die Szene würde intensiver wirken wenn der Schatten stärker wäre – um das zu erreichen verwenden wir
- Farben / Kurven: Selektiert den Alphakanal und zieht die Kurve nach oben wie im Bild zu sehen.
-
13

Setzt die Schatten-Ebene wieder unter die Text-Ebene. Ich hab jetzt ein bisschen Fine-Tuning gemacht
- Auf einer neuen transparenten Ebene habe ich das Verlaufswerkzeug genommen, den Verlauf “VG nach Transparenz” eingestellt und mit schwarzer VG-Farbe die linke obere und die rechte untere Ecke etwas abgedunkelt.
- Danach habe ich mit dem Pinselwerkzeug einen geblich-weißen großen Fleck in die rechte Bildhälfte gemalt und die Deckkraft der Ebene auf 15% gesetzt.
-
14

Ein sehr feines Detail habe ich mit der Farbe gemacht. Der Text bekommt über
- Farben / Farbbalance (Schatten: 0, Mitten: 10 / 0 / -10, Glanzlichter: 5 / -15 / -30
einen schwachen gelbrötlichen Farstich was ihn etwas interessanter macht.
-
15
 schwert_raw.jpg
schwert_raw.jpg
Die drei Schwerter
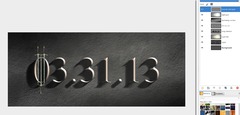
Als nächstes habe ich den Effekt mit den Schwertern auf der Null umgesetzt. Als Ausgangsbasis habe ich ein Foto gefunden (siehe Anhang zu diesem Schritt). Ich habe das Schwert freigestellt und um ein paar fehlende Teile ergänzt, es geradegerichtet und kleiner gemacht; danach ins Bild kopiert, und 2 Duplikate angelegt. Eine der beiden Kopien wurde vertikal gespiegelt.
Danach klickt ihr alle 3 Schwertebenen im Ebenenstapel hintereinander an und klickt dann rechts auf das oberste und wählt “Nach unten vereinen”, dann nochmal bis alle 3 Schwerter auf einer einzelnen Ebene zusammengeführt sind.
Foto von Troy2007 auf http://www.sxc.hu/photo/443841
-
16

Ich habe jetzt für die Ebene mit den Schwertern die Schritte mit dem langen Schatten wiederholt (Schritte 10-12)
Fügt dieser Ebene jetzt eine Ebenenmaske hinzu (rechtsklicken im Ebenendialog) und füllt diese komplett weiß (1). Verwendet jetzt einen schwarzen runden Pinsel und malt auf der Ebenenmaske die Teile weg damit der Eindruck entsteht, dass die Schwerter in der Null drinnen stecken würden.
-
17

Damit ist das Bild jetzt fertig! Ich hoffe euch gefällt der Effekt und ich freue mich auf eure Resultate.














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Scharfkantiger Text mit Steinhintergrund) wurde insgesamt mit 4,8 von 5 Punkten bewertet.
New comments are disabled because of spam.