Tutorial: Grid-/Tech-Wallpaper erzeugen

-
1

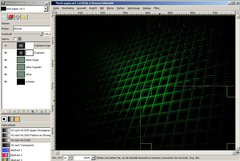
Als erstes erstellen wir eine neue Datei. Zum ausprobieren des Tutorials reicht 800×600 vollkommen. Also:
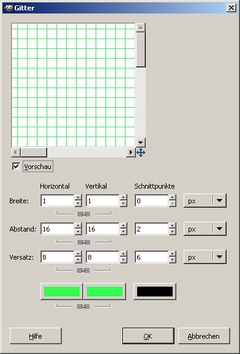
Datei → Neu → 800×600px (kann man bei den Vorlagen auswählen) → Filter → Render → Muster → Gitter
Belasst es bei den Standardeinstellungen, wählt nur für das Gitter eine andere Farbe.
-
2

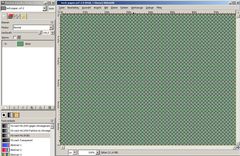
Farben → Farbe zu Transparenz
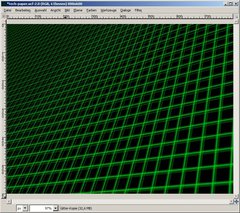
Wählt reines Weiß (#FFFFFF) und drückt OK. jetzt solltet ihr das Gitter auf einem transparenten Hintergrund haben. Bennent die Ebene in ‘Gitter’ um. Das ganze sollte in etwa so aussehen:
-
3

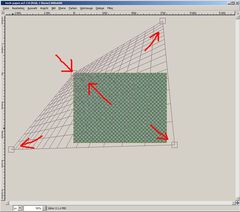
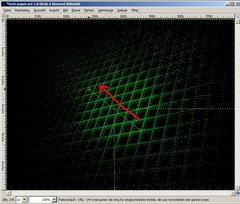
Jetzt werden wir das Gitter verzerren, um mehr Tiefe zu erzeugen. Verkleinert dazu die Ansicht auf 50% oder weniger (am Bildfenster unten
links), sodass ihr viel Platz rund um das Bild habt.Wählt das Perspektiventool (Shift+P) und verzerrt die Ebene wie auf dem Bild. Wichtig dabei ist, dass ihr den ‘Mittelpunkt’ der Verzerrung recht weit in die linke, obere Ecke verschiebt und das Gitter auf jeden Fall über den Bildrand ein wenig hinausreicht, sodass wirklich nachher überall
noch etwas vom Gitter zu sehen ist. -
4

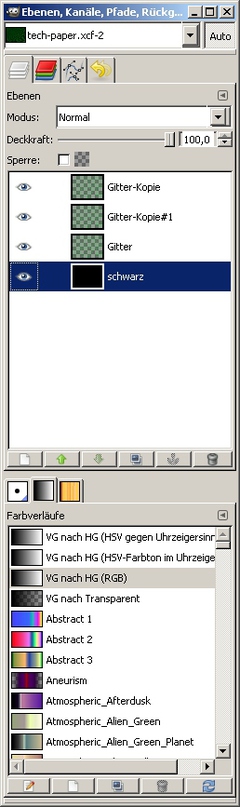
Dupliziert die Gitterebene 2×. Erstellt eine neue Ebene, füllt sie mit Schwarz und verschiebt sie nach ganz unten.
-
5

Jetzt verschieben wir die Ebenen. Nehmt dazu das Verschiebentool zur Hand, wählt die Ebene ‘Gitter-Kopie#1’ aus und verschiebt sie mit den Pfeiltasten 5x nach rechts und 5x nach unten. Stellt die Ebenendeckkraft auf 40-50%.
Jetzt wählt ihr die Ebene ‘Gitter-Kopie’ aus und verschiebt sie mit den Pfeiltasten 3x nach links und 3x nach oben. Ebenendeckkraft so um die 30%.
-
6

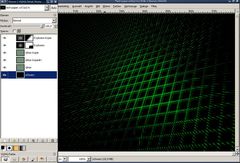
Erstellt eine neue Ebene, Name ‘Explosion’ mit Filter → Render → Linienexplosion. Belasst es bei den Standardwerten. (Tipp: Falls das Erstellen der Linienexplusion kontinuierlich langsamer wird, minimiert das Bild bis der Filter seine Arbeit abgeschlossen hat. Dadurch wird die Auswahl, die Gimp erstellt, nicht ständig neu
gezeichnet und der Filter beschleunigt.) -
7

Das ganze sieht ja schon viel besser aus, jedoch verschwindet das Gitter auch in der rechten, unteren Ecke, das gefällt mir persönlich nicht so gut. Um das zu ändern, duplizieren wir die Explosionseben und wählen die
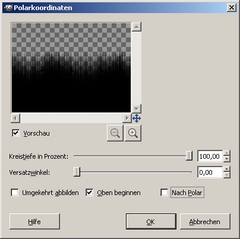
Kopie aus.Filter → Verzerren → Polarkoordinaten.
Das Häkchen bei ‘nach Polar’ entfernen: -
8

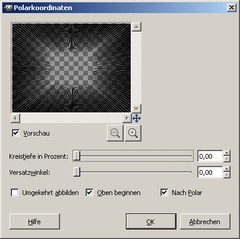
Danach den Filter nochmal anzeigen lassen (Filter → erneut anzeigen oder Shift+Strg+F).
Diesmal ‘nach Polar’ anhaken und Kreistiefe auf 0 stellen.
-
9

Wie in der Vorschau des Filters bereits zu sehen, gehen die Linien jetzt bis zum Rand. Diesen Effekt wollen wir jetz auf die rechte, untere Ecke anwenden:
Fügt beiden Explosionsebenen eine Ebenenmaske hinzu (Rechtsklick auf die Ebene → Ebenenmaske hinzufügen). Belasst die Einstellung bei ‘Weiß
(Volle Deckkraft)’. Zieht jetzt eine rechteckige Auswahl über die Ecke rechts unten: -
10

Auswahl → Ausblenden → 10px
Schnappt euch nun das Verlaufstool und zieht einen Verlauf ca. so:
-
11

Ebene ‘Explosion-Kopie’ auswählen.
Auswahl → Auswahl invertieren.
Nun den Verlauf über die selbe Ecke der Auswahl, aber in die entegengesetzte Richtung nocheinmal ziehen. Dadurch wird alles bis auf die zuvor ausgewählte Ecke transparent (bzw. auf der Ebenenmaske schwarz).Zur Erklärung: die Ebenenmaske gibt die Transparenz der Ebene an. Bereiche, die auf der Ebenenmaske dunkel sind, werden durchsichtig.
Desto dünkler, desto transparenter. Die Ebenenmaske ist daher auch nur schwarz-grau-weiß. -
12

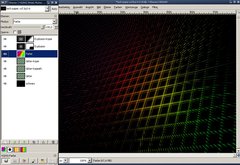
An und für sich sind wir jetzt fertig, will man aber noch die Farbe ändern, kann man einfach folgendes tun:
Neue Ebene anlegen und über die ‘Gitter’-ebenen schieben. Ebenenmodus auf Farbe stellen. Jetzt diese Ebene einfach in beliebiger Farbe oder auch mit Verläufen füllen. Besonders interessant wirken mehrfärbige Verläufe (je nachdem,
entweder hsv im oder gegen den Uhrzeigersinn). -
13

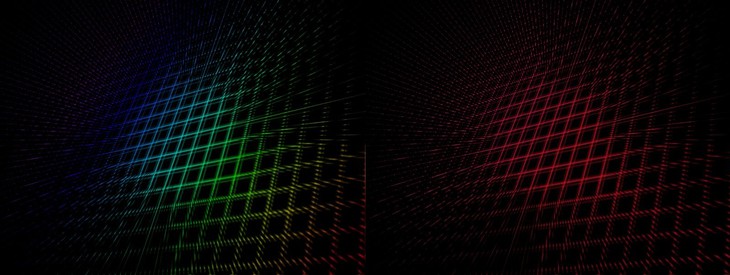
Meine Ergebnisse:
Viel Spass beim selber nachmachen!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Grid-/Tech-Wallpaper erzeugen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.