Tutorial: Ein Fantasy-Totenkopf-Medallion
-
1
_800x800_%E2%80%93_GIMP_001-thumb.jpg)
Erstellt ein neues Bild: 800×800px. Füllt die Arbeitsfläche mit einem sehr dunklen Grau. Es kann auch komplett schwarz sein, aber ich finde, wenn man lange an einem Bild arbeitet ist das etwas zu hart fürs Auge.
Als erstes machen wir die Basis des Medallions – eine Ellipse. Nehmt das Kreisauswahl-Werkzeug. Stellt 500×300px ein. Um das ganze zentriert hinzubekommen machen wir zuerst Hilfslinien: Bild / Hilflinien / Neue Hilfslinie (in Prozent). Einmal 50% horizontal, einmal vertikal mit 50%. Klickt jetzt in der Arbeitsfläche um die Auswahl zu erzeugen. Verschiebt die Auswahl, dass sie zentriert ist. Ein kleines +-Symbol in der Mitte wird angezeigt um euch beim Positionieren zu helfen.
Füllt die Auswahl mit einem leicht hellerem Grau als der Hintergrund ist auf einer neuen Ebene.
-
2
_800x800_%E2%80%93_GIMP_002-thumb.jpg)
Behaltet die Auswahl noch aktiv und schiebt sie nach oben und unten und schneidet jeweils einen Teil oben und unten weg (s. Bild)
-
3
_800x800_%E2%80%93_GIMP_003-thumb.jpg)
Als nächstes brauchen wir einen elliptischen Kreis der die Front des Medallions darstellt. Es muss höher sein als breit. Stellt 250×350 Pixel ein. Platziert die Auswahl wieder in der Mitte und füllt diese wieder mit einem etwas anderen Grauton (damit wir sehen, dass wir 2 Objekte erstellt haben) – wieder auf einer neuen Ebene.
-
4
_800x800_%E2%80%93_GIMP_004-thumb.jpg)
Als nächstes wollen wir unserem Medallion ein wenig mehr Charakteristik geben. Dazu benutzen wir das Pfade-Werkzeug und schneiden aus dem Hintergrund ein paar spezielle Teile raus.
Mit dem Pfade-Werkzeug setzt ihr 3 Punkte die zusammen ein Dreieck bilden. Den letzten Punkt verbindet ihr wieder mit dem ersten indem ihr STRG gedrückt haltet.
-
5
_800x800_%E2%80%93_GIMP_005-thumb.jpg)
Klickt auf einen Punkt um ihn zu aktivieren und haltet erneut STRG gedrückt – zieht dann mit der Maus aus einem Punnkt Fluchtlinien heraus um die vorher noch geraden Linien in eine Kurve zu verwandeln. Ihr könnt hier natürlich auch eure eigenen Umrisse ziehen.
-
6
_800x800_%E2%80%93_GIMP_006-thumb.jpg)
Erstellt eine Auswahl aus dem Pfad. Um ein bisschen übersichtlicher Arbeiten zu können habe ich an diesem Punkt eine Ebenengruppe erstellt um alle erstellten Formen beisammen zu haben.
- Erstellt eine Ebenengruppe im Ebenendialog. Erstellt in der Gruppe eine leere neue, transparente Ebene. Ich habe die Gruppe “shapes” genannt.
- Füllt die Auswahl mit einem helleren Grau.
- Verwerft die aktive Auswahl über Auswahl / Nichts auswählen
-
7
_800x800_%E2%80%93_GIMP_007-thumb.jpg)
Dupliziert die shape1"-Ebene. und verwendet das *Spiegeln-Werkzeug vertikal um das Duplikat an den unteren Rand des Hintergrundes zu bringen.
-
8
_800x800_%E2%80%93_GIMP_008-thumb.jpg)
Ich habe jetzt nochmal das Pfade-Werkzeug verwendet um den leeren Bereich zwischen den beiden “shapes” zu füllen. Wieder auf einer neuen Ebene.
-
9
_800x800_%E2%80%93_GIMP_009-thumb.jpg)
Dupliziert alle 3 shapes einmal und verwendet das Spiegeln-Werzeug für jedes Duplikat horizontal. Dann sollte alles auch auf der rechten Seite zu sehen sein.
-
10
_800x800_%E2%80%93_GIMP_010-thumb.jpg)
Um alle gerade angelegten Objekte auf einer Ebene zu haben müssen wir die Ebenengruppe vereinen. Macht das einfach indem ihr auf die Gruppe im Ebenendialog rechts drauf klickt und “Ebenengruppe vereinen” wählt.
Danach solltet ihr eine Ebene namens “shapes” haben. Um von den Umrissen dieser shapes eine Auswahl zu erzeugen reciht es seit GIMP 2.8 wenn ihr ALT gedrückt haltet und im Ebenendlalog auf die shapes-Ebene klickt. Alternativ könnt ihr im Ebenendialog rechts klicken und “Auswahl aus Alphakanal” wählen.
Macht jetzt die shapes-Ebene unsichtbar (Augesymbol wegklicken), aktiviert die shapes bg-Ebene (den Basishintergrund) und drückt ENTF auf der Tastatur um den Teil dort rauszuschneiden.
-
11
_800x800_%E2%80%93_GIMP_011-thumb.jpg)
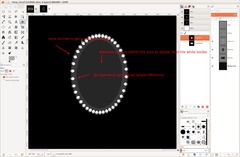
Verwerft die Auswahl. Es gibt nur mehr eine Basis die nun fehlt – die Ebene für die glasigen Spitzen. Um hier eine gleichmäßige ausrichtung um die Mitte zu erzeugen verwenden wir einen Pfad an dem entlang ein Objekt unserer Wahl (der Glassplitter) automatisch wiederholt wird.
Um die Glasspitze zu erzeugen habe ich das Freie Auswahlwerkzeug verwendet. Erstellt dazu eine neue Ebene und macht eine Auswahl wie am Bild zu sehen und füllt diese mit Weiß. Haltet die auswahl aktiv und geht auf Bearbeiten / Kopieren (STRG+C tuts genauso wenn ihr schneller sein wollt)
-
12
_800x800_%E2%80%93_GIMP_012-thumb.jpg)
- Macht die “shiver”-Ebene unsichtbar, oder löscht sie.
- Verwerft die Auswahl: Auwahl / Nichts auswählen.
Die Teile die man in GIMP in die Zwischenablage kopiert können direkt als Pinsel wiederverwendet werden – d.h. der Splitter steht jetzt als Pinselspitze beim Pinselwerkzeug zur Verfügung (ganz links oben, der erste Pinsel wenn ihr das Dropdown anklickt.)
- Erstellt eine neue leere Ebene – ich habe sie “shivers all” genannt.
- Wählt das Pinselwerkzeug.
- Setzt die Pinselgröße auf 35
- Geht auf Fenster / Andockbare Dialoge / Zeichenynamiken.
- Erstellt in diesem Dialog eine neue Dynamik. und setzt in der Matrix den Haken bei Winkel / Richtung.
Diese Zeichendynamik bedeutet, dass der ausgewählte Pinsel (der Splitter) im Winkel gleichmäßig rotiert wird, wenn die Maus in eine Richtung bewegt wird.
-
13
_800x800_%E2%80%93_GIMP_013-thumb.jpg)
Damit wir diese Mausbewegung nicht händisch machen müssen (wer kann schon so genau mit der Maus einen Kreis nachfahren ;)) verwenden wir hier einen Pfad als Hilfmittel für die Mausbewegung.
Ich will dass diese Spitze jetzt um den mittleren elliptischen Teil wiederholt wird.
- Wählt eine Auswahl aus dem Alphakanal der Ebene “base top”.
- Auswahl / Nach Pfad
- Deaktiviert die Auswahl
- Wechselt zum Pfade-Dialog, doppelklickt den elliptischen Pfad um ihn zu aktivieren
- Setzt den Abstand-Wert für den aktiven Pinsel auf 101. (das kann bei euch unterschiedlich sein – wenn euer Glassplitter kleiner oder größer ist. NOtfalls müsst ihr den nächsten Schritt wiederholen bis die Abstände zwischen den Splittern passen und nicht überlappen oder zu breit sind.)
-
14

Alles bereit. Sehr gut. Jetzt ist es zeit für die Action ;)
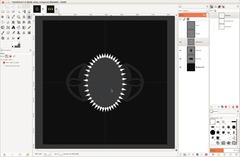
Stellt sicher, dass der elliptische Pfad aktiv ist und wählt “Pfad nachziehen” in den Werkzeugeinstellungen des Pfade-Werkzeugs. Im aufgehenden Popup wählt ihr “Mit Hilfe des Malwerkzeugs nachzeichnen” – wählt im Dropdown den Pinsel, und aktiviert “Pinseldynamik aktivieren”. Zieht den Pfad nach und schon haben wir unsere schön ausgerichteten Spitzen.
-
15

Jetzt haben wir unsere Basis für alle Objekte mal fertig. Nun beginnt allerdings erst die richtige Arbeit. Wir wollen der Basisebene für das Medallion jetzt ein bisschen mehr Tiefe verleihen und die Kanten abschrägen.
Holt euch eine Auswahl aus der “base bg” Ebene. Mit dieser wechselt zum Kanäle-Dialog und legt einen neuen Kanal an: “Von Auswahl initialisieren” anwählen und die Deckkraft auf 100% setzen. Nennt diesen Kanal zB “basebgdepth”. Danach deselektiert ihr die Auswahl.
-
16

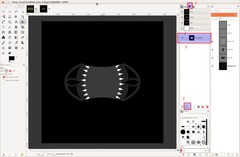
Wiederholt den Filter / Weichzeichnen / Gausscher Weichzeichner 4 mal mit den Werten 5,4,2,1 auf dem erzeugten Kanal. Das erzeugt einen sehr veinen geglätteten Übergang und das Weiß verschwimmt etwas ins Graue. Diese Unterschiede sind im nächsten Schritt der Anhaltspunkt was abgeschrägt sein soll und was nicht.
Wir verwenden den Kanal jetzt als Bump-Map um die Kanten zu erzeugen.
-
17

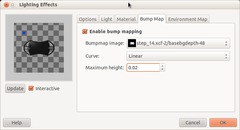
- Macht den Kanal jetzt unsichtbar.
- Macht die “base bg”-Ebene aktiv indem ihr sie im Ebenendialog anwählt.
- Filter / Licht und Schatten / Lichteffekte.
- Wechselt zum Bump-Map-Tab und wählt dort den “basebgdepth” Kanal.
- Setzt die maximale Höhe auf 0,02
-
18

So sollte es jetzt aussehen.
-
19

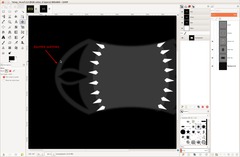
Als nächstes machen wird ein paar speziellere Konturen für den Mittelteil.
- Holt eine Auswahl aus dem Alphakanal (wie in Schritt 17) – diesmal von der Ellipse
- Fügt wieder einen neuen Kanal hinzu (wie vorhin). Ich habe ihn diesmal “circledepth” genannt.
- Verkleinert die Auswahl. Auswahl / Verkleinern: 25px.
- Auswahl / Umkehren bzw Invertieren
- Wendet mit aktiver Auswahl wieder den gausschen Weichzeichner 4 mal an wie vorhin.
- Auswahl wieder umkehren – es sollte der innere Teil des Kreises ausgewählt sein.
- Füllt diesen Teil mit einem hellen Grau. Zb: #ababab.
- Auswahl / NIchts auswählen um die Auswahl zu verwerfen
- Nochmal Gausscher Weichzeichner mit 2px.
-
20

Macht den Kanal unsichtbar und wendet nochmal den Lichteffekte-Filter an – diesmal mit der Bump-map “circledepth”. Es sollte jetzt so aussehen.
-
21
 skull_masked.xcf
skull_masked.xcf
Jetzt ist es mal an der Zeit den Totenkopf einzufügen. Speichert ihn ab und geht auf Datei / Als Ebene öffnen um ihn ins Bild zu holen. Verwendet das Skalieren-Werkzeug um ihn zu verkleinern. Platziert ihn in der Mitte des Medallions.
-
22

Um dem Totenkopf ein bisschen einheitlicher aussehen zu lassen (klarere Flächen) geht auf Farben / Entsättigen.
- Speichert die Arbeitsdatei mal ab. Installiert das G’MIC Plugin (siehe Tutorial-Links ganz oben). Wir brauchen das Plugin noch mehrmals.
- Filter / G’MIC / Enhancements / Smooth (bilateral). Verwendet die Standard-Werte (allerdings 3 statt 2 iterations). Das gibt dem Totenkopf einheitlichere Flächen, damit es nicht mehr wie ein Foto aussieht.
-
23

Als nächstes machen wir die Splitter um den Totenkopf ein wenig glasiger.
- Aktiviert die Splitter-Ebene und setzt im Ebenendialog den Wert für “Tranparenz-Sperre” (oberhalb der ersten Ebene bzw unterhalb des Ebenenmodus-Dropdowns.
Um in den Splittern etwas Struktur zu erzeugen wählen wir Filter / GMIC / Lighs & Shadows / Relief Light.
Stellt sicher, dass die Option “Opacity as bump map” aktiv ist. Wählt die Werte aus dem Bild.
-
24

Um das glasige Feeling etwas zu verstärken geht auf den Ebenenmodus “Faser extrahieren”. Außerdem müsst ihr die Glassplitter etwas heller machen (zB mit Farben / Helligkeit & Kontrast).
-
25

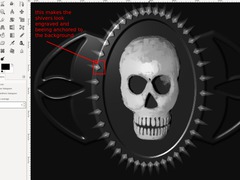
Damit die Glassplitter so aussehen als wären sie im Hintergrund eingraviert aktiviert ihr die base top-Ebene und geht auf Filter / Abbilden / Bump-Map. Dort wählt ihr die “shivers”-Ebene im Dropdown aus.
-
26
 3593368096_275a71be2d_b.jpg
3593368096_275a71be2d_b.jpg
Wenn ihr wollt könnt ihr wie ich jetzt dem Basishintergrund ein wenig mehr Struktur geben. Dazu ladet einfach die Struktur herunter die diesem Schritt angehängt ist. Ladet sie ins Bild und platziert sie genau hinter/unter der base bg-Ebene.
-
27

- Auswahl aus dem Alphakanal der darüberliegenden base bg-Ebene holen.
- Aktiviert die Ebene mit der Textur und rechtsklickt sie im Ebenendialog und wählt “Ebenenmaske hinzufügen”. Danach setzt ihr den Ebenenmodus der base bg-Ebene auf “Harte Kanten”.
-
28

Wahrscheinlich ist bei euch jetzt auch eine feine helle Linie um die Ebene zu sehen. Um diese einzugrenzen geht am einfachsten auf die Ebenenmaske und wählt Filter / Allgemein / Erodieren. Das dämmt den weißen Bereich der Ebenenmaske um 1 Pixel ein.
-
29

Importiert nochmal die steineren Textur, damit ihr sie auf einer neuen Ebene habt. Schiebt diese unterhalb der “top bg”-Ebene. Die Ebene werden wir mit einem starken Weichzeichner (Filter / Weichzeichner / Bewegungsunschärfe) verschwimmen lassen (linear, 200px oder mehr, Winkel ist egal).
Setzt die darüberliegende top-bg-Ebene auf “Harte Kanten”.
-
30

Holt jetzt die Auswahl vom Alphakanal der “top bg”-Ebene. Aktiviert wieder die Textur-Ebene und rechtsklickt diese im Ebenendialog und wählt “Ebenenmaske hinzufügen”. Im Dialog nehmt einfach “Auswahl” als Option.
-
31

Als nächstes kommen wir zum coolen Teil – den glühenden Augen und dem leicht rauchenden plasmaartigem Licht an den Seiten.
Wir brauchen dazu wieder GMIC!
Macht jetzt die shapes-Ebene wieder sichtbar, sperrt auf dieser Ebene den Transparenz-Kanal im Ebenendialog ganz oben. Wählt #8fb300 als neue Farbe (ein dunkles sattes Grün, aber ihr könnt natürlich jede Farbe nehmen – so ein grün wirkt halt etwas giftiger ;))
- Geht jetzt wieder auf Filter / GMIC / Lights & Shadows / Relief Light. Nehmt dieselben Werte wie vorhin aber setzt einen höheren Wert für “light smoothness”.
-
32

Das Basis-Glühen:
- Macht die Transparenz-Sperre rückgängig
- Dupliziert die Ebene
- Filter / Weichzeichnen / Gausscher W.: 80px.
- Ebenenmodus auf “Addition” stellen.
-
33

Als nächstes kopiert ihr die “shapes”-Ebene einmal. Wählt das Verschmieren-Werkzeug und wählt die “Sparks”-Pinselspitze ( Größe um etwa ~50). Setzt außerdem den Abstand auf 10.
Auf der Kopie fahrt ihr jetzt aus dem weißen Licht heraus und verschmiert es etwas nach außen um den Eindruck von leichtem Nebel oder Rauch zu erwecken.
-
34

Als nächstes habe ich das Abwedeln/Nachbelichten-Werkzeug verwendet um etwas mehr Detail in die Gleichmäßigkeit reinzubekommen – ich habe hier den Kontrast erhöht indem einige Teile des Grüns abgedunkelt wurden. Ich hab einige der Stellen im Bild hervorgehoben.
-
35

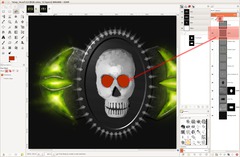
Die Augen habe ich im selben Stil wie die Seiten erstellt. Ich habe mit dem Freien-Auswahlwerkzeug eine Auswahl um die Augenhöhlen gemacht. Auf einer neuen Ebene mit einem Rot gefüllt (#b32a00) und den Transparenz-Kanal gesperrt.
-
36

Ich habe hier den Relief-Light-Filter nochmal angewendet.
-
37

Und danach wurden die Augen in etwa so bearbeitet wie die Seiten (also mit dem Verschmieren-Werkzeug den “Rauch” erzeugt.).
-
38

Als nächstes habe ich ein Duplikat der verschmierten eyes-Ebene erzeugt und den Ebenenmodus auf “Abwedeln” gestellt um das Glühen stärker zu machen. Auf einem Duplikat des Duplikats habe ich dann den Gausschen Weichzeichner angewendet (80px) um das Glühen noch etwas größer zu machen.
-
39

Als nächstes habe ich den Kontrast des Totenkopfes selbst erhöht und insg. etwas dunkler gemacht. Außerdem habe ich die “top bg”-Ebene dunkler gemacht, damit das Leuchten der Augen besser wirkt.
-
40

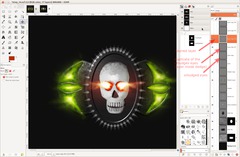
Wählt als nächstes zB das Verlaufswerkzeug um den Hintergrund etwas aufzupeppen. Arbeitet auf der Hintergrundebene. Stellt als Farben Schwarz und ein dunkles Grau ein. Nehmt in den Einstellungen des Werkzeugs als Form “Radial/Kreisförmig” und zieht den Verlauf von der Mitte an eine Ecke.
Danach habe ich im Ebenendialo-Kontextmenü “Neu aus Sichtbarem” gewählt und alles noch etwas geschäft.
Das wars ;) Ich hoffe euch gefällts und ihr postet eure eigenen “Medallions”, wenn ihr euch durch dieses lange Tutorial durchgearbeitet habt!
-
41

Hier habe ich noch eine andere Version, bei der ich den Ebenenmodus der grünen Ebene mit dem Rauch einfach auf “Nachbelichten” gesetzt habe. Das sieht ein bisschen mehr wie Plasma aus ;)














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein Fantasy-Totenkopf-Medallion) wurde insgesamt mit 4,5 von 5 Punkten bewertet.
New comments are disabled because of spam.