Tutorial: Zuckerschrift im Candy-Style

GIMP-Datei (.xcfbz2) herunterladen (600 KB)
-
1
 candy.svg
candy.svg
Einen rundlichen, weichen Font verwenden ähnlich wie hier. In diesem Tutorial wurde ein gerendertes, mit Inkscape erstelltes SVG verwendet. Ihr könnt das an diesen Schritt angehängte svg über Rechtsklick speichern und in GIMP importieren, wenn ihr wollt.
Erstelle eine weiße Hintergrundebene und die Schrift auf einer eigenen, transparenten Ebene.
Schreib nun den Text oder importiere eine einfache Grafik. -
2
Die Textebene diplizieren und den Alphakanal entfernen (Rechtsklick im Ebenendialog → Alphakanal entfernen). Als Hintergrundfarbe sollte Weiß eingestellt sein. Diese Ebene dient zur Vorlage für die Bump-Map und die Verzerrung der Streifen.
-
3

Weichzeichen mit dem gaußschen Weichzeicher (Filter / Weichzeichnen / Gausscher Weichzeichner). Radius ca 30.
Je nach Schriftart mehr oder weniger. Wichtig ist, das eine schöne, runde 3D Wirkung erreicht wird. Diese Ebene ausblenden. -
4

Die Textebene einfärben (Farben / Einfärben): Sättigung 0, Helligkeit 70
-
5

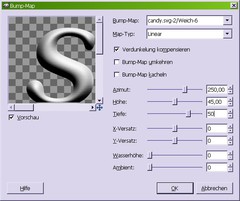
Bump-Map jetzt anwenden: Filter / Abbilden / Bumpmap
Quelle ist die weichgezeichnete Ebene
Azimut 250, Höhe 45, Tiefe 50, Rest 0 -
6

Jetzt hat die Schrift schon die gewünschte, 3D-artige Form. Allerdings noch mit einigen unschönen Störungen.
-
7

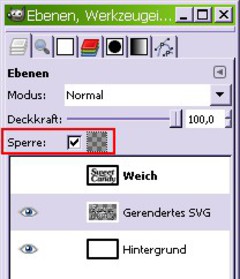
Um diese zu glätten den Alphakanal der Ebene sperren (klickt dazu das zugehörige Icon neben dem Deckkraft-Regler im Ebenendialog an) und den gaußschen Weichzeichner nochmal anwenden.
Radius um 5.0px sollte genügen.
-
8

Hier wird der Unterschied deutlich.
Allerdings kann man diese Störungen durchaus als Stilmittel einsetzen, wenn man möchte. -
9

Jetzt werden die Reflektionen erzeugt. Vorher den Aphakanal wieder entsperren und diese Ebene drei Mal duplizieren.
-
10

Über unterschiedliche Schwellwerte (Farben / Schwellwerte) der Ebenen werden die Glanzflächen gefiltert.
Oben: 200 / 255
Mitte: 100 / 130
Unten: 0 / 80 -
11

Farbe zu Transparenz an diesen drei Ebenen anwenden. Html Notation: 000000 = Schwarz
-
12

Die Ränder sind jetzt noch zu hart und die Formen noch zu genau. Den gaußschen Weichzeichner anwenden.
Für die Ebenen Oben und unten Radius: 15.0
Für Mitte: 8.0 -
13

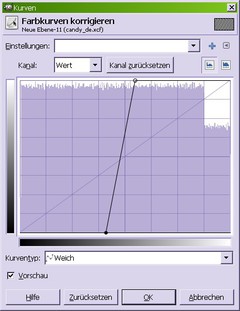
Jetzt über Farben / Kurven die Konturen wieder herstellen. Darauf achten das die Ränder nicht zu hart werden.
Stellt den Kanal auf: Alpha
Kurven etwa wie auf dem Bild -
14

Die Deckkraft der Ebenen verringern:
Oben: 70
Mitte: 60
Unten: 30
So sieht das schon sehr glänzend aus. -
15

Nun die Streifen. Auf einer neuen Ebene unter den Reflektionen, einfach den Farbverlauf „Four bars“ anwenden.
Auch an die Wiederholung denken!
Die Reflektionen können zu besseren Übersicht auch ausgeblendet werden. -
16

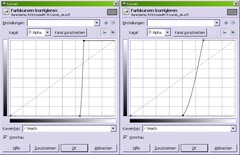
Diesen Verlauf über Kurven so bearbeiten, das gleichmäßige Streifen entstehen die Ränder aber nicht zu hart werden.
Kanal: Wert -
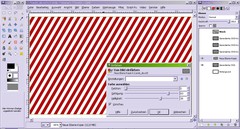
17

Die Streifen sollte so wie auf dem rechten Bild aussehen:
-
18

Die Streifen können jetzt eingefärbt werden wie in diesem Beispiel. Geht dazu auf Farben / Einfärben
-
19

Diese Streifen sollen nun etwas an die Schrift angepasst werden.
Filter>Abbilden>Verformen
Dann die Weichgezeichnete Ebene vom Anfang als Verlagerungs-Map verwenden.
Schrittwerte: 10
Interationen: 3
Umfalten -
20

Die Textebene aktivieren und im Ebenendialog mit Rechtsklick den Punkt:
Auswahl aus Alphakanal wählen.
Dann die Auswahl invertieren mit Strg+I und
auf die Streifenebene wechseln. Dann einfach Löschen indem ihr ENTF drückt. -
21

Den Modus der Steifenebene auf Faser mischen stellen. (Der Ebenenmodus befindet sich im Ebenendialog oberhalb des Deckkraftreglers)
-
22

Über den Ebenendialog den Punkt Nach unten vereinen wählen und, je nach Wunsch, die Sättigung noch etwas anheben.
-
23

Die Reflektionen können nun wieder eingeblendet werden und ein Schlagschatten der Textebene unter: Filter>Licht und Schatten>Schlagschatten hinzugefügt werden.
-
24

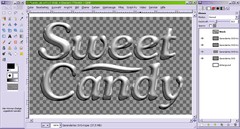
Den weißen Hintergrund wieder einblenden und unsere leckere Zuckerschrift ist fertig!
Lecker oder? -
25

So könnte das ganze zB auch aussehen!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Zuckerschrift im Candy-Style) wurde insgesamt mit 4,3 von 5 Punkten bewertet.
New comments are disabled because of spam.