Tutorial: Erzeugt einen auffälligen und aufwändigen Award!

GIMP-Datei (.xcfbz2) herunterladen (200 KB)
-
1

Legt eine neue Datei an: 800×600 Pixel. Füllt den Hintergrund mit der Farbe: #535353.
-
2

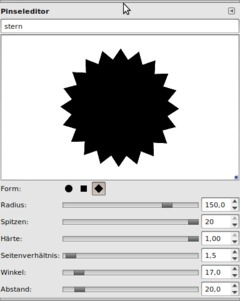
Als nächstes brauchen wir die Grundform: Ein zackiger Stern ist sicher nicht verkehrt ;)
- Öffnet den Pinseleditor. Legt einen neuen Pinsel an. Nehmt die Werte vom Bild:
-
3

- Legt eine neue Ebene an. Nennt diese “Basis”.
- Wählt eine beliebige Farbe aus (alles außer #535353, das ist ja die HG-Farbe ;))
- Klickt mit dem aktiven Stern-Pinsel in die Mitte des Bildes. -
4

Nun erstellen wir eine Umrandung für diesen Stern.
- Rechtsklickt im Ebenendialog auf dieser Ebene mit dem Stern auf “Auswahl aus Alphakanal”.
- Neue Ebene anlegen, nennt diese “Outline”.
- Wählt die Farbe #650000 als Vordergrund-Farbe (das ist ein dunkles Rot).
- Drückt STRG+, oder geht auf Bearbeiten / mit VG-Farbe füllen.
- Geht auf Auswahl / Verkleinern: 1Px.
- Löscht den Inhalt indem ihr auf ENTF klickt.Eine feine 1px-Linie solltezurückbleiben.
-
5

- Auswahl / Nichts oder einfach STRG+SHIFT+A klicken um die Auswahl zu deaktivieren.
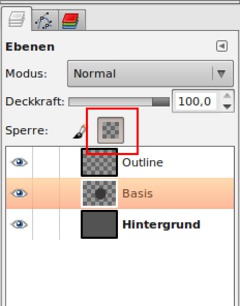
- Wechselt zur Stern-Ebene (“Basis”) und klickt oben im Ebenendialog das “Transparenz-sperren”-Icon.
-
6

- Wählt als VG-Farbe: #ffb400 (gelb-orange) und als HG-Farbe #ee5f00 (rot-orange) aus.
- Nehmt das Farbverlaufswerkzeug und stellt als Form “Kreisförmig” ein.
- Stellt sicher dass die “Basis”-Ebene aktiv ist und dass die Tranparenz gesperrt ist (s. Schritt 5).
- Zieht den Verlauf vom oberen Drittel an die unteren Zacken. -
7

- Auswahl aus Alphakanal der Basis-Ebene (rechtsklicken im Ebenendialog und unten “Auswahl aus Alphakanal” wählen)
- Neue transparente Ebene: “Punkte” anlegen (oberhalb der “Basis”)
- Auswahl / Verkleinern: 10px.
- VG: Weiß wählen.
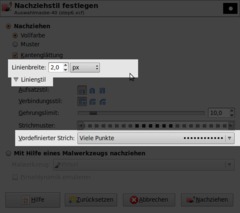
- Bearbeiten / Auswahl nachziehen wählen. Nehmt die Werte vom Bild:
- Auswahl / Nichts auswählen (STRG+UMSCHALT+A).
- Stellt den Ebenenmodus danach auf “Weiche Kanten”. -
8

Nun folgt ein bisschen Glanz:
- Basis-Ebene aktivieren und “Asuwahl aus Alphakanal”.
- NEue, transparente Ebene: “Glanz”.
- Verlaufswerkzeug auswählen. Stellt Weiß als VG-Farbe ein und wählt den “Linearen” Verlauf als Form. Im Dropdown des Verlaufs wählt ihr “VG nach Tranparenz”.
- Auswahl / Verkleinern: 20px.
- Zieht etwas oberhalb der Auswahl den Verlauf nach unten. Orientiert euch etwa an meinem Bild unterhalb. -
9

- Legt wieder eine neue Ebene an. Holt die Auswahl aus der Stern-Ebene und zieht diesmal einen Verlauf von unten nach oben (selber Verlauf wie in Schritt#8) – Ergebnis s. unterhalb.
- Stellt den Ebenenmodus auf “Überlagern”.
-
10

Als nächstes kommen wir zur Schleife die über dem Stern drüber liegen soll. Wir teilen die Schleife auf 3 Ebenen auf (der Teil der über dem Stern liegt, ein Endstück der Schleife und ein Verbindungsstück für beiede Teile).
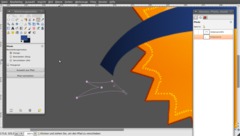
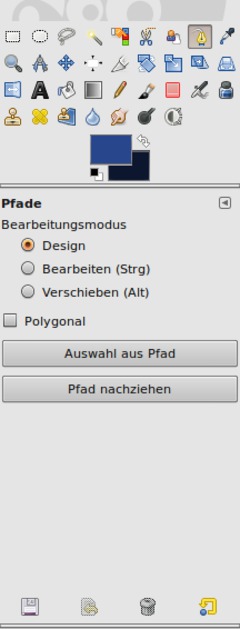
Wir werden dazu das Pfade-Werkzeug verwenden. Wählt dieses aus und zeichnet einen Pfad wie am Bild zu sehen.
-
11

Drückt Enter wenn ihr den Pfad erstellt habt – es erscheint eine Auswahl.
- Neue Ebene: “Schleife Oben”.
- Verlaufswerkzeug wählen und einen “Bilinearen Verlauf” als Form einstellen. Im Dropdown den VG nach HG-Verlauf wählen. Wählt als Farben: VG: #27468c und HG: #0c162e.
- Zieht den Verlauf dann von der Mitte der Auswahl an das linke Ende der Auswahl. -
12

- Nun erstellt ihr das Endstück der Schleife: Orientiert euch bitte am Bild um den Pfad zu erstellen. (s.Bild)
-
13

- Neue Ebene: “Schleife Ende”.
- Danach erstellt ihr wieder eine Auswahl aus dem Pfad und füllt sie mit einem linearen Farbverlauf (von links nach rechts). -
14

Schiebt das Endstück mit dem Bewegen-Werkzeug etwas nach rechts. Jetzt kümmern wir uns um die Verbindung.
Erstellt wieder einen kleinen Pfad der die Eckpunkte verbindet.
- Auswahl aus Pfad und anschließend mit dem dunklen Blau füllen.
-
15

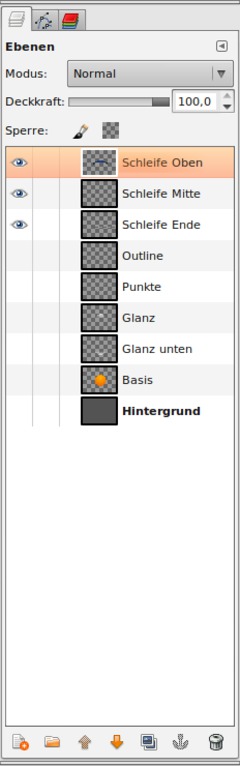
- Macht nun alle Ebenen bis auf die 3 Schleifen-Ebenen unsichtbar.
-
16

- STRG+M drücken oder Bild / Sichtbare Ebenen vereinen. Klickt OK und diese 3 Ebenen sollten nun zusammen auf einer Ebene zu finden sein.
-
17

- Damit die Schleife nun auch ganz symmetrisch ist dupliziert ihr diese Ebene jetzt (STRG+UMSCHALT+D) oder im Ebenendialog unten den Button dafür klicken.
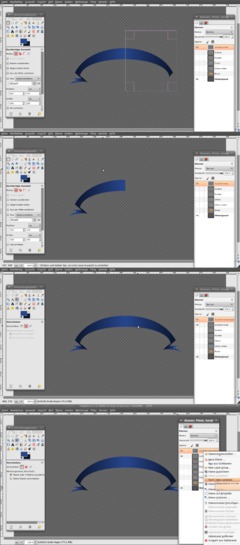
- Rechteckige Auswahl über den rechten Teil legen (Bild1) und diesen wegschneiden. (Bild2)
- Spiegelt diese Ebene mit dem Spiegeln-Werkzeug horizontal. Klickt dazu die Ebene an. Danach verschiebt ihr den Teil so, dass es zusammenpasst. (Bild3)
- Im Ebenendialog-Menü: “Nach unten vereinen wählen”. (Bild4) -
18

Nachher macht ihr wieder alle Ebenen sichtbar.
Als nächstes kümmern wir uns um die Texte. Diese müssen ein wenig gebogen werden.
- Einen einzelnen, gebogenen Pfad erstellen
- Schiebt den Pfad im Pfade-Dialog ganz nach oben. -
19

Schreibt nun einen beliebigen Text, der von der Länge her etwa auf den Pfad passt (nach Gefühl).
(siehe Bild).
- Macht die Textebene dann unsichtbar!
-
20

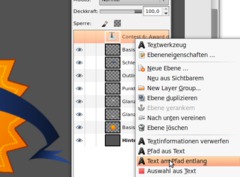
Geht im Contextmenü der Textebene (im Ebenendialog) auf “Text an Pfad entlang”.
-
21

- Wechselt in den Pfade-Reiter. Ganz oben sollte GIMP nun einen Pfad angelegt haben der dem gebogenen Text entspricht.
- Macht eine Auswahl aus dem Pfad.
- Macht den Pfad unsichtbar (Augensymbol wegklicken)
- Wechselt zurück in den Ebenenreiter und legt eine neue Ebene an: “Text gebogen”.
- Füllt die Auswahl mit Weiß (Bearbeiten / Mit VG-Farbe füllen) -
22

Schreibt das Wort Platz oberhalb der Schleife.
- Auf einer neuen Ebene macht ihr eine große “1” in dunkelroter Farbe unterhalb der Schleife.
-
23

- Wählt “Textinformationen verwerfen” aus dem Contextmenü im Ebenendialog der Ebene mit der “1”.
- Auswahl / Verkleinern: 2px. Danach füllt ihr mit einem helleren Rot.
- Legt oberhalb der Textebene noch eine weitere Ebene an und wählt einen weichen großen Pinsel. Malt einen Punkt am unteren Ende der “1”.
- Dupliziert diese Ebene, schiebt sie unter die “1” und macht den Ebenenmodus: Weiche Kanten.
- Erhöht ein wenig den Kontrast der Stern-Basis. -
24

- Wählt die Stern-Ebene und geht auf Filter / Licht und Schatten / Schlagschatten: 0 / 8 und Radius: 20px. Deckkraft: 40%.
- Wiederholt den Filter auf der Schleifen-Ebene.Um noch einen schönen dünnen Rahmen auf der Schleifen zu bekommen macht ihr eine Auswahl aus Alphakanal, verringert die Auswahl um 1px, löscht den Rest und stellt die Ebene auf den Ebenenmodus: Überlagern.
Fertig ist euer neuer Award ;)
-
25

noch eine andere Variation ;)
-
26

Ein Beispiel mit Foto.













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.