Tutorial: Ein Architekt/Grunge-Wallpaper designen
-
1
Vorbereitungen: abr.-Dateien sind eigentlich Photoshop-Pinselspitzen, die aber auch in GIMP funktionieren. Installiert die beiden Brush-Packs oberhalb (herunterladen, in das “Brushes”-Verzeichnis von GIMP kopieren und GIMP neustarten). Die Packs stammen von deviantart.com.
-
2

Ich erstelle zuerst eine leere Datei von 1440×900 px Größe mit weißem Hintergrund. Als nächstes brauchen wir einen schönen abwechslungsreichen Grunge-Hintergrund. Wählt beliebige Brushes (die die ihr gerade installiert habt) aus und skaliert die Pinsel auf 4,00. Wichtig: Stellt die Deckkraft des Pinsels auf 15%. Nur so erhaltet ihr einen coolen, einheitlichen Look.
Beginnt dann mit dem Auftragen der Brushes. Verwendet zuerst die Grunge-Brushes von KeReN-R.
-
3

Drückt leicht versetzt mehrmals nebeneinander auf die Arbeitsfläche… Lasst eure Fantasie walten – kreiert euren eigenen Grunge-Style…
-
4

… und noch ein bisschen mehr Abwechslung …
-
5

Als nächstes verwendet ihr nun die abstractvsgrunge2_byalias-Brushes. Macht weiter, und tragt einige dieser Pinsel am Bild auf. Hier könnt ihr gerne auch wieder etwas den Pinsel runterskalieren (verkleinern), um einige scharfe Details ins Bild zu zaubern.
-
6

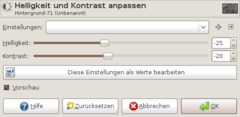
Wir gleichen nun den Kontrast des Bildes etwas aus – im Endeffekt werden mehr mittlere Graustufen im Bild zu finden sein, da wir den Kontrast verringern.
- Farben / Helligkeit & Kontrast: -25 | -20
-
7

Als nächsts färben wir diesen HG ein:
- Farben / einfärben: s. Werte am Bild.
-
8

Jetzt fügen wir noch weitere helle und dunkle Details hinzu:
- VG-Farbe: 877c00 wählen
- Neue, transparente Ebene: Stellt den Ebenenmodus auf “Addition”.
- Wählt eine detailreiche Pinselspitze: Malt nun mit 40%Deckkraft (Pinseldeckkraft) auf die Ebene – dadurch bekommen wir noch etwas mehr Details ins Bild. -
9

Erstellt 2 Hilfslinien:
- Bild / Hilfslinien / Neue HL in : Horizontal 38.
- Bild / Hilfslinien / Neue HL in : Vertikal 62. -
10

- Neue, transparente Ebene.
Nehmt nun den “Stift”. Stellt den Circle (5)-Pinsel ein und malt gerade Linien entlang der Hilfslinien.
Stellt den Ebenenmodus auf Überlagern und die Deckkraft dieser Ebene auf 65%.
- Ansicht / Hilfslinien anzeigen (Häkchen wegmachen). -
11

- Legt erneut eine neue Ebene an.
- Elliptische Auswahlwerkzeug: In den Einstellungen Fest anhaken und 600×400 darunter eingeben.
- Zieht die auswahl auf.
- Auswahl / Ausblenden: 300px.
- D drücken um die Standardfarben Schwarz/Weiß einzustellen.
- STRG+, drücken um die Auswahl mit Schwarz zu füllen.
- Auswahl / Nichts. -
12

Nehmt nun das rechteckige Auswahlwerkzeug und schneidet den linken Teil des Kreises weg.
Schiebt den Teil nun an die vertikale Linie ran.
-Deckkraft: 80%. -
13

Als nächstes kümmern wir uns um den “architectural style”. Dazu habe ich ein Bild von sxc.hu genommen. Das Bild ist schon fertig bearbeitet (Ursprünglich waren es Pläne die auf einem Tisch gelegen sind, ich habe sie perspektivisch angeglichen, damit sie gerade stehen).
- Datei / als Ebene öffnen: ladet das Bild “plans_blueprints.png”.
-
14

Schiebt diese Ebene etwas nach rechts – sucht euch einen Teil aus der euch besonders gefällt – schneidet evtl überstehende Teile weg, sodass nur noch im rechten (vom Schatten begrenzte) Teil Planteile zu sehen sind.
-
15

- Ebenenmodus der Pläne-Ebene auf “Faser mischen” stellen.
-
16

Als nächtes grenzen wir den mittleren Teil etwas ein und erzeugen etwas mehr Fokus.
- Neue Ebene
- Oben einen dünneren und unten einen dickeren Teil auswählen der über das gesamte Bild geht. Diese Auswahl mit Schwarz füllen. -
17

- Macht noch eine neue Ebene
- Wählt wieder 2 Streifen aus – diesmal innerhalb der schwarzen Streifen und füllt sie mit der Farbe 555555. -
18

Als nächstes kommen wir zum Text:
- schreibt “001 ··· 002 ··· 003 ··· 004 ··· 005 ··· 006 ··· 007 ··· 008 ··· 009” in einer dicken Schriftart, Größe 55, scharz auf eine Ebene.
- Schiebt die Ebene im Ebenendialog direkt über die HG-Ebene mit der Textur. Deckkraft: 25%, Ebenenmodus: Divison.
- Dupliziert diese Textebene und verkleinert die Schrift etwas. Deckkraft auf 35%, Ebenenmodus auf Überlagern. -
19

- schreibt “Architectural” und “Dream” auf 2 separate neue Ebenen (schwarze Textfarbe) und ordnet den Text in etwa so an:
-
20

- Verbessern / Schärfen: 70. auf der Hintergrundebene anwenden und ihr seid fertig!
-
21

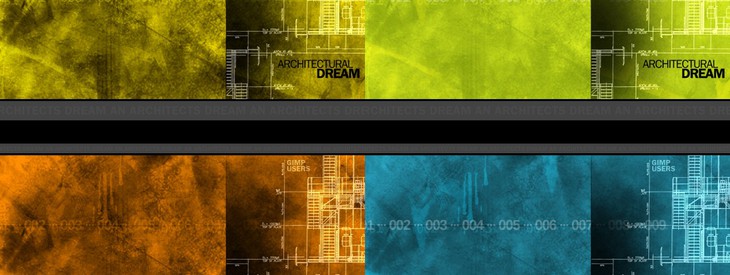
Und hier – wie so oft – noch ein paar farbliche Varianten ;)














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.