Tutorial: Ein animierter Radarbildschirm mit GAP
-
1

Zunächst benötigt ihr natürlich GAP. Linuxuser können es für gewöhnlich über die Paketverwaltung beziehen (in Ubuntu ist es unter dem Paketnamen “gimp-gap” enthalten). Windowsuser finden eine Installationsdatei ganz unten im Downloadbereich von gimpusers.de. Macuser muss ich leider enttäuschen: Für Mac OS/X existiert keine fertige Installationsdatei. Ihr müsst wohl oder übel selbst auf die Suche nach Lösungen gehen. (Wenn jemand eine praktikable Lösung findet, der soll diese doch bitte in Form eines Kommentars anderen hier zugänglich machen)
Nach der Installation werdet ihr in GIMPs Hauptfenster einen neuen Menüeintrag vorfinden: Video
Wichtig: Die Versionsnummern von GIMP und GAP müssen übereinstimmen, sonst funktioniert es nicht. Das heißt für GIMP 2.8.x muss GAP 2.8 installiert werden, für GIMP 2.6 entsprechend GAP 2.6.
-
2

Jetzt kann’s los gehen!
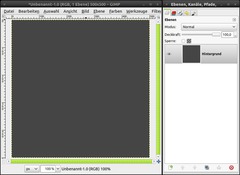
Legt ein neues Bild an mit den Maßen 500×500 Pixel. Wählt ein dunkles Grau (#454545) als Vordergrundfarbe und füllt das gesamte Bild damit über Bearbeiten / Mit Vordergrundfarbe füllen (Shortcut: Strg+,). -
3

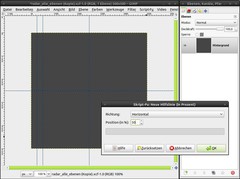
Als nächstes benötigen wir Hilfslinien: Bild / Hilfslinien / neue Hilfslinie (in Prozent). Stellt die Richtung auf vertikal, dann gebt ihr als Wert 5% ein und bestätigt. Dann solltet ihr eine blau-schwarz gestreifte Linie im Bild sehen. Das wiederholt ihr mit 10% und 50%. Am schnellsten könnt ihr den Dialog für die Hilfslinien mit dem Shortcut Strg+Umschalt+f erreichen (der dient dazu den Dialog des zuletzt verwendeten Plugins/Filters wieder aufzurufen). Zuletzt fügt ihr noch eine horizontale Hilfslinie bei 50% ein.
-
4

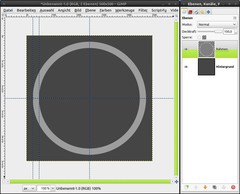
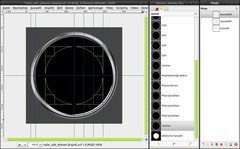
Klickt jetzt auf “Neue Ebene” (ganz unten im Ebenendialog). Wir benutzen die Standardeinstellungen. Nennt die Ebene “Rahmen”.
Weiter geht es mit dem elliptischen Auswahlwerkzeug. Klickt in den Werkzeugeinstellungen auf “Aus der Mitte aufziehen” und wählt “Fest: Seitenverhältnis” aus. Als Seitenverhältnis gebt ihr 1:1 ein. Dann zieht ihr von der Mitte aus eine Auswahl bis zu der äußeren Hilfslinie. Korrigiert bei Bedarf die Position und Größe der Auswahl. Beides wird an den Hilfslinien einrasten. Füllt dann die Auswahl mit einem mittleren Grau (#9d9d9d) über Bearbeiten / Mit Vordergrundfarbe füllen (Strg+,). Klickt mit dem Auswahlwerkzeug in die Auswahl. Ihr könnt sie nun wieder verändern. Zieht sie von der Kante aus kleiner, sodass sie an der inneren Hilfslinie einrastet und drückt Entf. Dann bleibt nurnoch ein grauer Rahmen übrig. Diese Auswahl werden wir später noch einige Male benötigen, wir speichern sie deshalb über Auswahl / Auswahl in Kanal speichern. Deaktiviert dann die Auswahl über Auswahl / Nichts auswählen (Shortcut: Strg+Umschalt+a). -
5

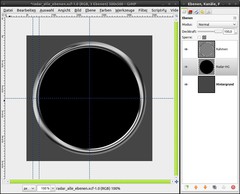
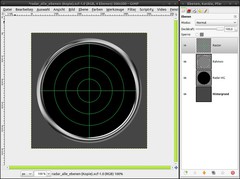
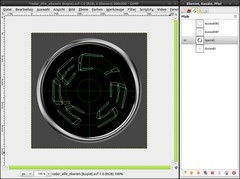
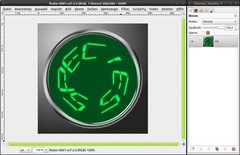
Die Rahmen-Ebene verwandelt ihr dann in Chrom. Wie das geht, erfahrt ihr in Bernhard Stockmanns Tutorial Belichteter Chrom-Text. Ich empfehle allerdings dabei die blaue Lichtquelle wegzulassen. Danach sollte es etwa so aussehen:
(die Kurve für den Chromeffekt habe ich hier auch noch abgebildet)
-
6

Als nächstes spendieren wir dem Radar einen schwarzen Hintergrund. Legt eine neue transparente Ebene an und schiebt sie unter die Rahmen-Ebene. Nennt sie “Radar-HG”. Nehmt das elliptische Auswahlwerkzeug (immernoch mit den Einstellungen aus Schritt 3) und zieht eine Auswahl von der Mitte aus zwischen die beiden Hilfslinien, sodass sie nicht über den Rahmen hinaussteht, aber den Innenraum verdeckt. Dann füllt ihr die Auswahl schwarz (Bearbeiten / Mit Vordergrundfarbe füllen oder Strg+,). Deaktiviert die Auswahl danach wieder.
-
7

Jetzt fügen wir noch ein Raster ein, wie man es bei einem echten Radar auch sieht. Legt über der Rahmen Ebene eine neue Ebene namens “Raster” an. Dann brauchen wir noch mehr Hilfslinien. Bild / Hilfslinien / neue Hilfsline (in Prozent): vertikal, 60%, 70% und noch eine bei 80%. Wählt wieder das elliptische Auswahlwerkzeug (immernoch mit den gleichen Einstellungen; ihr werdet nie andere benutzen in diesem Tutorial). Und wieder zieht ihr eine Auswahl von der Mitte aus zur 60%-Hilfslinie. Wählt dann Auswahl / Nach Pfad. Wiederholt das selbe mit der 70%- und der 80%-Hilfslinie.
-
8

Deaktiviert die Auswahl. Versichert euch, dass die Raster-Ebene aktiv ist und wechselt dann in den Pfade-Dialog. Dort seht ihr die drei Pfade, die wir soeben aus den Auswahlen erstellt haben. Stellt als neue Vordergrundfarbe #00ff5a ein (oder eine andere leuchtende Farbe, die euch gefällt). Klickt den ersten Pfad an und wählt dann Bearbeiten / Pfad nachziehen oder klickt einfach unten im Pfade-Dialog den entsprechenden Button an. Im sich öffnenden Dialogfenster stellt ihr als Linienbreite 1px ein und klickt dann auf Nachziehen. Das wiederholt ihr mit allen drei Pfaden.
-
9

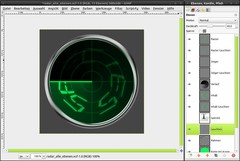
Nehmt dann den Bleistift mit einem 1px breiten Pinsel. Malt dann damit zwei Linien entlang den beiden 50%-Hilfslinien (horizontal+vertikal). Klickt dazu am besten einmal am Rand auf die Hilfslinie und drückt (und haltet) dann gleichzeitig Strg und Umschalt um eine perfekt gerade Linie bis zum anderen Rand zu zeichnen. (Tipp: Wegen den Hilfslinien werdet ihr die Linien nur schwer sehen, drückt Strg+Umschalt+t um sie auszublenden und noch einmal um sie wieder einzublenden)
-
10

Noch steht es über den Rand hinaus, deshalb schneiden wir es einfach mit der gespeicherten Auswahl aus Schritt 3 ab. Dazu geht ihr in den Kanäle-Dialog, wo ihr den Kanal “Auswahlmaske” findet. Wählt diesen an und klickt dann unten auf den “Die Auswahl durch diesen Kanal ersetzen”-Button. Wechselt wieder in den Ebenendialog und wählt die Raster-Ebene an. Geht dann auf Auswahl / Invertieren (Shortcut: Strg+i). Drückt dann einfach Entf um alles Überstehende zu entfernen. Deaktiviert die Auswahl wieder.
-
11

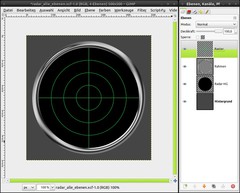
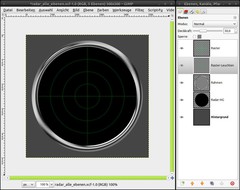
Wirklich gut sieht es so aber noch nicht aus. Dupliziert die Rasterebene. Benennt die Kopie um in “Raster-Leuchten”. Filter / Weichzeichnen / Gaußscher-Weichzeichner: 10px
Stellt die Sichtbarkeit der Raster-Leuchten-Ebene auf 30%, die der Raster-Ebene auf 20%. -
12

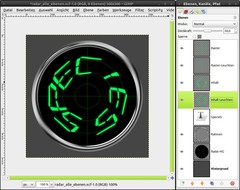
Es wird Zeit für den Inhalt des Radars. Generell könnt ihr dort alles einfügen, solange es nur aus dem Farbton des Radars (hier #00ff5a) besteht. Ich rate aber von zu massiven Grafiken ab. Ich werde deshalb eine im Kreis gebogene Schrift verwenden.
Nehmt das elliptische Auswahlwerkzeug und zieht wieder von der Mitte aus eine Auswahl. Diesmal knapp kleiner als die 70%-Hilfslinie. Auswahl / Nach Pfad. Schreibt nun mit dem Textwerkzeug ein Wort, einen Namen oder was immer euch einfällt. Die Schriftgröße sollte sich im Bereich um 100px bewegen. Wählt dann “Text am Pfad entlang” im “Ebene”-Menü. Der Text erscheint als neuer Pfad gebogen um den vorher erstellten Pfad. Oft gefällt einem das Ergebnis nicht beim ersten Mal. Dann einfach die letzten Schritte rückgängig machen und gegebenenfalls die Schriftgröße, den Abstand der Buchstaben zueinander oder gar den Pfad, der die Biegung angibt anpassen. Außerdem gefällt die Ausrichtung des Textes oft nicht. Dazu nimmt man einfach das Drehen-Werkzeug und wählt bei Transformation Pfade. Damit kann man dann den Pfad in die gewünschte Position drehen.
Der Pfad ist derzeit noch sichtbar, was später stören könnte. Klickt im Pfade-Dialog einfach das Augensymbol weg, dann ist er unsichtbar. Auch die Textebene stört nurnoch, wenn sie sichtbar ist. Auf die gleiche Weise wie den Pfad könnt ihr sie unsichtbar machen.
-
13

Sobald ihr zufrieden seid, wechselt ihr in den Pfade-Dialog, wählt den Text-Pfad und klickt unten auf “Auswahl aus Pfad”. Legt eine neue Ebene an mit dem Namen “Inhalt”. Sie sollte unter den Raster-Ebenen liegen. Füllt die Auswahl dann mit #00ff5a (oder eurer eigenen Farbe) über Bearbeiten / mit Vordergrundfarbe fülle (Strg+,). Deaktiviert die Auswahl über Auswahl / Nichts (Strg+Umschalt+A).
Auch der Inhalt soll wieder leuchten: Dupliziert die Inhalt-Ebene und nennt das Duplikat “Inhalt-Leuchten”. Filter / Weichzeichnen / Gaußscher-Weichzeichner: 15px. Stellt die Sichtbarkeit auf 50%. -
14

Der wichtigste Teil des Radars fehlt natürlich noch: Der “Zeiger”, der das Radar aktualisiert und hinter dem die Anzeige langsam verblasst. Wir beginnen mit dem Zeiger: Legt eine neue Ebene unter den Raster-Ebenen an. Nennt sie “Zeiger”. Nehmt das Pinsel-Werkzeug mit einem runden Pinsel der Größe 3,0 und zeichnet eine gerade Linie von der Mitte aus zum linken Rand in der Farbe des Radars (#00ff5a). Da wir immernoch die Hilfslinien haben, rastet der Pinsel daran ein, sodass ihr eine saubere Linie ziehen könnt.
Selbstverständlich bekommt auch der Zeiger wieder ein Leuchten. Dubliziert die Zeiger-Ebene und wendet den Gaußschen Weichzeichner mit Wert 10px darauf an. Nennt die Ebene “Zeiger-Leuchten”.
-
15

Jetzt kommen wir zum Verlauf hinter dem Zeiger, in dem der Inhalt des Radars langsam verblasst. Legt eine neue Ebene an, die ihr “Verlauf” nennt. Schiebt sie unter die Zeiger-Ebenen. Stellt als Vordergrundfarbe Schwarz ein. Am schnellsten geht das über den Shortcut d. Dann nehmt ihr das Verlaufsverkzeug. Als Verlauf stellt ihr “VG nach Transparent” und als Form “Konisch (asymmetrisch)” ein. Kehrt den Verlauf um und zieht von der Mitte aus den Verlauf zum linken Rand. Die Hilfslinien sorgen wieder dafür, dass es exakt von der Mitte ausgeht und horizontal verläuft. Aktiviert wieder die Auswahl, die wir in Schritt 3 in einen Kanal gespeichert haben. Auswahl / Invertieren (Strg + i), dann drückt ihr Entf. Farben / Farbe zu Transparenz. Wählt hier Weiß als Farbe (sollte schon voreingestellt sein). Farben / Kurven: Stellt oben bei Kanal “Alpha” ein und zieht dann eine Kurve, wie ihr sie im Bild seht.
-
16

Wir fügen nun noch ein Leuchten des Hintergrunds ein, das ebenfalls verblasst. Dupliziert die Radar-HG-Ebene und aktiviert die Alphakanalsperre (ihr findet sie oben im Ebenendialog). Wählt wieder #00ff5a als Vordergrundfarbe und füllt die Ebene dann damit (Bearbeiten / Mit Vordergrundfarbe füllen bzw. Strg + ,). Stellt die Deckkraft der Ebene auf 30%.
-
17

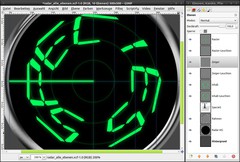
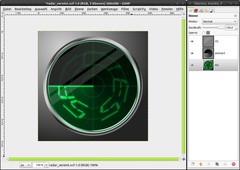
Da der Bildschirm grün leuchtet, muss dieses Leuchten auch auf dem Rahmen sichtbar sein. Legt einen neue Ebene namens “Leuchten” an und schiebt sie über die Rahmen-Ebene. Aktiviert die gespeicherte Auswahl aus dem Kanal und füllt die Auswahl mit der grünen Farbe. Deaktiviert die Auswahl und wendet den Gaußschen Weichzeichner mit Wert 25px darauf an. Aktiviert dann wieder die Auswahl und drück Entf. Danach deaktiviert ihr sie wieder. Stellt die Deckkraft auf 40%.
-
18

Der Teil hinter dem Zeiger leuchtet heller als der Rest und muss daher auch heller auf dem Rand sichtbar sein. Dupliziert die Leuchten-Ebene und nennt die Kopie “Leuchten-animiert”. Schiebt sie dann unter die Zeiger-Ebenen. Ebene / Maske / Ebenenmaske hinzufügen. Vergewissert euch, dass ihr die Maske zum Bearbeiten ausgewählt habt. Zieht dann einen asymmetrisch-konischen Farbverlauf wie in Schritt 15 von Weiß zu Schwarz. Wendet den Gaußschen Weichzeichner mit Wert 25px darauf an. Stellt dann die Deckkraft der Ebene auf 75%.
-
19

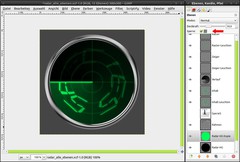
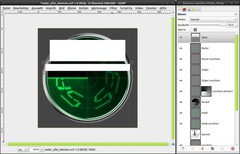
Wir verpassen dem Radar jetzt noch den letzten Schliff mit einem Glanzeffekt. Neue Ebene: Glanz. Schiebt sie nach ganz oben. Nehmt das rechteckige Auswahlwerkzeug und zieht eine Auswahl oben im Radar über die Breite des Bildschirms und füllt sie weiß. Knapp darunter wiederholt ihr das selbe mit einer schmaleren Auswahl. Seht euch am besten das Bild an:
-
20

Und wieder brauchen wir die als Kanal gespeicherte Auswahl. Invertiert diese mit Auswahl / Invertieren bzw Strg + i und drückt Entf und deaktiviert sie wieder. Stellt die Deckkraft auf 15% und dreht die Ebene mit dem Rotieren-Werkzeug wie im Bild zu sehen.
-
21

Optional könnt ihr noch auf der Hintergrund-Ebene einen kreisförmigen Verlauf von Hell- zu Dunkelgrau ziehen.
Der Radarbildschirm ist damit soweit fertig, Gratulation wenn ihr bis hierhin schon einmal durchgehalten habt, jetzt dauert es nicht mehr lange bis ihr ganz fertig seit :)
-
22

Zunächst müssen wir ein paar Vorbereitungen treffen. Speichert den Radarbildschirm als .xcf am besten unter dem Namen “Radar_alle_Ebenen”. Dann speichert ihr ihn ein zweites Mal als “Radar_vereint”. Die erste Datei lassen wir so, wie sie ist. Falls ihr irgendwann etwas ändern wollt, habt ihr in dieser Datei noch alle Ebenen. Wir arbeiten mit der zweiten (Radar_vereint.xcf) weiter. Vereint folgende Ebenen zu:
1. VG:
-Glanz
-Raster
-Raster-Leuchten2. animiert:
-Zeiger
-Zeiger-Leuchten
-Leuchten-animiert
-Verlauf3. HG:
-Inhalt
-Inhalt-Leuchten
-Leuchten
-Rahmen
-Radar-HG-Kopie
-Radar-HG
-HintergrundDie unsichtbare Textebene wird gelöscht.
-
23

Bild / Neu: 500×500. Zieht die HG-Ebene der “Radar_vereint”-Datei aus dem Ebenendialog in das Fenster des neuen Bildes. Löscht die Hintergrundebene des neuen Bildes. Erstellt einen neuen Ordner, in dem ihr das neue Bild unter dem Namen “Radar-0001.xcf” speichert.
-
24

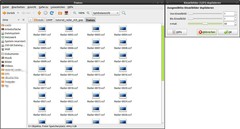
Jetzt kommt endlich GAP ins Spiel. Video / Frames duplizieren: 50 Mal. Wenn ihr jetzt im Dateimanager in den Ordner geht, werdet ihr 51 .xcf Dateien (die erste + 50 Duplikate) vorfinden. Jede davon stellt einen Frame (=Einzelbild) dar.
(An die Windowsnutzer: Wundert euch nicht über den “seltsamen” Dateimanager, das ist der, der in Ubuntu verwendet wird. Das hat aber keinen Einfluss auf das Tutorial.)
-
25

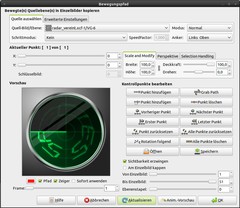
Dieser Schritt ist der wohl wichtigste für die Animation (Wichtig: Die Radar_animiert-Datei muss auch noch geöffnet sein): Video / Move Path:
Quell-Bild/Ebene: Radar_vereint; animiert
Schrittmodus: Kein
Anker: Mitte
X: 250
Y: 250Lasst den Dialog noch offen für den nächsten Schritt!
-
26

Klickt auf “Punkt hinzufügen” und schiebt dann den Regler bei “Drehen” ganz nach rechts (360). Klickt dann OK. Das wird jetzt eine kurze Zeit dauern, bis in alle Frames die Ebene eingefügt und entsprechend gedreht ist.
-
27

Die VG-Ebene können wir ganz einfach mit dem Move Path-Filter einfügen. Video / Move Path:
Quell-Bild/Ebene: Radar_vereint; VG
Schrittmodus: Kein
Anker: Links Oben (standard)
X: 0
Y: 0
Klickt OK, dann wird die Ebene überall zuoberst eingefügt. (Ein zweiter Punkt ist hier nicht nötig, weil nichts bewegt wird.) -
28

Löscht den letzten Frame, indem ihr einfach die Datei (Radar-0051.xcf) löscht. Dieser Frame zeigt das gleiche, wie Frame 1 und ist daher unnötig. Damit verbleiben 50 Frames.
Video / VCR Navigator. Stellt bei Einzelbildrate 10 ein (= 10 Bilder pro Sekunde). Ihr könnt euch die Animation hier schon als Vorschau anzeigen lassen. Klickt dazu auf den Button ganz links mit dem kleinen Dreieck darauf. In dem Dialog, der sich öffnet, könnt ihr die Geschwindigkeit verstellen und so ganz einfach ausprobieren, was euch am besten gefällt. Schließt den VCR Navigator dann einfach.
-
29

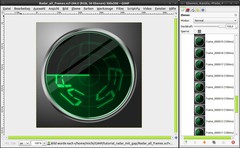
Mit Video / Frames to Image (einfach die Standardwerte belassen und OK klicken) wird das Ganze dann in eine Datei gepackt. Speichert diese als “Radar_all_frames.xcf”
-
30

Für das gif-Format müssen wir den Modus auf indiziert stellen. Bild / Modus / Indiziert – Belasst es bei den Standardeinstellungen (255 Farben). Leider gibt es für Animationen noch kein besseres Dateiformat als gif, wir müssen deshalb diesen Qualitätsverlust in Kauf nehmen, wenn wir eine Animation wollen.
Wichtig: Speichert diese Datei nicht im indizierten Modus, da sonst der Qualitätsverlust auch in der xcf-Datei ist.
-
31

Um etwas Dateigröße zu sparen, optimieren wir es noch: Filter / Animation / Optimieren (für GIF). Speichert es dann als Radar.gif. Ihr werdet gefragt werden, ob die Ebenen vereint werden sollen oder es eine Animation werden soll. Selbstverständlich wählt ihr “Als Animation speichern”. Den nächsten Dialog bestätigt ihr ohne Veränderung.
-
32
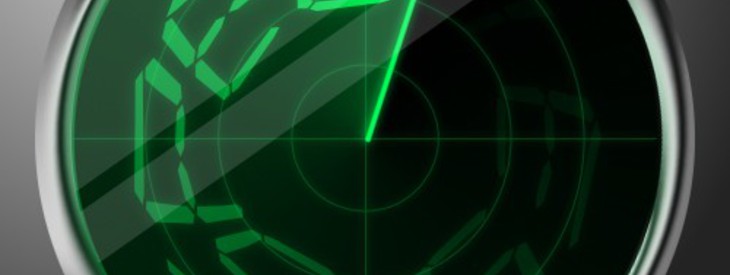
 Radar.gif
Radar.gif
Glückwunsch! Ihr habt es geschafft, euer Radarbildschirm ist fertig! Ich hoffe ihr habt bis hierhin durchgehalten. Ich weiß es war viel Arbeit, aber das Ergebnis kann sich echt sehen lassen :)
Meine Animation könnt ihr euch direkt im Browser ansehen indem ihr den Download in diesem Schritt anzeigt!














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein animierter Radarbildschirm mit GAP) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.