Tutorial: Belichteter Chrome-Text
-
1

Erstellen wir ein 600 × 200px File. Hintergrundfarbe soll #505050 sein.
-
2

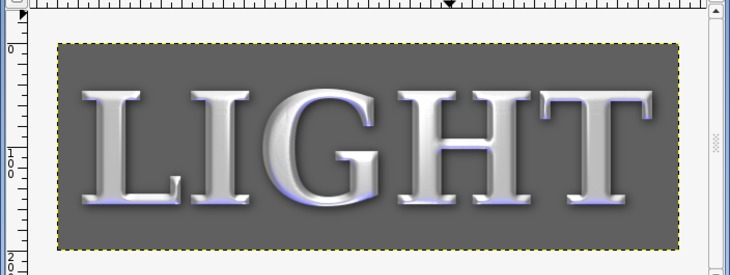
Selektiert das Textwerkzeug und schreibt “LIGHT” in Schriftgröße 150 mit der Farbe #828282.
Geht auf Ebene / Ebene auf Bildgröße.
-
3

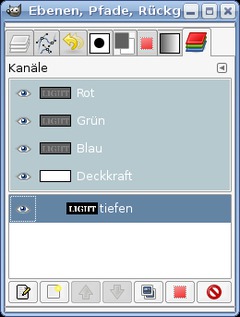
Wählt auf der Textebene im Ebenen-Reiter-Menü “Auswahl aus Alphakanal”. Wechselt mit aktiver Auswahl zum Kanäle-Reiter. Wir bereiten nun die Tiefeninformationen des Bump-Mappings für die anschließenden Lichteffekte vor.
Erstellt einen neuen Kanal. Nennt ihn “Tiefen”. Wählt “Aus Auswahl initalisieren”. Oder wenn ihr noch GIMP 2.2 benutzt füllt die Auswahl mit weißer Farbe. Deaktiviert die Auswahl.
-
4

Wählt Filter / Weichzeichnen / Gaußscher Weichzeichner. Wendet diesen 4 mal an. Das erste Mal mit Wert 8, danach mit 5, 2 und schließlich mit 1.
-
5

Klickt auf das Auge im Kanäle-Reiter, um den soeben erstellen Kanal unsichtbar zu machen. Wechselt wieder zum Ebenen-Reiter. Aktiviert die Textebene.
Geht nun im Menüeintrag Ebene auf “Ebene auf Bildgröße”. Nur mit diesem Schritt könnt ihr gleich die die Tiefenebene (wie unterhalb beschrieben) verwenden.
Geht auf Filter / Licht und Schatten / Lichteffekte. Nun legen wir 2 Lichter an.
Geht mit diesen Werten vor:
Register Bumpmap — hier wählt ihr die in den Kanälen erstellte Ebene “Tiefen”. Höhe 0,04.
Material:
Glühen: 0,6
Hell: 0,5
Glanz: 1
Poliert: 27Licht 1:
Typ: Gerichtet
Farbe: #ffffff
Richtung: X: 0, Y: -1, Z: 1
Intensität: 1Licht 2:
Typ: Gerichtet
Farbe: #2d1fe3
Richtung: X: 0 Y: 1,30, Z: 0
Intensität: 2 -
6

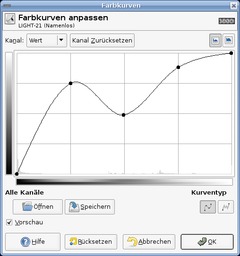
Geht auf Farbe / Kurven.
Wendet diese Kurve an:
-
7

Danach geht ihr auf Filter / Licht und Schatten / Schlagschatten
Werte: X/Y: 2
Radius: 15
Deckkraft: 75














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Belichteter Chrome-Text) wurde insgesamt mit 4,5 von 5 Punkten bewertet.
New comments are disabled because of spam.