Tutorial: 3D-Logo erstellen

-
1

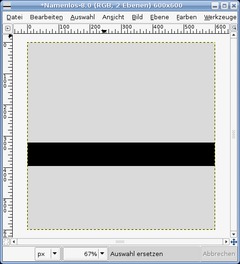
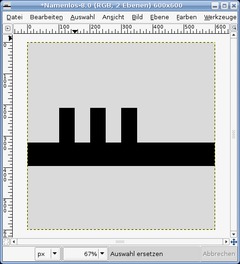
Öffnet ein neues File: 600*600 Pixel. Wählt als HG-Farbe #dadada. Erstellt eine neue Ebene und wählt das Rechtecks-Auswahl-Werkzeug. Macht eine dicke Auswahl und füllt diese um einen schwarzen Balken wie am Bild zu erhalten.
-
2

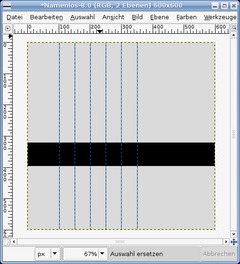
Zieht nun aus den Linealen links Hilflinien an die Stelle 100, 150, 200, 250, 300 und 350. Die exakten Pixel seht ihr links unten. Ihr erhaltet genau dieses Bild:
-
3

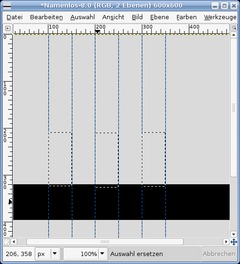
Wählt wieder das Rechtecksauswahl-Tool und macht 3 rechteckigen Auswahlen wie am Bild zu sehen. Wenn ihr das erste Rechteck habt könnt ihr SHIFT drücken um weitere Auswahlen hinzuzufügen. Die Höhe muß nicht identisch sein.
-
4

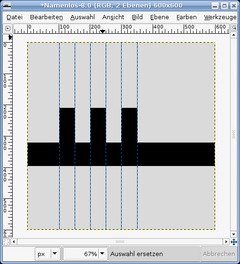
Füllt diese Auswahl nun mit schwarzer Farbe.
-
5

Deaktiviert die Asuwahl. (STRG+SHIFT+A). Wenn die Höhe unterschiedlich ist schneidet es oben ab damit alles gleichhoch ist. Danach geht auf Ansicht / Hilfslinien anzeigen deaktivieren.
-
6

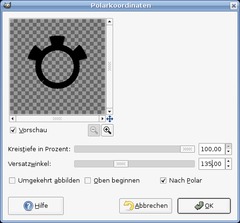
Nun müssen wir das ganze Gebilde rund machen, dazu verwenden wir den Polarkoordinaten-Filter. Filter / Verzerren / Polarkoordinaten und nehmt diese Einstellungen vor (BILD).
-
7

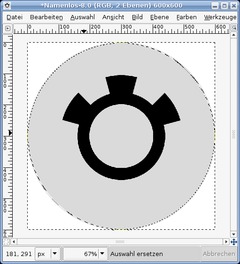
Nun schneiden wir den wißen entstandenen Teil weg. Geht auf Auswahl / Nach Farbe und wählt Weiß. Vergrößert die Auswahl um 3 Pixel. Auswahl / Vergrößern Wert 3 und entfernt den Teil. Deaktiviert die Auswahl. Das schwarze Gebilde müsste übrigbleiben.
-
8

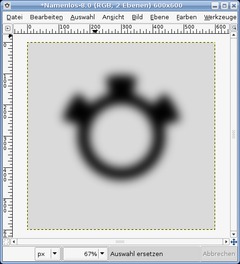
Wählt nun Filter / Weichzeichnen / Gaußscher Weichzeichner mit Wert 50.
-
9

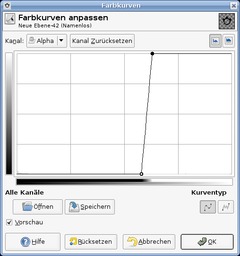
Nun runden wir die Ecken ab. Geht auf (Ebene /) Farbe / Kurven. Stellt den Kanal links oben auf Alpha und schiebt die Punkte wie am Bild zu sehen in die Mitte.
-
10

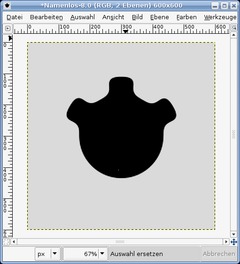
Wählt den Zauberstab (U). wählt den freien Bereich in der Mitte (Kreis). Danach geht ihr auf Auswahl / Vergrößern / Wert 3. Drückt D um die Farben rückzusetzen, danach STRG+, um es mit der VG-Farbe zu füllen. Deaktiviert die Auswahl.
-
11

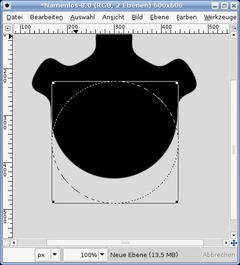
Wählt die “Elliptische Auswahl” und zieht einen Kreis über das Gebilde wie am Bild zu sehen.
-
12

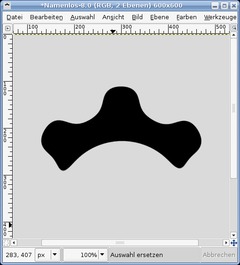
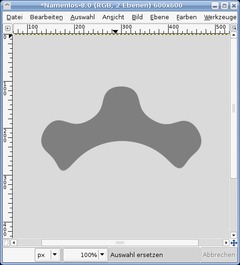
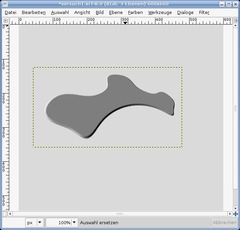
Entfernt den Teil. Danach wendet ihr den Weichzeichner wie in Schritt 8 an. Wiederholt Schritt 9. Danach erhaltet ihr dieses Ergebnis.
-
13

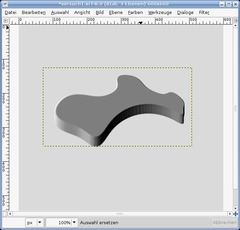
Geht auf Farben / Helligkeit/Kontrast und setzt den Helligkeitswert auf Maximum. Das Logo wird grau.
-
14

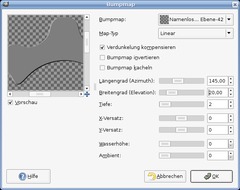
Wählt Filter / Abbilden / Auf Bumpmap und wendet die Werte am Bild an.
-
15

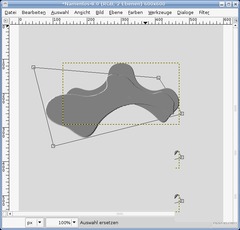
Geht auf Ebene / Automatisch zuschneiden. Die Ebenenlinien müssten nun direkt um das Logo herumlaufen. Wählt das Perspektive verändern-Tool oder drückt SHIFT+P. Ändert nun die Perspektive wie am Bild zu sehen:
-
16

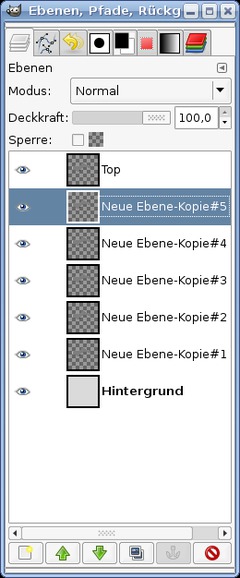
Jetzt verleihen wir dem Ganzen einen 3D-Look. Dupliziert die eben geänderte Ebene fünf Mal. Benennt die oberste Ebene: “TOP”. Aktiviert die Ebene die direkt unterhalb von TOP ist und drückt einmal in das Bild. Drückt M um das Bewegen-Tool zu aktivieren und drückt die “Pfeil nach unten”-Taste einmal um die Ebene einen Pixel nach unten zu schieben.
-
17

Die darunterliegende Ebene schiebt ihr 2 Pixel nach unten. Das macht ihr mit allen Ebenen unterhalb der top-Ebene. Jedesmal schiebt ihr die nächste Ebene um einen Pixel weiter nach unten. Die letzte Ebene vor der Hintergrundebene müsstet ihr somit 5 Pixel nach unten schieben. Ihr solltet schon einen schwachen 3D-Effekt haben.
-
18

Jetzt aktiviert ihr wieder die erste Ebene unterhalb von TOP und wählt im Ebenen-Reiter mit Rechtsklick auf die Ebene “Nach unten vereinen”. Das macht ihr mit allen darunter liegenden Ebenen außer der HG-Ebene. Dupliziert nun die eben vereinten Ebenen zwei mal. Schiebt sie wieder einige Pixel runter sodaß der 3D-Effekt verstärkt wird. Das könnt ihr solange machen bis euch die “Tiefe” passt.
-
19

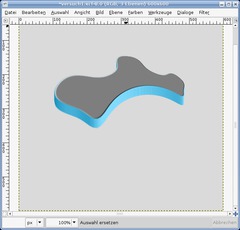
Der 3D-Effekt ist fertig! Gratulation – und ganz ohne 3D-Programm ;). Kommen wir nun zur Einfärbung. Vereint alle Ebenen außer TOP und der HG-Ebene. Wählt einen Farbverlauf zB mit den Farben #0b87b5 und #85deff. Geht auf Farben / Abbilden / Auf Farbverlauf.
-
20

Jetzt ändern wir noch die TOP-Ebene. Aktiviert diese und wählt Weiß als erste Farbe, danach einen ähnlichen Farbton wie vorher. zB #b3eaff. Wiederholt das Abbilden auf Farbverlauf. Nun schiebt ihr die Ebenen zurecht, schreibt noch einen Logo-Text darunter und ihr habt ein fixfertiges 3D-Logo! Ändert den HG auf Weiß oder einen schwachen Verlauf.
Dasselbe funktioniert natürlich auch mit jedem anderen Gebilde und Text! Probiert einfach rum!













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (3D-Logo erstellen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.