Tutorial: Seriöse Visitenkarte gestalten

GIMP-Datei (.xcfbz2) herunterladen (800 KB)
-
1

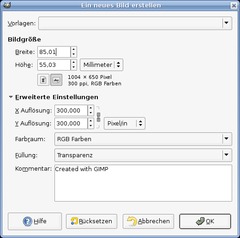
Öffnen wir ein neues File: Stellt auf die Einheit “Millimeter” um. Eine gängige Größe für Visitenkarten ist 8,5 × 5,5 cm. Diese Größe sollte in alle Geldbörsen passen. Nehmt also 85 mal 55 Millimeter. Klickt auf “Weitere Einstellungen” und gebt dort als dpi-Wert 300 an. Als Füllung nehmt ihr “Hintergrundfarbe”. Wenn ihr etwas ausdrucken wollt solltet ihr immer 300 dpi verwenden.
-
2

Grundsätzlich gilt folgendes wenn man noch nicht viel Erfahrung mit Grafik hat: Visitenkarten sollten Schwarz-Weiß sein und einen oder maximal 2 weitere Farbtöne haben. Weniger Farbverläufe sind besser als mehrere. Der beste lesbare Kontrast ist schwarze Schrift auf hellem/weißem Hintergrund, da unser Auge bereits darauf trainiert ist. Wenn ihr das im Hintergrund behaltet kann nicht mehr viel schiefgehen.
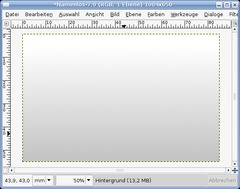
Füllt den Hintergrund mit einem Farbverlauf mit diesen Farben: VG-Farbe: #c3c3c3 HG-Farbe: #ffffff (weiß). Zieht ihn von unten nach oben und haltet STRG gedrückt, dann wird er exakt senkrecht.
-
3

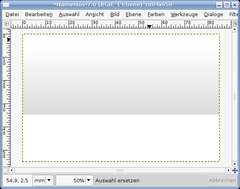
Zieht eine neue Rechtecksauswahl auf einer neuen Ebene im unteren Drittel des Bildes auf und füllt diese weiß.
-
4

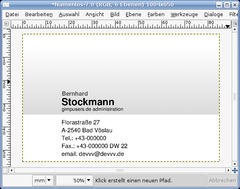
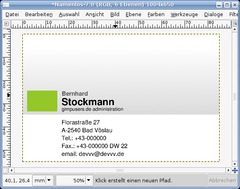
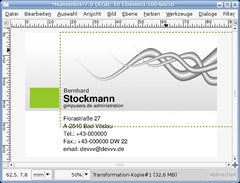
Nun folgen die Texte. Nehmt das Textauswahlwerkzeug. Legt 4 Texte an: Einmal mit Vorname, einmal mit Nachname, einen mit eurem Beruf oder Bezeichnung eures Jobs und einmal schreibt ihr Adresse, Telefonnummer, Fax, email auf eine Ebene. Die Textfarbe wird nicht bei den normalen Farben sondern in Werkzeugfenster weiter unten angezeigt. Verschieben könnt ihr die Textebenen indem ihr das Move-Werkzeug nehmt und auf “aktive Ebene” klickt. Ordnet den Text wie im Bild unten an. Für die Farbe des Vornamens nehmt ihr ein mittleres bis dunkles Grau. Ansonstens ist alles reines Schwarz.
Schrift: eine beliebige Schrift ohne Serifen
Vorname hat Größe 30 und fett
Nachname hat 60 und fett
Job-Details hat Größe 25 und nicht fett
Details: Größe 30, nicht fett und Zeilenabstand 3 -
5

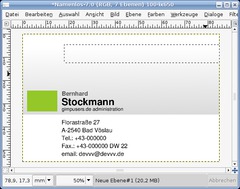
Neue Ebene. Macht eine rechteckige Auswahl neben den Namen wie im Bild zu sehen und füllt diese mit eurer Lieblingsfarbe oder einfach irgendeiner die euch gerade einfällt ;)
-
6

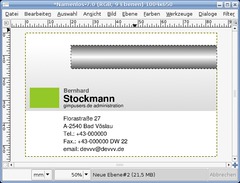
Neue Ebene. Jetzt kommen die Tentakel ins Spiel um die Visitenkarte noch ein wenig aufzupeppen. Dazu zieht ihr im rechten oberen Teil ein Rechteck auf…
-
7

…und füllt es mit einem Verlauf:
Farben: dunkles Grau (VG) und Weiß (HG)
Form: Bilinear
Umkehren anmachen.Füllt den Verlauf von der Mitte des Rechtecks gerade nach oben.
-
8

Drückt das Perspektive ändern Werkzeug oder SHIFT+P und zieht die linke obere und untere Ecke in die Mitte des Rechtecks.
-
9

Wenn die Kanten nun “kratzig” und eckig sind geht ihr so vor: Nehmt das Pfade-Werkzeug und macht folgende 3 Punkte. nach dem 3. Punkt haltet ihr STRG und verbindet den Pfad wieder mit dem ersten Punkt. Klickt ENTER um eine Auswahl aus dem Pfad zu machen, geht auf Auswahl / Invertieren und entfernt das umrandete.
Danach entfernt ihr die Auswahl wieder über Auswahl / Nichts.
-
10

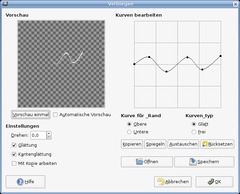
Drückt M für das Bewegen-Werkzeug. Geht auf Filter / Verzerren / Verbiegen und wendet diese Kurve an:
-
11

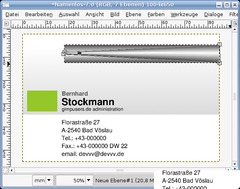
Dupliziert die Ebene mit dem Tentakel 2 mal. Klickt die erste duplizierte Ebene an und dreht die Ebene (SHIFT+R) nach eigenem Ermessen. Danach macht ihr sie ein wenig kleiner mit dem Transformieren-Werkzeug. Mit dem 2. Duplikat macht ihr dasselbe sodass ein schönes Durcheinander dabei rauskommt.
-
12

Klickt jetzt rechts auf im Ebenen-Reiter auf die Ebene und wählt “Mit unterer Ebene vereinen” 2 mal. sodass 3 Tentakel jetzt auf einer einzelnen Ebene sind. Geht auf (Ebene /) Farben / Einfärben und wählt ein schönes Grün oder eine andere beliebige Farbe die euch zusagt.













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Seriöse Visitenkarte gestalten) wurde insgesamt mit 4,0 von 5 Punkten bewertet.
New comments are disabled because of spam.