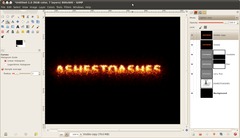
Tutorial: Asche zu Asche, Staub zu Staub (Text auflösen lassen)

GIMP-Datei (.xcfbz2) herunterladen (300 KB)
-
1

Erstellt eine neue Datei mit den Maßen 800×600 Pixel. Wählt als Hintergrundfarbe Schwarz aus.
Schreibt in weißer Farbe etwa in Schriftgröße 60-70 (im Prinzip egal).
-
2

Als nächstes müsst ihr eine Auswahl aus dem Text erstellen.
- Klickt im Ebenendialog rechts auf die Textebene und wählt “Auswahl aus Alphakanal”.
- Macht die Text-Ebene unsichtbar (Augensymbol im Ebenendialog wegklicken).
- Legt eine neue transparente Ebene an und stellt sicher, dass diese aktiv ist.
-
3

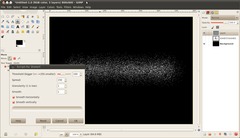
Wählt nun
- Auswahl / Verzerren:
Schwellwert: 100
Ausbreitung: 150 (je höher, desto weiter entfernt vom Text werden Partikel entstehen)
Körnigkeit: 1 (wie fein die Partikel sind)
Weichzeichnen: 1
Horiz. und Vertik. Weichzeichnen: Anwählen.- Füllt die Auswahl jetzt mit Weiß indem ihr zuerst auf D drückt um die Farben auf Schwarz/Weiß zurückzusetzen und dann auf Bearbeiten / Mit HG-Farbe füllen geht. Deaktviert die Auswahl. Dann sollte das ganze mal so aussehen. Nennt die Ebene “sehr fein” (oder so ähnlich).
-
4

Als nächstes müssen wir die Schritte wiederholen, allerdings mit anderen Werten. Wir benötigen eine weniger weit ausbreitende Staubebene und eine bei der man den Text noch irgendwie lesen kann.
- Wählt wieder Auswahl aus Alphakanal von der (immer noch unsichtbaren) Textebene.
- Legt erneut eine transparente Ebene oberhalb der feinen Staubebene an.
- Führt Auswahl / Verzerren erneut aus. Diesmal mit den Werten: 80 / 90 / 1 / 1
-
5

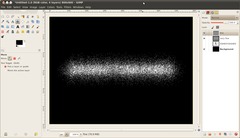
Den letzten Schritt nochmals wiederholen, allerdings mit den Werten 120 / 20 / 1 / 1
Wir haben jetzt also 3 Ebenen mit unterschiedlich feinem “Staub” übereinander.
-
6

Als nächstes werden wir Ebenenmasken verwenden um die Dynamik des Auflösens etwas zu demonstrieren. Unten soll der Text schon aufgelöst sein, während er oben gerade erst anfängt in Asche aufzugehen ;)
Legt für alle drei Ebenen Ebenenmasken an: Ebene / Maske / Ebenemaske hinzufügen (oder alternativ über Rechtsklick im Ebenendialog). Alle mit Weiß als Standard, damit alles sichtbar ist.
-
7

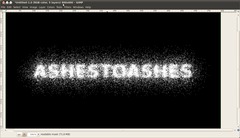
Wählt das Verlaufswerkzeug und den Standardverlauf von VG-zu-HG-Farbe. Für die feine (“fine” im Bild) Ebene zieht ihr den Verlauf auf der aktiven Ebenenmaske von oben (Oberkante wo noch die letzten feinen Staubpartikel zu sehen sind) nach unten (da wo unten die letzten Partikel aufhören). Oben wird es dadurch Schwarz und unten Weiß, wodurch einige Teil transparent werden.
Die very-fine-Ebene lasst ihr unverändert. Hier könnt ihr theoretisch noch rumexperimentieren und auch einen Verlauf machen um Teile auszublenden.
Für die gut sichtbare zieht ihr den Verlauf allerdings von der Unterkante des Textes unterhalb der Oberkante hin. Das sollte dann jetzt so aussehen:
-
8

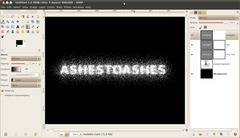
Klickt jetzt im Ebenendialog auf die oberste Ebene rechts und wählt “Neu aus Sichtbarem”.
Hier könnt ihr jetzt einfärben… etc. Ich gehe noch einen Schritt weiter und mache den aufgelösten Text noch etwas mehr zu gühender Asche:
Wählt das Verlaufswerkzeug aus und stellt im Dropdown den “Incandescent”-Verlauf ein. Auf dieser Ebene geht ihr auf Farben / Abbilden / Auf Farbverlauf. Damit das ganze jetzt noch etwas mebr glüht dupliziert ihr die Ebene und wählt Filter / Weichzeichnen / Gaußscher Weichzeichner mit Wert 8. Den Ebenenmodus auf “Nur aufhellen” stellen und ihr habt einen cool glühenden Aschetext :)
-
9

Das ist die finale Version unseres auflösenden Textes.
-
10

Und hier noch meine erste Version:
-
11

Und noch eine ohne Verläufe ;)













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Asche zu Asche, Staub zu Staub (Text auflösen lassen)) wurde insgesamt mit 4,6 von 5 Punkten bewertet.
New comments are disabled because of spam.