Tutorial: Schild-Symbol erstellen
-
1

Erstellt ein neues Bild in der Größenordnung, die euch gefällt – ich habe in meinem Bild eine Auflösung von 320×240 genommen – und füllt die Hintergrundebene mit einem hellem Grau (z.B. #eaeaf0).
-
2

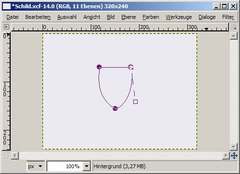
Wir beginnen mit der Grundform des Schildes: Verwendet dazu das Pfadwerkzeug und erzeugt die drei Punkte wie auf dem Bild. Nehmt nun die oberen zwei Punkte und zieht sie mit der Maus bei gedrückter Strg-Taste in die entsprechende Position. Tipp: Zoomt auf 200% damit ihr genauer arbeiten könnt.
-
3

Wählt Auswahl → Vom Pfad und erstellt eine neue Ebene. Anschließend füllt ihr die Auswahl weiß. Nennt die Ebene anschließend “Grundform” und wählt nichts aus.
-
4

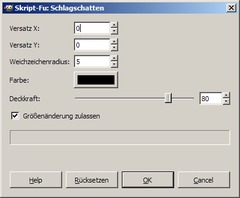
Für einen besseren Effekt fügt noch einen Schlagschatten hinzu indem ihr Filter → Licht und Schatten → Schlagschatten wählt. Stellt folgende Werte ein:
Versatz: 0
Weichzeichenradius: 5
Farbe: Schwarz
Deckkraft: 80 -
5

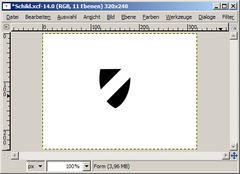
Das Ganze sieht dann so aus:
-
6

Jetzt sorgen wir für einen plastischen Effekt: Erstellt zuerst eine neue Ebene namens “Schattierung” und fügt eine schwarze Ebenenmaske hinzu. Anschließend wählt ihr die Grundform-Ebene geht auf “Auswahl aus Alphakanal” und füllt nun die Auswahl in der Maske mit Weiß. Löst die Auswahl auf und markiert die Schattierung-Ebene. Stellt Schwarz als Vordergrundfarbe ein und das Farbverlaufswerkzeug auf “VG nach transparent”. Zieht jetzt einen Verlauf wie ihr in dem Bild sehen könnt.
-
7

Anschließend stellt ihr die Deckkraft der Ebene je nach Gefallen auf einen Wert zwischen 30 und 10. Ich habe 15 gewählt.
-
8

Jetzt erstellen wir eine Form für die Gestaltung des Schildes. Erstellt wieder eine neue Ebene, füllt sie mit Weiß und nennt sie “Form”. Wählt wieder den Alphakanal der Grundform-Ebene und verkleinert die Auswahl um 2 Pixel. Füllt nun die Auswahl mit Schwarz, löst sie auf und zeichnet mit dem Pinsel eine weiße Linie durch die Form (Tipp: haltet Shift gedrückt um gerade Linien zu zeichnen).
-
9

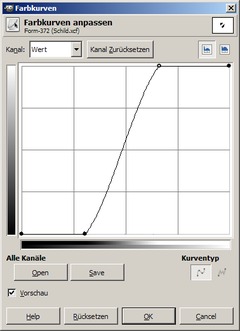
Nun sorgen wir für weichere Kanten. Wendet den Gaußschen Weichzeichner mit Radius 5 an und wählt unter Farben das Kurvenwerkzeug. Passt die Kurve, wie in dem Screenshot zu sehen, an und klickt auf OK. Nun entfernen wir noch das Weiß mit Farben → Farbe zu Transparenz → Weiß. Blendet die Ebene aus. Wir haben nun die Form für die Farbe des Schildes.
-
10

Kopiert diese Ebene, macht sie sichtbar und nennt sie “Farbe”. Sperrt den Alphakanal und füllt die Ebene mit einer passenden Farbe (z.B. #274383).
-
11

Erstellt eine neue Ebene namens “Schattierung-Farbe”, wählt den Alphakanal der GrundForm-Ebene und verkleinert die Auswahl um 2 Pixel. Wählt nun eine dunklere Farbe als die vorherige (z.B. #13295a), stellt die Farbverlaufsform auf “Formangepasst (winklig)” und wählt umkehren. Erstellt nun den Verlauf durch Ziehen. Fügt eine schwarze Ebenenmaske hinzu, wählt den Alphakanal aus der Form-Ebene und füllt die Auswahl mit Weiß.
-
12

Verdoppelt die Ebene “Schattierung”, löscht den Inhalt der Ebene, schiebt sie nach oben und stellt die Deckkraft auf 100%. Zieht jetzt einen linearen Farbverlauf von Weiß nach Transparent, wie in dem Bild zu sehen. Je nach Geschmack könnt ihr den Ebenenmodus auch noch auf “Faser mischen” stellen.
-
13

Erstellt noch einen Spiegeleffekt, indem ihr die Hintergrund-Ebene ausblendet und Bearbeiten → Sichtbares kopieren wählt. Bearbeiten → Einfügen => Neue Ebene. Dann die Ebene vertikal spiegeln und nach unten verschieben. Erstellt eine neue Ebenenmaske und zieht einen Verlauf Weiß nach Schwarz von oben nach unten. Nennt die Ebene “Spiegelung” und stellt die Deckkraft auf 30%. Blendet jetzt die Hintergrund-Ebene wieder ein.
-
14

Im Prinzip seid ihr jetzt schon fertig, ich hab aber noch eine Schrift eingefügt: Schreibt einen kurzen Text mit der helleren Farbe und dreht ihn um -45°. Schiebt die Ebene zurecht und fügt noch einen Schlagschatten mit Radius 5 ein. Schiebt jetzt noch die Ebene “Schattierung-Kopie” mit dem Weißverlauf nach oben und fertig.
-
15

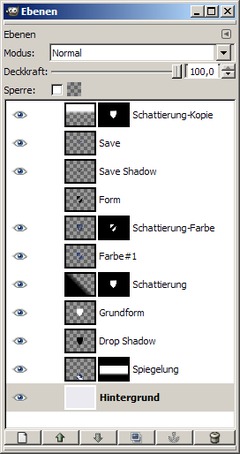
Die Ebenen zur Übersicht
-
16

Hier noch ein paar Variationen:
-
17

Und eine Anwendungsmöglichkeit:














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Schild-Symbol erstellen) wurde insgesamt mit 3,8 von 5 Punkten bewertet.
New comments are disabled because of spam.