Tutorial: Ein Ordner-Icon mit GIMP-Branding versehen

-
1
 foldericon.png
foldericon.png
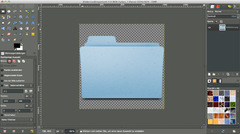
Bild des Ordners öffnen (“foldericon.png”, im angehängten Zip-File oder via Google-Bildsuche).
-
2
Motiv öffnen (Im Beispiel ein Bild von Wilber, dem GIMP-Maskottchen).
-
3

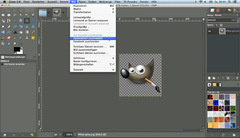
Es ist eine gute Idee, mittels “Bild” / “Automatisch zuschneiden” überflüssige Bereiche des Bildes wegzuschneiden.
-
4

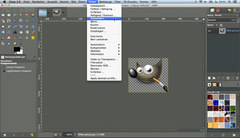
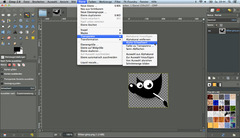
Den Dialog “Schwellwert” unter “Farben” aufrufen.
-
5

Einen Wert suchen, der das Bild in Schwarz/Weiss am besten darstellt. Hier empfiehlt es sich, etwas mit den Werten zu spielen. Wenn ihr keine zufriedenstellendes Einstellung finden könnt, einfach den Schwellwert-Dialog abbrechen und über “Farben” / “Helligkeit/Kontrast…” dem Bild einen intensiveren (oder auch weniger intensiven) Kontrast verpassen und anschliessend den Schwellwert-Dialog noch einmal aufrufen.
-
6

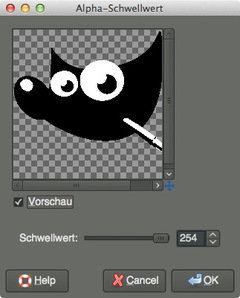
Halbtransparente Bereiche wie der Schatten von Wilber müsst ihr loswerden. Dazu am besten unter “Ebene” / “Transparenz” den Dialog “Alpha-Schwellwert” aufrufen.
-
7

Den Schwellwert auf 254 einstellen, damit nur wirklich 100% “untransparente” Bereiche übrig bleiben.
-
8

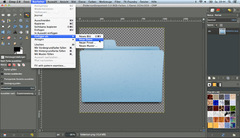
Schliesslich das vorbereitete Motiv (Wilber) über “Bearbeiten” / “Kopieren” in die Zwischenablage kopieren und mittels “Bearbeiten” / “Einfügen als” / “Neue Ebene” als neue Ebene im Ordner-Bild einfügen.
-
9

Die eingefügte Ebene nun so in der Grösse an den Ordner anpassen, dass oben und unten noch ein kleiner Rand übrig bleibt, wobei unten der Rand tendenziell etwas grösser sein sollte (siehe Abbildung).
-
10

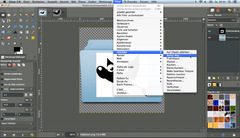
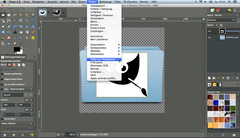
Im Ebenen-Reiter auf der rechten Seite mit der rechten Maustaste auf die Ebene des Motivs (Wilber) klicken und im Kontextmenü “Alphakanal entfernen” auswählen. Wichtig: die Vordergrund- und Hintergrundfarbe im Werkzeugkasten müssen auf den Standardwert schwarz und weiss eingestellt sein, ansonsten wird der Hintergrund mit einer falschen Farbe gefüllt.
-
11

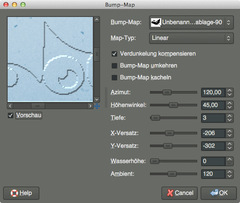
Für diesen Schritt ist unbedingt zu beachten, dass die Ebene des Ordners und nicht die des Motivs ausgewählt ist! Dann im Menü unter “Filter” / “Abbilden” / “Bump-Map…” den Filter “Bump-Map” aufrufen.
-
12

Stellt hier sicher, dass als “Bump-Map” das Motiv eingestellt ist.
Mit den Werten wie im Screenshot gezeigt wird ein gutes Resultat erzielt. Ihr könnt aber natürlich hier auch andere Einstellungen treffen. Der X- / Y-Versatz sollte automatisch eingestellt werden. Diese Werte sollten nur dann verändert werden, wenn das Motiv nicht richtig positioniert wird.Anm.: Dieser Filter scheint einen Bug (Programmierfehler) zu haben: manchmal muss die korrekte Ebene in der Auswahl “Bump-Map” abgewählt und dann erneut ausgewählt werden, damit in der Vorschau das korrekte Resultat zu sehen ist.
-
13

Unmittelbar nachdem ihr den Filter angewendet habt, seht ihr noch keine Veränderung, weil die Motiv-Ebene ja nach wie vor über der Ordner-Ebene liegt. Die Motiv-Ebene brauchen wir aber gleich noch, also nicht löschen!
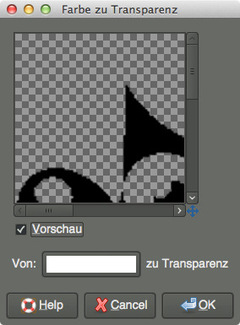
Sicherstellen, dass wieder die Motiv-Ebene angewählt ist und dann im Menü “Farben” / “Farbe zu Transparenz…” wählen. -
14

Im “Farbe zu Transparenz”-Dialog die “Von:”-Farbe auf Weiß setzen (HTML-Notation “ffffff”). Mit OK bestätigen.
-
15

Im Ebenen-Reiter – während nach wie vor die Motiv-Ebene ausgewählt ist – den Modus von “Normal” zu “Überlagern” ändern.
-
16

Die Deckkraft (gleich unter “Überlagern”) auf ungefähr 70% einstellen – selbstverständlich ist diese Einstellung auch Geschmacksache.
-
17
Das fertige Ordner-Symbol exportiert ihr als PNG-Datei, damit die Transparenz erhalten bleibt.
-
18
 endresultat.png
endresultat.png
Mit einem Tool wie “img2icns” (http://img2icnsapp.com) könnt ihr die fertige PNG-Datei anschliessend als OS X Icon-Datei (.icns) speichern. Alternativ könnt ihr, wenn ihr Xcode von Apple installiert habt, das Tool “Icon Composer” (unter /Developer/Applications/Utilities) verwenden.
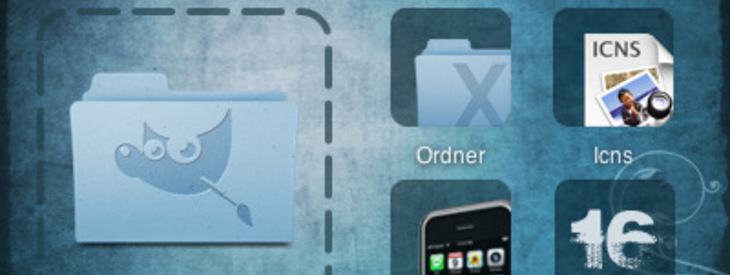
Wenn ihr nicht wisst, was Xcode ist, habt ihr’s wahrscheinlich auch nicht installiert… ;)Im Anhang das Endresultat des Icons als PNG.













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein Ordner-Icon mit GIMP-Branding versehen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.