Tutorial: Lichtstrahlen hinter Text
-
1

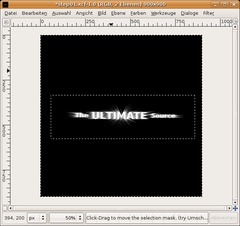
- Neues Bild: 900 × 900 Pixel. Schwarzer Hintergrund
- Legt 3 Texte an (in Farbe Weiß): “The”, “ULTIMATE” und “Source”. Nehmt eine fette Schrift.
- “The” und “Source” sollen Größe 35 haben, “ULTIMATE” soll 55 Pixel groß sein.
- Schiebt die 3 Texte zusammen, wie am Bild zu sehen. -
2

Vereint die 3 Textebenen jetzt. Klickt dazu die oberste Textebene im Ebenen-Reiter und klickt rechts darauf: “Nach unten vereinen”. Dasselbe macht ihr nochmal.
Jetzt sollte der Text auf einer Ebene sein. Schiebt den Text genau in die Mitte des Bildes. Ihr könnt hierzu natürlich Hilfslinien verwenden: Bild / Hilfslinie / Neue Hilflinie. Wählt Horizontal Wert: 450px. Dasselbe nochmal mit Vertikal: 450px. An den Schnittpunkt schiebt ihr nun die Textebene (das große M soll genau im Schnittpunkt liegen). Geht auf Ansicht / Hilflinien anzeigen (Haken weg machen).
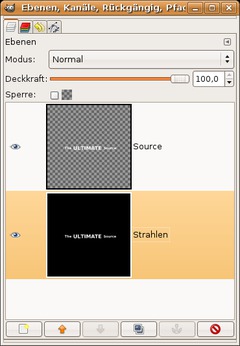
Geht auf “Ebene / Ebene auf Bildgröße”. Dupliziert diese Ebene. Vereint die Ebene über der HG-Ebene nun mit der schwarzen Hintergrundebene. Nennt die Textebene: “Source” und die vereinte Hintergrundebene: “Strahlen”.
Macht die Ebene “Source” unsichtbar, indem ihr auf das Augen-Symbol klickt. Eure Ebenen sollten nun so aussehen:
-
3

- Stellt sicher, dass die Strahlen-Ebene aktiviert ist.
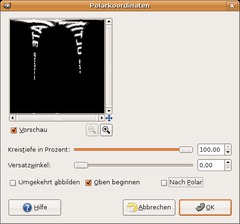
- Geht auf Filter / Verzerren / Polarkoordinaten und wendet die Werte am Bild an. -
4

Geht auf Bild / Transformation / Um 90° im Uhrzeigersinn drehen.
-
5

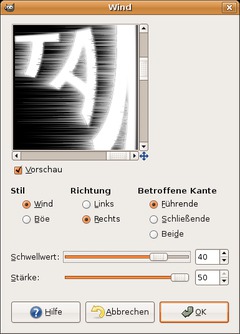
Geht auf Filter / Verzerren / Wind und wendet diese Einstellungen an.
-
6

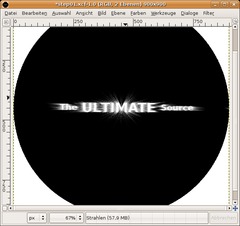
Wiederholt den Filter und stellt die Richtung auf “Links”, der Rest bleibt gleich. Geht auf Bild / Transformation / Um 90° gegen den Uhrzeigersinn drehen. Danach wendet ihr wieder den Polarkoordinaten-Filter an. Klickt diesmal einfach den Haken “Nach Polar” an. Der Text sollte dann wieder aussehen wie hier.
-
7

Wählt die das Rechteckige Auswahlwerkzeug und zieht eine Auswahl um die Strahlen. Geht auf Auswahl / Invertieren. Wählt als Vordergrundfarbe Schwarz aus. Danach: Bearbeiten / Mit VG-Fabe füllen. Deaktiviert anschließend die Auswahl (STRG+SHIFT+A).
-
8

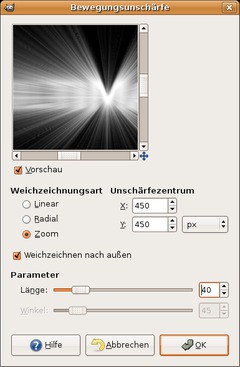
Die Strahlen sehen jetzt noch sehr rissig und nicht besonders schön aus. Um das zu ändern geht ihr auf: Filter / Weichzeichnen / Bewegungsunschärfe und wählt die Werte am Bild:
-
9

Klickt die Source-Ebene an und wählt Auswahl aus Alphakanal. Legt eine neue Ebene an mit Namen: “Glühen”. Aktiviert diese.
- Auswahl / Auswahl vergrößern: 2px.
- Füllt diese Auswahl mit der Farbe Weiß.
- Drückt STRG+SHIFT+A um die Auswahl zu deaktivieren.
- Filter / Weichzeichnen / Gaußscher Weichzeichner. Wert: 10.
- Ebenenmodus (der Eintrag befindet sich im Ebenen-Reiter über der Deckkraft-Anzeige) auf “Bildschirm” setzen. -
10

- Schiebt die Ebene zwischen Source und Strahlen, falls sie noch nicht dort ist.
- Macht die Source-Ebene sichtbar (Augen-Symbol klicken). Geht auf (Ebene /) Farben / Invertieren. -
11

Wählt die “Strahlen”-Ebene und geht auf (Ebene /) Farben / Farbabgleich:
Für einen blauen Schein:
-——————————————
Schatten: 0 | +30 | +40
Mitten: -70 | -35 | +30
Lichter:-85 | -25 | -50Für einen goldenen Schein:
-——————————————
Schatten: 100 | +50 | -50
Mitten: +70 | -30 | -100
Lichter: +20 | 0 | -50Dann seid ihr fertig ;)
Hinweis: Wenn ihr mehr Leuchtkraft wollt könnt ihr die Strahlen-Ebene duplizieren, diese Ebene weichzeichnen, und den Ebenenmodus auf Bildschirm stellen.














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Lichtstrahlen hinter Text) wurde insgesamt mit 4,9 von 5 Punkten bewertet.
New comments are disabled because of spam.