Tutorial: GlowFX extreme

GIMP-Datei (.xcfbz2) herunterladen (800 KB)
-
1

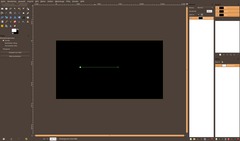
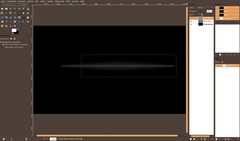
Legt ein neues Bild an: 1280×700 Pixel. Hintergrundfarbe: Schwarz.
Zuerst erstellen wir uns die Basis einer glühenden Linie:
- Neue transparente Ebene anlegen. Arbeitet nurn auf dieser Ebene (klickt sie an ddamit sie aktiv wird)
- Nehmt das Pfade-Werkzeug, zieht eine exakt gerade Linie. Die Länge der Linie ist nicht so wichtig, hauptsache sie ist gerade und etwa so lang wie am Bild zu sehen. -
2

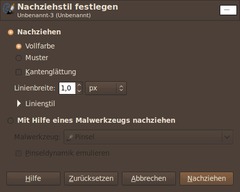
- Weiß als Vordergrundfarbe einstellen.
- Klickt in den Werkzeugeinstellungen auf “Pfad nachziehen”: Kantenglättung deaktivieren und als Dicke 1px einstellen.
- Lasst den Pfad noch aktiv. [Tipp: Falls der Pfad nicht mehr angezeigt wird könnt ihr ihn im Pfade-Dialog doppelklicken und so wieder aktivieren] -
3

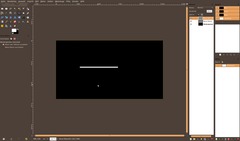
- Erneut eine transparente neue Ebene anlegen.
- Zieht den Pad erneut nach mittels “Pfad nachziehen”. Diesmal nehmt ihr allerdings 11 Pixel Dicke. -
4

- Drückt M um das Bewegenwerkzeug zu aktivieren – dadurch verschwindet der angezeigte Pfad.
- Filter / Weichzeichnen / Gausscher Weichzeichner: 100px. -
5

Klickt im Ebenendialog rechts auf die Ebene mit der dickeren Linie und wählt “Nach unten vereinen”. Das verbindet die beidenen Linien-Ebenen miteinander auf einer einzelnen Ebene.
- Wählt Ebene / Ebene automatisch zuschneiden. -
6

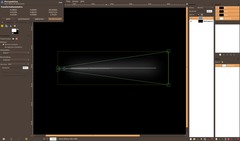
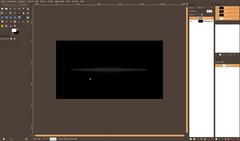
- Wählt jetzt das “Perspektivisch verzerren”-Werkzeug [drückt um es auszuwählen einfach SHIFT+P]
- Zieht die beiden linken Ecken jeweils in die Mitte der linken Kante wie am Bild zu sehen.
-
7

Jetzt solltet ihr eine links zusammengehende Linie mit einem leichten Schein haben. Damit das ganze auch rechts so zusammenfließt dupliziert ihr die Ebene, und spiegelt sie.
- Ebene duplizieren.
- Wählt das Spiegeln-Werkzeug [Shortcut: SHIFT+F] und drückt in die Ebene.
- schiebt die duplizierte Ebene soweit nach rechts dass es direkt und unsichtbar an die erste Linie anschließt. -
8

- Wählt wieder “Nach unten vereinen” im Ebenendialog – danach sollte die Linie auf einer Ebene sein.
-
9

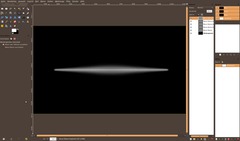
Wir verwenden zum Kurven-erzeugen das IWarp-Tool.
- Schiebt die Ebene etwa in die Mitte der Arbeitsfläche.
- Ebene / Ebene auf Bildgröße, damit wir vollen Spielraum beim IWArp-Filter haben. -
10

- Dupliziert diese Ebene jetzt ca 3-4 mal.
-
11

- Wählt Filter/ Verzerren / IWarp. Als Werte: “Bewegen” auswählen und 180-200 bei Radius und 0,10-0,20 bei Defrmierung einstellen.
Arbeitet im Vorschaufenster und klickt dort links unterhalb der Linie hinein und bewegt sie nach rechts oben, dann entsteht eine schöne Kurve. Ihr müsst euch in diesem Schritt etwas spielen um eine schöne nicht allzugroße Schwingung hinzubekommen.
-
12

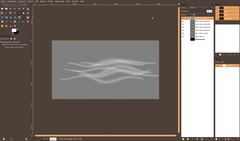
Wählt eine weitere Ebenen aus und wiederholt den Schritt für alle Duplikate. Ziel ist, dass ihr immer etwas unterschiedliche Kurven erhaltet.
-
13

Bewegt die Linien etwas auseinander.
-
14

Blended nun die Hintergrundebene aus. Geht auf “Bearbeiten / Sichtbares kopieren” und “Bearbeiten / Einfügen als neue Ebene”. Bei mir heisst diese neue Ebene “Zwischenablage”.
-
15

Schaut dass die neu eeingefügte Ebene aktiviert ist.
Jetzt bringen wir etwas Dynamik in das Bild. Geht auf Filter / Weichzeichnen / Bewegungsunschärfe. Nehmt als Werte “Linear” und Länge: 170, Winkel: 0. Das ganze sollte nun etwa so aussehen:
-
16

Dupliziert die verschwommene Ebene und wählt erneut denselben Filter, diesmal mit den Werten: 190 und Winkel: 40. Skaliert diese Ebene auf 150%. (Skalieren-Werkzeug nehmen und bei Prozent auf 150% stellen.) Schiebt die Ebene so hin, dass der graue Schleier über den Linien liegt.
-
17

- Neue, transparente Ebene.
- Nehmt das Verlaufswerkzeug. Stellt als Vordergrund-Farbe Schwarz ein. Im “Farbverlauf”-Dropdown stellt den Farbe nach Transparenz-Verlauf ein. Zieht dann von links einen Verlauf ins Bild – das sollte den linken Teil abdunkeln. Wiederholt das auch für die rechte Seite. -
18

- Neue Ebene anlegen.
- Nehmt das Pinsel-Werkzeug und tragt einige Farben entlang der Linien auf. Nehmt mein Bild als Beispiel wie das aussehen sollte: -
19

Verwendet nun wieder den Bewegungsunschärfe-Filter. Winkel: 0 und etwa 200 Länge. Danach zeichnet ihr nochmal mittels Filter / Weichzeichnen / Gausscher Weichzeichner: 100px weich und stellt den Ebenenmodus der Ebene auf “Farbe”. Verschiebt die einzelnen Linien nun noch etwas. Ihr könnt auch einige Linien in der Deckkraft ändern wenn ihr wollt. Es soll ein scönes Gesamtbild entstehen.
Speichert nun als XCF-Bild ab.
-
20

Dupliziert das Bild jetzt, und vereint alle Ebenen indem ihr STRG+M drückt.
-
21

Dupliziert die Hintergrundebene. Geht auf Filter / Weichzeichnen / Gausscher Weichzeichner: 10px. Stellt den Ebenenmodus dann auf “Abwedeln”.
-
22

Als nächstes wollen wir den Teil in der Mitte noch etwas betonen.
- Legt eine neue Ebene an. Wählt das Pinselwerkzeug und verwendet eine große weiche Pinselspitze und malt einen Punkt in der Farbe #b5edff in die Mitte. Stellt den Ebenenmodus auf “Nur aufhellen”.
-
23

- Skalieren-Werkzeug auswählen und den Punkt etwas zusammenschieben (von oben und von unten).
-
24
 Sawasdee_Font.zip
Sawasdee_Font.zip
Schreibt nun noch in einer sehr dünnen Schrift einen beliebigen Text in die Mitte und spiegelt ihn. Das verstärkt den Glow-Eindruck auch nochmal ein bisschen ;)
-
25

Fertig ist euer Glowing-Lines Effekt den ihr prima auch als Wallpaper verwenden könnt.
-
26

Und eine 2. Version die ebenfalls nach diesem Schema erstellt wurde! Ich hoffe das Tutorial hat euch gefallen ;)













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (GlowFX extreme) wurde insgesamt mit 4,9 von 5 Punkten bewertet.
New comments are disabled because of spam.