Tutorial: Glossy Orb Wallpaper
-
1

Als ersten Schritt legen wir uns die Form an die im Endeffekt den Blickfang des Bildes ausmachen soll, die auch einen 3D-Eindruck machen soll an.
- Legt ein neues File an: 1000 × 750 px.
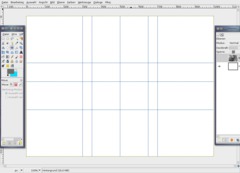
- HG-Farbe des Dokuments: Weiß.Geht nun auf Bild / Hilfslinie / Neue Hilfslinie oder Neue Hilfslinie in Prozent
Im nun erscheinenden Dialog gebt ihr für “Horizontal” den Wert 250 an. Bestätigt – und am Bildschirm erscheint eine blaue Hilfslinie. Wiederholt diesen Schritt und legt für jeden der folgenden Werte eine eigene Hilfslinie an:
Horizontal in px / Horizontal in %
-———-
250 / 33%
350 / 47%
500 / 66%Vertikal
-——-
300 / 30%
350 / 35%
500 / 50%
650 / 65%
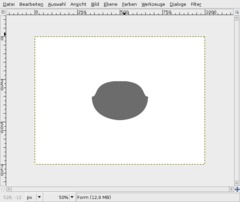
700 / 70%Euer Bild sollte nun so aussehen:
-
2

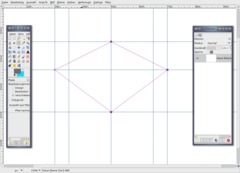
Nehmt das Pfade-Werkzeug (Hotkey B).
Setzt nun an den 4 mittleren Eckpunkten jeweils einen Punkt und schließt den Pfad, indem ihr den letzten Punkt wieder mit dem ersten verbindet (dazu müsst ihr beim letzten Klick STRG gedrückt halten).
-
3

Nun erzeugen wir uns einige schöne runde Kurven:
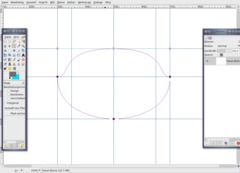
Haltet STRG gedrückt und zieht aus dem linken Punkt eine Linie nach unten (an den linken unteren Schnittpunkt). Macht dasselbe nochmals und zieht die 2. Linie nun ein Stückchen nach rechts (siehe Bild).
Macht dasselbe für den rechten Punkt symmetrisch.
-
4

Nun kümmern wir uns um den oberen Punkt.
Zieht eine Linie des oberen Punktes ganz nach links, die 2. Linie nach rechts. Es sollten nun schöne Kurven entstanden sein. Orientiert euch bitte am Bild ob ihr alles richtig gemacht habt.
-
5

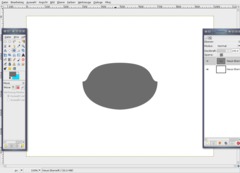
Drückt nun ENTER um eine Auswahl aus dem Pfad zu erhalten.
Legt eine neue transparente Ebene an und füllt dort die Auswahl mit einem dunklen Grau (zB #6c6c6c). Drückt STRG SHIFT A um nichts mehr ausgewählt zu haben. Nennt diese Ebene “Form”.
Da wir die Hilfslinien nicht mehr brauchen gehen wir nun auf Bild / Hilfslinie / Alle Hilfslinien entfernen.
-
6

Da unsere Form noch ein bisschen zu groß ist ändern wir nun noch die Größe der Ebene.
- Ebene / Autocrop Layer (Autom. zuschneiden)
- Das Scale bzw Transformieren-Werkzeug auswählen. Klickt in die Ebene und gebt als neue Größe: 290×210 px an.
- Wählt das Anordnen(Alignment)-Werkzeug. Klickt in die Ebene, danach wählt ihr im Werkzeugfenster:Relativ zu: “Bild”
Und klickt nun auf das horizontal mittig und vertikal mittig Icon. Nun befindet sich unsere Form wieder exakt in der Mitte des Bildes.
Wählt nun noch: Ebene / Ebene auf Bildgröße.
-
7

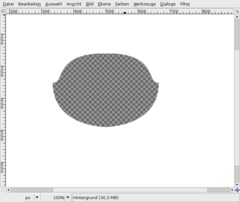
Klickt nun im Ebenenreiter rechts auf die Form-Ebene und wählt “Auswahl aus Alphakanal”. Macht die Ebene unsichtbar indem ihr das Augen-Symbol im Ebenenreiter wegklickt. Aktiviert die Hintergrund-Ebene.
- Rechtsklick im Ebenenreiter: “Alphakanal hinzufügen” wählen
- Nennt die Ebene nun “Struktur”.
- Entfernt den ausgewählten Teil indem ihr ENTF drückt. Nun sollte der transparente Hintergrund durchscheinen.
- Auswahl / Nichts auswählen -
8

Geht nun auf Filter / Licht und Schatten / Schlagschatten.
X/Y: 0/0
Größenänderung zulassen: deaktivieren
Radius: 55
Farbe: Schwarz
Deckkraft: 100%. -
9

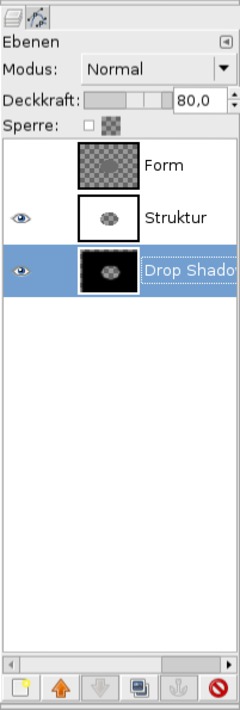
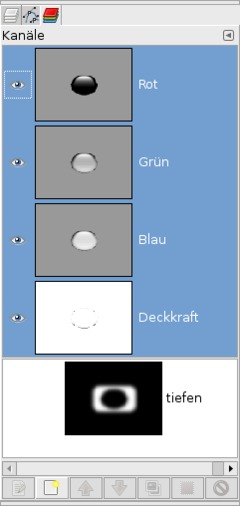
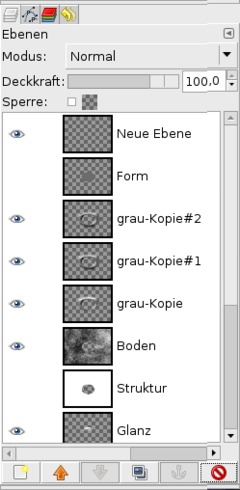
Die Ebenen sehen derzeit so aus:
-
10

Optional könnt ihr die Schatteneben duplizieren wie ich es getan habe um den Schatten weiter zu verstärken.
Weiter gehts: Wir erstellen nun den Glossy Orb.
Stellt den Ebenenmodus der Schatten-Ebene auf “Weiche Kanten”. Dupliziert die Schattenebene 1×.
Wählt die Form-Ebene aus und wählt im Ebenenreiter: “Auswahl aus Alphakanal”.
- Legt eine neue Ebene an.
- Schiebt diese neu angelegte Ebene unter die Ebene mit dem Schatten (ganz nach unten).
- Stellt als VG-Farbe: #006abb ein
- Stellt als HG-Farbe: #00fcff ein
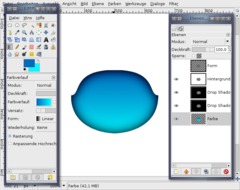
- Nehmt das Verlaufswerkzeug (L) und zieht einen geraden Verlauf von der oberen Kante der Auswahl bis zum unteren Ende.
- Nennt die Ebene nun “Farbe”.
- Lasst die Auswahl noch aktiv. (Falls ihr keine aktive Auswahl mehr habt einfach wieder auf “Auswahl aus Alphakanal” gehen. -
11

Nun kommen wir zum Glanz des Orbs.
- Legt eine neue Ebene an und nennt diese “Glanz”.
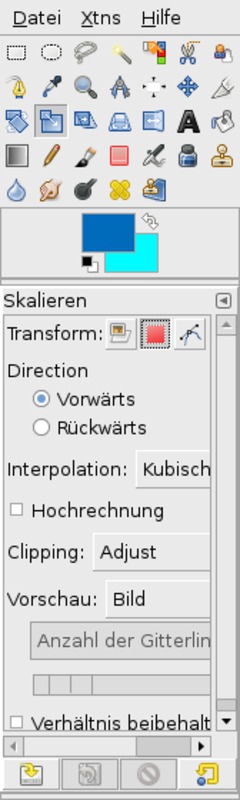
- Nehmt das Transformieren/Scale-Werkzeug und stellt in den Werkzeugeinstellungen auf “Auswahl” um (Bild). -
12

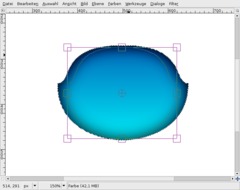
Transformiert die Asuwahl wie am Bild zu sehen und drückt anschließend ENTER um die Auswahl zu bestätigen.
-
13

Wählt nun Weiß als Vordergrundfarbe, nehmt das Verlaufswerkzeug und stellt im Dropdown einen transparenten Verlauf (Weiß nach Transparenz) ein.
- Auswahl / Ausblenden: 30px.
Zieht diesen Verlauf nun wieder von oben ausgehen hinunter.
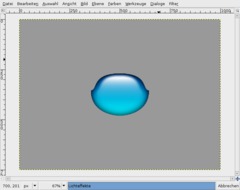
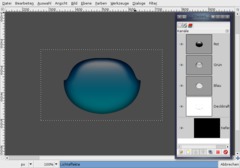
Das ganze sollte dann etwa so aussehen:
-
14

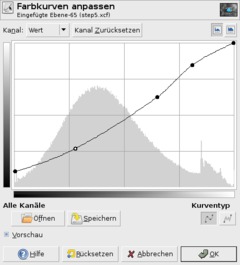
Der Ganz ist noch viel zu stark, deswegen passen wir diesen nun an indem wir auf Farben / Kurven gehen.
Oben link stellt ihr auf “Alpha”.
Schiebt die Punkte wie am Bild zu sehen zusammen. -
15

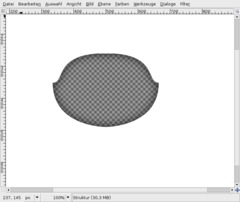
Als nächstes kümmern wir uns um die Struktur-Ebene.
Wählt die weiße Ebene mit dem Loch aus. Klickt das Augensymbol im Ebenendialog weg.
Im Ebenendialog wählt ihr “Auswahl aus Alphakanal” und legt eine neue Ebene über der weißen Ebene an: “Boden”.
Geht auf Filter / Render / Wolken / Plasma.
Turbulenz: 3.
-
16

- Auswahl / Nichts.
- Farben / Farbe entfernen: Helligkeit.
- Filter / Verbessern / Schärfen: Wert: 60. -
17

Als nächstes kommen ein paar schwierige Schritte. Wir wollen die Tiefenwirkung noch weiter hervorheben.
- Auswahl aus Alphakanal der Boden-Ebene.
- Neue Ebene anlegen
- Füllt die Auswahl mit #999999 -
18

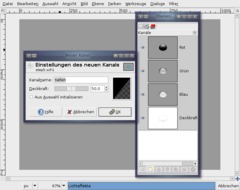
- Dialoge / Kanäle
- Neuen Kanal anlegen (Name: “tiefen”)
- Klickt den Kanals an um sicherzustellen dass er ausgewählt ist. -
19

Legt eine rechteckige Auswahl wie am Bild zu sehen über die Form. Geht anschließend auf Auswahl / Abgerundetes Rechteck. Wert: 50.
-
20

- Drückt D um die Farben zurückzusetzen.
- Drückt STRG+. (Punkt) um die Auswahl mit der HG-Farbe zu füllen.
- Auswahl / Nichts auswählen.Wechselt in den Ebenen-Dialog. Wählt “Auswahl aus Alphakanal” aus der Form-Ebene.
Wechselt zurück zu den Kanälen. Wählt den “tiefen”-Kanal aus und drückt STRG+, (Komma) um die Auswahl mit der VG-Farbe (Schwarz) zu füllen.Deaktiviert die Auswahl.
-
21

Geht auf Filter / Weichzeichnen / Gaußscher Weichzeichner: 60.
Drückt Strg+F um den letzten Filter erneut anzuwenden.
Klickt im Kanäle-Dialog das Augen-Symbol weg. -
22

Wechselt zu den Ebenen und wählt die graue Ebene aus.
Filter / Licht und Schatten / Lichteffekte.
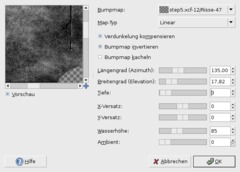
Im aufscheinenden Dialog stellt ihr folgendes Werte ein: Bitte alle Werte von den Bildern der Registerkarten ablesen.
Achtung: nicht vergessen → im Bumpmapping-Register wählt ihr den “tiefen”-Kanal aus den wir vorhin anggelegt haben.
-
23

Ihr erhaltet diese Ebene.
-
24

Klickt im Ebenen-Dialog das “Alphakanal sperren”-Icon an (unterhalb des Deckkraft-Reglers der Ebene).
Anschließend zeichnet ihr die Ebene mit Wert 10 weich.
-
25

Legt euch einen sehr weichen und großen neuen Pinsel an, nehmt dann den Radiergummi und löscht die Außenränder weg wie am Bild zu sehen.
-
26

Farben / Helligkeit Kontrast: Kontrast +90
Filter / Weichzeichnen / Gaußscher Weichzeichner: 25. -
27

Stellt den Ebenenmodus auf “Weiche Kanten”.
Dupliziert diese Ebene 1 oder 2 mal und radiert ggf. einige Rand-Stellen weg bis es einen schönen Tiefen-Eindruck macht. Ich habe insg. 3 Randebenen.
-
28

Nehmt nun das Text-Werkzeug.
Schreibt auf eine neue Ebene eine Menge Text in Weiß (orientiert euch am Bild). Schiebt den Text dann so dass er die Form vollständig abdeckt.
-
29

Geht auf Filter / Verzerren / IWarp. Orientiert euch an den Werkzeugeinstellungen die ich verwendet habe. Haltet nun die Maustaste gedrückt im Vorschaubild und erzeugt eine Wölbung wie im Bild zu sehen.
-
30

Wählt die Form-Ebene aus: “Auswahl aus Alphakanal”. Wechselt zur Textebene und invertiert die Auswahl.
Auswahl / Ausblenden: 10px.
Schneidet diesen Teil nun weg. (ENTF drücken)
Wiederholt das Wegschneiden nochmals. (ENTF drücken)Stellt den Ebenenmodus dieser Ebene nun auf “Addition”
Deckkraft der Ebene: 60 %. -
31

Nun lassen wir das ganze noch ein wenig blau nach außen leuchten.
-
32

Wählt die Form-Ebene aus: “Auswahl aus Alphakanal”.
- Legt eine neue Ebene an.
- Vergrößert die Auswahl um 10px
- Füllt diese Auswahl nun mit der Farbe #00deff.
- Verkleinert die aktive Auswahl um 15 Pixel.
- Schneidet den Teil weg.
- Auswahl / Invertieren.
- Filter / Weichzeichnen / Gaußscher Weichzeichner: Wert 75
- Ebenenmodus auf “Farbe” stellen. -
33

Als letzten Schritt machen wir nun noch ein paar Risse in den Boden. Wählt das freie Auswahlwerkzeug (F). Legt eine neue Ebene an und zeichnet auf dieser Risse, füllt die Auswahl anschließend mit der Farbe #acacac. Auswahl / Nichts auswählen. Nennt die Ebene “Risse”.
-
34

Stellt den Ebenenmodus dieser Ebene auf “Nachbelichten”.
Aktiviert nun die “Boden”-Ebene. Geht auf Filter / Abbilden / Bumpmap. Wählt oben die “Risse”-Ebene als Bumpmap aus.
Folgende Einstellungen:
-
35

Nun geht ihr auf Bearbeiten / Sichtbares kopieren.
Bearbeiten / Einfügen. Diese Ebene schiebt ihr ganz nach oben.
Auf dieser könnt ihr nun noch mit Farben / Kurven die Helligkeit und den Kontrast ändern. -
36

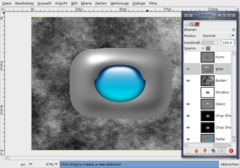
So, der Wallpaper-Marathon ist beendet ;) Das Endergebnis sieht so aus:
-
37

Das Original-Hintergrundbild das ich vor einiger Zeit nach dem selben Prinzip gemacht habe sieht so aus:
-
38
Ein Tipp: Wenn ihr einfach eine andere Farbe für euren Orb haben wollt geht das sehr einfach: Legt über allem eine neue Ebene an, füllt sie mit eurer Lieblingsfarbe und stellt den Modus auf “Farbton”.














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Glossy Orb Wallpaper) wurde insgesamt mit 4,7 von 5 Punkten bewertet.
New comments are disabled because of spam.