Tutorial: Ein feuriges Diablo 3 Wallpaper erzeugen
-
1

Ich werde das Wallpaper für die volle HD-Auflösung gestalten – ihr könnt gerne kleinere Auflösungen nehmen. Das Tutorial ist in 3 Teile eingeteilt. Wir beginnen mit dem Hintergrund – wir wollen, dass dieser sehr dunkel ist und eine gewisse steinige / rissige Struktur hat.
WICHTIG Ich habe das Bild hier auf einem hellen TFT-Monitor gemacht – wenn ihr noch CRT-Monitore verwendet müsst ihr in dem ersten Schritt hier die 2 Braun-Töne (für den Verlauf) heller machen, da man die dunklen Töne auf eurem Bildschirm nicht sehen wird!
Den Hintergrund erzeugen
- Erzeugt eine neue Datei: 1920×1200 px.
- Stellt einen Farbverlauf im Verlaufswerkzeug ein mit folgenden Farben: #1e0d00 (Vordergrundfarbe) und #3e1c01 (Hiuntergrundfarbe)
- Stellt im Verlaufswerkzeug bei Form auf “Kreisförmig/Radial” um.
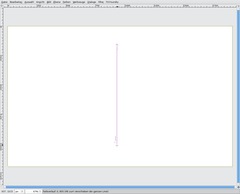
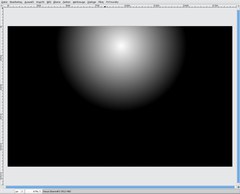
- Zieht den Verlauf wie im Bild zu sehen vom 1. Drittel des Bildes oben ins 2. Drittel des Bildes unten.
- Danach erscheint ein hellbrauner runder Fleck in der Mitte. -
2

Damit die Übergänge noch etwas weicher werden, zeichnen wir die Ebene noch weich: Filter / Weichzeichnen / Gaußscher Weichzeichner: 200 px.
-
3

In diesem Schritt erstellen wir die Struktur des Hintergrundes, damit das ganze nicht so fad aussieht.
- Erstellt eine neue Ebene
- Geht auf Filter / Render / Wolken/ Plastisches Rauschen:Zufälliger Anfangswert: 1337
Zufällig, Turbulenz und Kachelbar alles deaktiviert
Details: 15
X/Y: 2 -
4

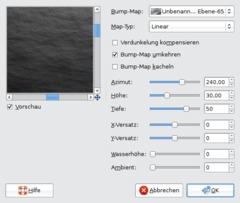
Geht auf Filter / Abbilden / Bumpmap und wählt die Werte vom Bild:
-
5

Als Nächstes erstellen wir noch ein bisschen Rauschen, das verleiht dem Bild etwas Einheitlichkeit:
Filter / Rauschen / HSV-Rauschen:
Werte: Festhalten 2, Farbton 5, Sättigung 7, Wert 130
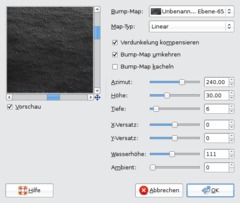
Wählt danach nochmals den Bumpmap-Filter von vorhin.
-
6

Danach sieht das Ganze so aus:
-
7

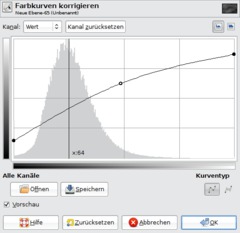
Wir wollen nun die dunklen und hellen Stellen etwas in die mittleren Grautöne verschieben, um nicht allzu starke Kontraste zu erreichen. Dazu gehen wir auf:
- Farben / Kurven / und schieben dort den linken unteren Punkt etwas gerade nach oben, das wandelt die schwarzen Stellen in dunkle Graustellen um. Beim Punkt rechts oben schieben wir diesen etwas hinunter, das wandelt weiße und sehr helle Stellen in etwas dunklere helle Grautöne um.
Um das ganze Bild nun noch eine winzige Spur heller zu machen, schieben wir die Kurve in der Mitte ganz wenig nach oben. Die Kurve sollte dann etwa so aussehen:
-
8

Nun sind wir mit dem Hintergrund fertig, als nächstes folgt der Schriftzug “Diablo 3”.
Den Text stylen
Im ersten Schritt schreiben wir das Wort “Diablo 3” in die Mitte des Bildes: Nehmt das Textwerkzeug, klickt ins Bild und schreibt “Diablo3” in der Farbe: #5e3f1c.
Wählt zB die Schriftwart “Century Schoolbook L” oder eine ähnliche. Größe: 150, Buchstabenbreite 3.
-
9

Um den Text genau in Mitte zu bekommen, geht ihr so vor: Wählt das Ausrichten-Werkzeug, klickt im Bild den Text an – 4 Punkte an den Ecken erscheinen – dann wählt ihr in den Werkzeugeinstellungen “horizontal mittig” und gleich darunter “vertikal mittig”. Danach ist euer Text in der Mitte des Bildes.
-
10

Nun machen wir die Textebene so groß wie die ganze Bild. Geht auf Ebene / Ebene auf Bildgröße – danach verschwinden die gelben Umrandungen der Textebene (jetzt könnt ihr den Text nicht mehr verändern – er ist jetzt gerendert).
Fügen wir einen Schatten hinzu: Filter / Licht und Schatten / Schlagschatten: Werte: X/Y: 0/0, Radius: 50, Deckkraft: 90, Größenänderungen zulassen deaktivieren.
Im Ebenen-Dialog aktiviert ihr nun die Schatten-Ebene “Drop-Shadow” und wählt dann Ebene / Ebene auf Bildgröße.
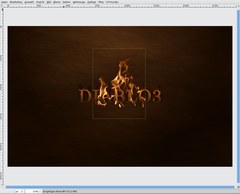
Dann sieht es so aus:
-
11

Wir wollen nun die Struktur des Hintergrundes auf den Text bekommen. Dazu machen wir zuerst eine Auswahl, die dem Text entspricht, kopieren den Hintergrund, und fügen ihn oberhalb des Textes ein. Geht dazu so vor:
- Aktiviert die Textebene “Diablo3”
- Rechtsklickt im Ebenendialog auf die Ebene und wählt “Ebene aus Alphakanal”.
- Klickt die Sichtbarkeit der Diablo3- und der Schattenebene weg, sodass nur noch die Struktur sichtbar ist.
- Geht auf Bearbeiten / Sichtbares kopieren
- Geht auf Bearbeiten / Einfügen, dann scheint im Ebenendialog eine “schwebende Ebene” auf. Klickt das “Neue Ebene”-Symbol im Ebenendialog an, um die Ebene auf eine separate Ebene zu bekommen. -
12

Nun geht ihr auf Farben / Kurven und schiebt die Kurve so zueinander, wie im Bild zu sehen. Das Ziel ist, dass unsere Schrift rötlich und heller wird.
-
13

- Ebene / Ebene auf Bildgröße.
Dann sieht der Status so aus.
-
14

Klickt die Augensymbole wieder alle an, damit alle Ebenen sichtbar sind.
Stellt den Ebenenmodus (im Ebenendialog oberhalb des Deckkraftreglers) der Ebene auf “Abwedeln”. Nun verschmilzt die Struktur mit der Schrift.
-
15
Als Nächstes erzeugen wir eine hell leuchtende Linie am Textrand.
Dazu dupliziert ihr die “Diablo3”-Textebene und schiebt diese im Ebenendialog ganz nach oben. Wählt “Auswahl aus Alphakanal” im Contextmenü und geht anschließend auf Auswahl / Verkleinern: 1px. Drückt Entfernen, um den inneren Teil wegzuschneiden, eine schwache 1px-breite Linie bleibt über. Stellt den Modus dieser Ebene auf “Abwedeln”. Benennt die Ebene “Outline”.
-
16
Nun fügen wir ein bisschen Rauch bzw. ungleichmäßiges Glühen des Textes hinzu, damit es in den Schritten mit dem echten Feuer dann richtig gut aussieht.
Dupliziert die “Outline”-Ebene und macht das “Sperre”-Symbol im Ebenendialog an. Das verhindert, dass bei Aktionen auf dieser Ebene auch transparente Pixel verändert werden. Wählt nun ein Orange als Vordergrundfarbe (zB #ff5400), geht auf Bearbeiten / Mit VG-Farbe füllen. Ihr seht kaum Veränderungen. Der Schritt war jedoch nötig, um im nächsten Schritt weiter zu machen.
-
17

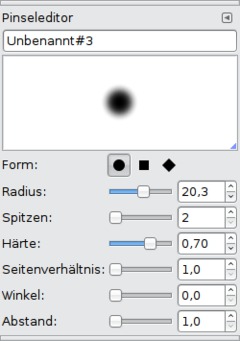
Nehmt das “Verschmieren”-Werkzeug. und legt diesen Pinsel an (Pinsel-Dropdown klicken und rechts den Pinseldialog aufrufen). Klickt auf “Neuen Pinsel” und legt einen mit diesen Einstellungen an:
-
18

Aktiviert die duplizierte Outline-Ebene:
Klickt das “Sperre”-Symbol im Ebenendialog wieder weg, sonst werdet ihr keine Veränderungen sehen. Jetzt verschmiert ihr die glühenden Linien ein wenig in Richtung oben.
-
19

Stellt den Modus von “Abwedeln” auf “Bildschirm”. Danach dupliziert ihr diese Ebene nochmals.
-
20

Wir brauchen nun noch etwas verschmierten Schatten. Klickt die Textebene an, wählt Filter / Licht & Schatten / Schlagschatten: 0/0/30.
Dann aktiviert ihr die “Drop-Shadow#1”-Ebene (soeben erzeugt), wählt Ebene / Ebene auf Bildgröße und verschmiert den Schatten auch ein wenig in Richtung oben.
-
21

Aktiviert die “Outline”-Ebene, dupliziert sie und stellt sicher, dass die Sperre des Alphakanls im Ebenendialog aktiv ist. Wählt das Orange von vorhin als VG-Farbe und geht dann auf Bearbeiten / Mit VG-Farbe füllen. Schiebt die Ebene ganz nach oben und stellt den Ebenenmodus auf “Überlagern”.
-
22

Jetzt wollen wir den ganzen Text nur so halb durchscheinen lassen. Es soll nur der obere richtig sichtbar sein, nach unten hin soll es aus"faden" bzw. an Transparenz verlieren.
Wir könnten jetzt auf allen Ebenen eine Ebenenmaske anlegen. Da das aber zu aufwändig wäre, vereinen wir zuerst alle Textebenen und fügen die Ebenenmaske dann dieser einen vereinten Textebene hinzu.
- Deaktiviert die Augen-Symbole bei Hintergrund und Struktur-Ebene
- Geht auf Bearbeiten / Sichtbares kopieren
- Bearbeiten / Einfügen
- Klickt den “Neue Ebene”-Button, um das Eingefügte auf einer neuen Ebene zu haben
- Klickt das Augensymbol der beiden ausgeblendeten Ebenen wieder an und deaktiviert alle anderen bis auf das der eingefügten Ebene. -
23

- Klickt rechts auf die eingefügte Ebene, wählt Ebenenmaske hinzufügen.
- Stellt die Farben zurück auf Schwarz/Weiß (am besten mittels X auf eurer Tastatur).
- Wählt das Verlaufswerkzeug, stellt die Form auf linear um.
- Stellt sicher, dass ihr euch auf der Ebenenmaske der Ebene befindet. Dann zieht ihr den Verlauf wie am Bild zu sehen. -
24

Das Feuer hinzufügen
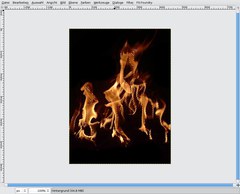
Jetzt kommen wir zum Feuer-Effekt. Wir wollen das Feuer aus einem anderen Bild kopieren. Öffnet das Bild aus den Tutorial-Details rechts. Wechselt zum Kanäle-Dialog und klickt rechts auf den Rotkanal – wählt dort dann “Auswahl aus Kanal.” Danach sind die roten Flammen selektiert.
-
25

Kopiert den ausgewählten Teil: Bearbeiten / Kopieren.
Wechselt zum Wallpaper, geht auf Bearbeiten / Einfügen und drückt den “Neue Ebene”-Button, um den Teil auf einer neuen Ebene zu erhalten.
-
26

Nun folgt eine kreative Phase. Ihr könnt selber die Flammen an die Stelle schieben, die euch passt. Ich habe diese Flammen mal für den Teil “BLO3” verwendet – da passen sie ziemlich gut. Nun kopiert ihr einfach die Ebene, könnt sie gerne auch spiegeln und perspektivisch verzerren. Im Endeffekt sollten die Buchstaben von der Mitte her bedeckt sein.
Am besten, ihr macht es folgendermaßen:
Geht auf Ebene / Ebene auf Bildgröße. Jetzt nehmt ihr das Klonen-Werkzeug und setzt mit gedrückter STRG-Taste einen Ausgangspunkt. Dann klont ihr von dort an einer neuen Stelle das Feuer über die Buchstaben die noch nicht mit Feuer bedeckt sind.
-
27

Verwendet auch das Verschmieren-Werkzeug, um evtl. Stellen anzupassen. Und natürlich auch den Radiergummi, um überstehende Teile wegzuschneiden.
Ich habe hier einige Minuten lang geklont, radiert und geschmiert ;)
-
28

Um das Feuer glühen zu lassen, duplizieren wir die Ebene und zeichnen sie weich:
- Die Feuer-Ebene duplizieren
- Filter / Weichzeichnen / Gaußscher W. / Wert 100
- Ebenenmodus auf “Bildschirm” stellen und die Deckkraft auf 60 stellen -
29

Fertig, nun folgen noch einige Abschlussarbeiten, um dem Bild den letzten Feinschliff zu geben:
Der Hintergrund ist zu braun. Um die Rot/Braun-Töne des Feuers ein bisschen hervorzuheben, ändern wir hier leicht die Farben: Farben / Farbton / Sättigung: 5 / – 10 / -20
-
30

Nun machen wir den unteren Teil des Hintergrunds noch ein bisschen kühler. Legt eine neue Ebene an und schiebt sie an die Stelle über der Struktur-Ebene des Hintergrundes.
- Wählt das Verlaufswerkzeug, wählt den 4. Verlauf (VG nach Transparenz) und stellt als VG-Farbe #163e2f ein. Zieht den Verlauf dann von bisschen über der Mitte des Bildes nach unten.
-
31
Stellt den Ebenenmodus auf “Farbe” und stellt die Deckkraft auf 60%. Danach könnt ihr noch beliebigen Text darunter schreiben, wie ich hier.
-
32

Mit einem letzten Schritt legen wir den Fokus des Bildes jetzt noch weiter auf das Feuer.
- Neue Ebene über allen erstellen
- Verlaufswerkzeug nehmen, Form auf “Kreisförmig” stellen
- Farben zurücksetzen mittels X und einen Kreisverlauf an dieser Stelle ziehen: -
33

Stellt den Ebenenmodus auf Überlagern und die Deckkraft auf 20%.
Speichert das Bild, geht auf Bild / Bild duplizieren, in diesem duplizierten Bild fügt ihr alle Ebenen zusammen (Bild / zusammenfügen). Die eine Ebene dupliziert ihr nun – am Duplikat zeichnet ihr mit 100px weich (Gaußscher Weichzeichner), stellt den Ebenenmodus auf Überlagern, die andere Ebene verbessert ihr indem ihr Verbessern / Schärfen / 55 anwendet.
Fertig ist das feurige Diablo3-Wallpaper!
Für TFT’s:
1920×1200: -
34

Hier noch eine Version für dünklere CRT-Bildschirme:
1920×1200














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein feuriges Diablo 3 Wallpaper erzeugen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.