Tutorial: 3D-Icon (Pfeil) für Downloads
-
1

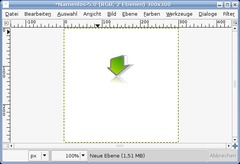
Legt ein neues Dokument in den Maßen 300×300 an. Setzt die HG-Farbe auf ein helleres Grau zB #bbbbbb.
-
2

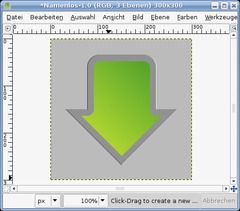
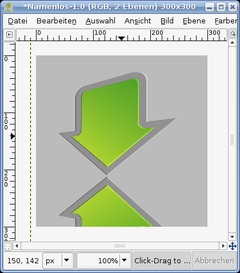
Als erstes beginnen wir mit der Grundform unseres Pfeiles.
- Erstellt eine neue leere Ebene.
- Wählt das Rechteckige Auswahlwerkzeug und zieht einen Balken (wie am Bild zu sehen) auf und geht auf Auswahl / Abgerundete Ecken. Nehmt als Wert 35. -
3

Füllt die Auswahl mit der Farbe #929292. Deaktiviert anschließend die Auswahl (SHIFT+STRG+A).
-
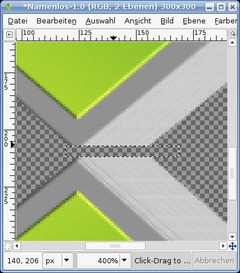
4

Deaktiviert die Sichtbarkeit für diese Ebene und erzeugt nachher eine neue leere Ebene.
Auf diese macht ihr mit dem Rechtecksauswahl-Werkzeug ein exaktes Quadrat. Füllt die Auswahl mit derselben Farbe wie vorhin: #929292.
Nehmt das “Drehen”-Werkzeug (Shift+R). Gebt als Wert 45° ein und rotiert das Bild.
-
5

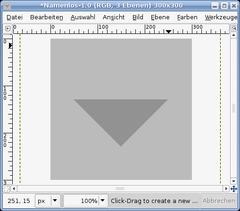
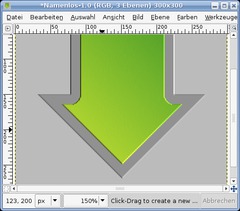
Legt nun über etwas mehr als die obere Hälfte des rotierten Quadrats eine Auswahl und schneidet den Teil weg, sodass ein schöner spitzer Pfeil übrig bleibt.
-
6

Macht die vorige Ebene nun wieder sichtbar.
-
7

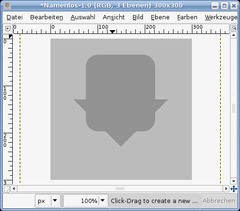
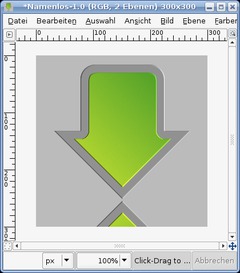
Bewegt die Spitze nun mit dem “Bewegen”-Werkzeug zum Quadrat und gebt Acht, dass auf beiden Seiten gleich viel Abstand zum Quadrat ist.
Aktiviert die Ebene, die wir als Erstes erstellt haben, und schneidet den überstehenden Teil weg.
-
8

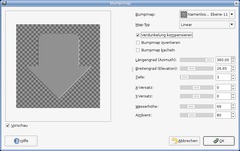
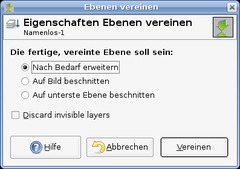
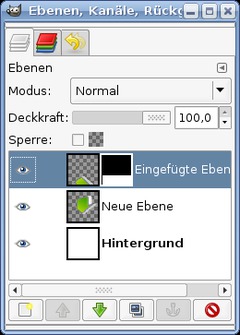
Nun vereint ihr die beiden Ebenen, indem ihr im Ebenenreiter rechts klickt und die oberste “Ebene mit der darunterliegenden vereint”. Wir haben den gesamten Pfeil nun auf einer einzelnen Ebene. Geht auf Filter / Abbilden / Bumpmap und wendet die Werte am Bild an.
-
9

Geht nun im Ebenen-Reiter mittels Rechtsklick auf Auswahl aus Alphakanal.
- Legt eine neue Ebene an.
- Auswahl / Verkleinern / 15 Pixel
- Stellt nun als VG-Farbe #b1d631 und als HG-Farbe: #55a32a ein.
- Füllt die Auswahl mit dem Verlaufstool von links unten nach rechts oben.
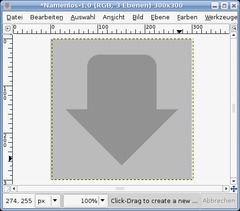
- Deaktiviert die AuswahlIhr erhaltet dann folgendes Bild.
-
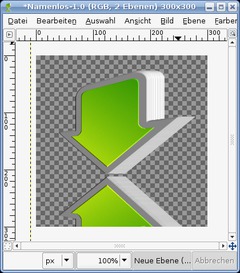
10

Geht nun erneut auf den Bumpmap-Filter und wendet die selben Werte auch auf diese Ebene an.
- Vereint diese beiden Ebenen nun erneut.
-
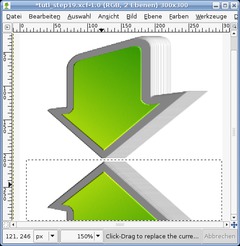
11

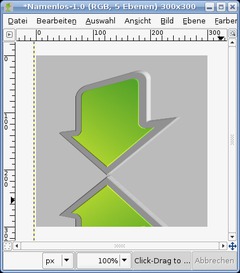
Dupliziert die Ebene und geht auf Ebene / Transformation / Vertikal spiegeln. Schiebt die duplizierte Ebene nun nach unten, sodass ihr ein Ergebnis wie am Bild erhaltet.
- Vereint diese Ebenen nun ein weiteres Mal.
-
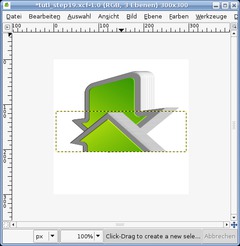
12

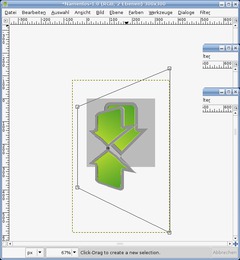
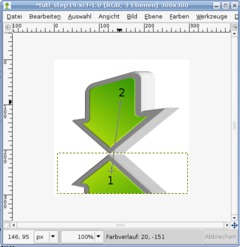
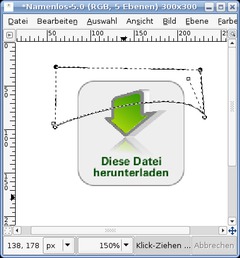
Nehmt nun das Perspektivisch verzerren-Werkzeug. Schiebt die Ecken ungefähr an die Positionen wie am Bild zu sehen.
-
13

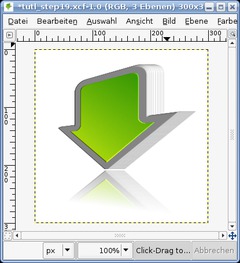
Schiebt die Ebene ein wenig mehr in die Mitte – das Bild sollte nun so aussehen:
-
14

Der 3D-Effekt ist nun einfach zu gestalten. Dupliziert die Ebene, aktiviert das Duplikat im Ebenen-Reiter (das sollte die Ebene sein, die unter der Original-Ebene ist), klickt in das Bild um es aktiv zu machen und drückt die “Pfeil-nach-Rechts”-Taste um es einen Pixel nach rechts zu schieben.
Das Duplikat kopiert ihr nun erneut, aktiviert es und schiebt es wieder einen Pixel nach rechts. Diesen Vorgang wiederholt ihr nun noch 3 mal. Ihr solltet dann 5 Ebenen dieser Art haben die jeweils einen Pixel nach rechts versetzt sind. Es ist bereits ein wenig Tiefe zu erkennen.
-
15

Um das Ganze nun zu beschleunigen, blendet ihr die HG-Ebene nun aus (Augen-Symbol wegklicken) und drückt STRG+M oder geht auf Bild / Sichtbare Ebenen vereinen.
-
16

Nun wiederholt ihr den Vorgang von Schritt 14 und schiebt die Duplikate jeweils 4 Pixel nach rechts, bis ihr eure gewünschte Tiefe erreicht habt. Danach vereint ihr erneut alle Ebenen bis auf die HG-Ebene.
-
17

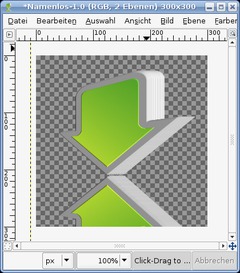
Vergrößert das Bild im Bereich der beiden Spitzen und schneidet die Kanten gerade wie am Bild zu sehen, sodass eine gerade Kante entsteht.
-
18

Geht auf (Ebene /) Farben / Helligkeit Kontrast und senkt Helligkeit auf -25 und erhöht Kontrast auf +25.
-
19

Nun macht ihr die HG-Ebene wieder sichtbar und füllt diese mit Weiß. Legt nun eine rechteckige Auswahl über den gespiegelten Teil.
-
20

Schneidet den Teil aus (strg+x), und fügt ihn gleich wieder ein (strg+v) und drückt auf das “Neue Ebene”-Symbol, um den ausgeschnittenen Teil auf einer eigenen Ebene zu haben.
-
21

Schiebt den Teil an die Stelle von vorhin. Im Ebenenreiter klickt ihr diese Ebene rechts an und wählt “Ebenenmaske hinzufügen”.
-
22

Drückt D um die Farben zurückzusetzen. Wählt nun L oder das Verlaufswerkzeug aus dem Werkzeugfenster und zieht einen Verlauf wie am Bild zu sehen.
-
23

Speichert dieses 3D-Symbol ab.
So, mit dem 3D-Pfeil sind wir nun fertig und kümmern uns um den Rest. Wenn euch der Pfeil genügt, könnt ihr diesen über Bild / Bild Skalieren verkleinern und als Icon (auf zB eurer Homepage verwenden). Dazu füllt ihr die HG-Ebene mit der Hintergrundfarbe eurer Homepage. Nun folgen noch ein paar schnelle Schritte, wie man diesen Pfeil in eine Art Schaltfläche / Button verpackt.
-
24

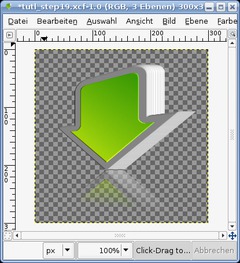
Macht die HG-Ebene unsichtbar, indem ihr das Augen-Symbol klickt.
- Geht nun auf Bearbeiten / Sichtbares kopieren.
- Bearbeiten / Einfügen als → Neues Bild
- Schließt das gespeicherte ursprüngliche Bild. -
25

In der Kopie geht ihr nun auf das Transformieren-Werkzeug. Transformiert die Ebene auf 90×90 Pixel.
-
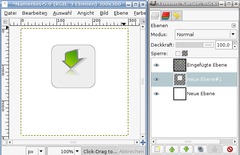
26

- Erstellt eine neue Ebene.
- Wählt die Rechtecksauswahl und zieht eine Auswahl um das Icon.
- geht auf Auswahl / Abgerundetes Rechteck Wert 30
- füllt diese Auswahl mit der Farbe #929292
- verkleinert die Auswahl um einen Pixel und füllt die Auswahl erneut. Farbe #eeeeee.
- schiebt die Ebene hinter das Icon.
- erstellt eine weiße neue Ebene und schiebt diese ganz nach unten. Das ganze sollte nun so aussehen: -
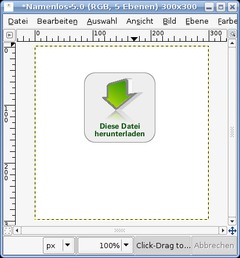
27

Schreibt nun euren Text unter das Icon, wie am Bild zu sehen.
-
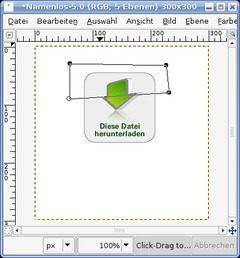
28

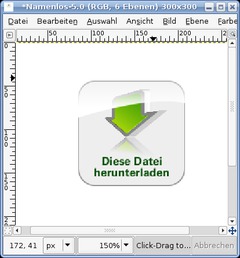
Erstellt an oberster Stelle eine neue Ebene. Nehmt nun das “Pfade”-Werkzeug (B). Klickt an den Stellen wie am Bild zu sehen. Abschließen könnt ihr den Pfad wenn ihr STRG gedrückt haltet und auf den ersten Punkt klickt.
-
29

Zieht die untere Kante nun im rechten Teil ein wenig nach oben. Drückt Enter um die Auswahl davon zu erhalten.
-
30

Nun Nehmt ihr als VG-Farbe Weiß, wählt das Verlaufswerkzeug und aktiviert den “VG nach Transpanz”-Verlauf aus dem Dropdown.
Zieht den Verlauf von unten nach oben und deaktiviert die Auswahl (STRG+SHIFT+A).
-
31

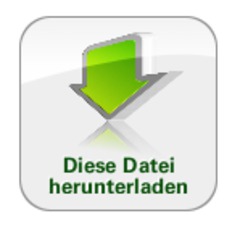
Wechselt zur Ebene mit dem abgerundeten Rechteck. Wählt Auswahl aus Alphakanal und geht wieder zur eben erstelen Verlaufsebene. Geht auf Auswahl / Invertieren. Danach auf Auswahl / Vergrößern 1 Pixel. Schneidet nun den ausgewaählten Teil weg und stellt den Ebenenmodus auf “Überlagern”. Nun braucht ihr das Bild nur noch zuzuschneiden und ihr habt einen fertigen schöner “Download-Button”.














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.