Tutorial: Ein Vista-Style Wallpaper erzeugen
-
1

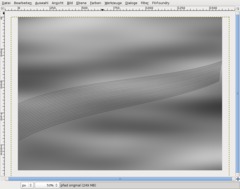
Erstellt ein neues Bild: 1600×1200px. Weißer Hintergrund.
Geht auf Filter / Render / Plastisches Rauschen und nehmt diese Werte:
-
2

Legt eine neue, leere Ebene an.
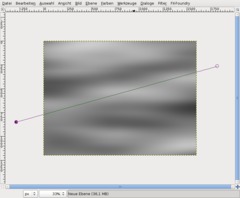
Nehmt nun das Bezier-Pfade-Werkzeug (B drücken). Klickt einmal links, außerhalb des Bildbereiches, und einmal rechts, auch außerhalb. Eine Linie erscheint.
-
3

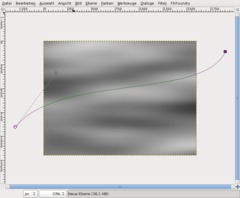
Nun packt ihr die Linie in der Mitte, zieht sie etwas nach unten. Es erscheinen gestrichelte Linien zur Anpassung, zieht die linke Linie nach rechts oben wie im Bild zu sehen. Beim rechten Punkt zieht ihr sie genau in die entgegengesetzte Richtung.
Danach solltet ihr in etwa diese Kurve haben.
-
4

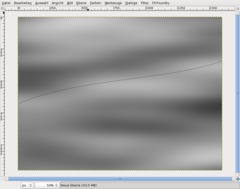
Drückt D um die Standardfarben einzustellen. Macht das Werkzeugfenster sichtbar (drückt STRG+B). In den Einstellungen des Bezier-Werkzeuges klickt ihr auf Pfad nachziehen.
Linienbreite 1px.
-
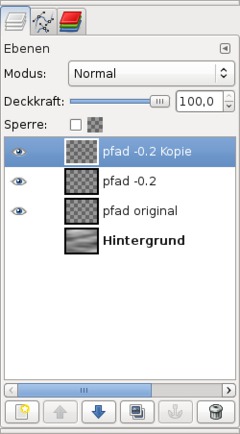
5

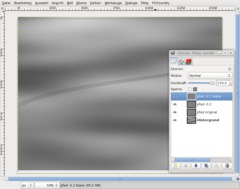
Nun dupliziert ihr die Ebene (STRG+SHIFT+D). Nehmt das Bewegen-Werkzeug (M), drückt in die Bildfläche und drückt die Pfeiltaste “Nach unten” etwa 12 mal um die Linie nach unten zu schieben.
-
6

Nehmt das Drehen-Werkzeug oder drückt SHIFT+R. Stellt dort -0,2 ein und bestätigt. Die duplizierte Ebene ist nun ganz leicht verdreht.
Diese verdrehte Ebene dupliziert ihr nochmals, und dreht sie wieder um -0,2°. Nehmt dann das Bewegen-Werkzeug und schiebt es wieder 12 pixel hinunter.
-
7

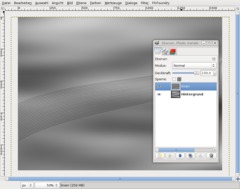
Wir brauchen noch viele dieser Linien. Damit wir nicht ewig an dieser Stelle sitzen beschleunigen wir das ganze indem wir die Linien-Ebenen zusammenfügen und duplizieren. Blendet die Hintergrund-Ebene aus (das Auge im Ebenenreiter klicken).
-
8

Drückt nun STRG+M oder geht auf Bild / Sichtbare Ebenen vereinen. OK. Nun sind die 3 Linien auf einer Ebene. (Ihr könnt nun wenn ihr wollt die HG-Ebene wieder anzeigen lassen
> Augen-Symbol) Dupliziert nun diese Ebene wieder, dreht sie um -0.6° (damit die Winkel stimmen: linienanzahl*-0,2in diesem Fall 3 Linien * je -0,2), danach schiebt ihr alles wieder runter bis es exakt passt.Wiederholt diesen Vorgang solange bis ihr ca 24 Linien exakt untereinander habt.
-
9

Vereint nun alle Linien (vorher wieder HG ebene ausblenden). Ihr solltet nun nur noch 2 Ebenen haben. Blendet die HG-Ebene wieder ein.
-
10

Dupliziert die Linien-Ebene.
Wechselt zur HG-Ebene. Geht auf Farben / Einfärben: 210 / 100 / 20.
Danach geht auf Farben / Helligkeit & Kontrast: 0 / +50
Danach wendet ihr noch 2 mal hintereinander Filter / Weichzeichner / Gaußscher Weichzeichner: 80px an.
-
11

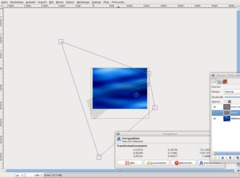
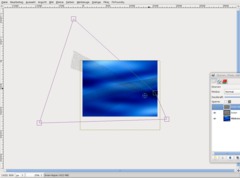
Zoomt weit aus dem Bild heraus. Mit STRG+Mausrad könnt ihr jederzeiot leicht zoomen. Drückt nun SHIFT+P / Nehmt das Perspektivisch Transformieren-Werkzeug. Verzerrt die Ebene wie am Bild zu sehen.
-
12

Nun aktiviert ihr die zuvor duplizierte Linien-Ebene. Wendet auch hier die perspektivische Verzerrung an (orientiert euch am Bild).
-
13

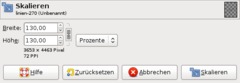
Als nächsten Schritt vergrößern wir die Linien mit dem Skalieren/Transformieren-Werkzeug (SHIFT+T).
Stellt auf “Prozent” um und gebt 130 an. Macht das für beide Ebenen.
-
14

Danach nehmt ihr das Bewegen-Werkzeug (haltet SHIFT gedrückt um nur die aktive Ebene zu verschieben). Schiebt die beiden Ebenen an etwa die Stellen wie ich es getan habe.
-
15

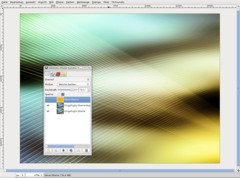
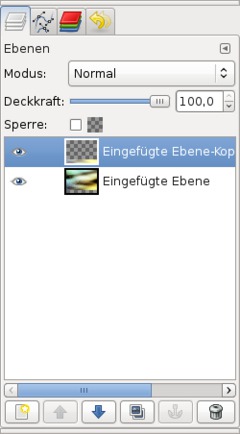
Blendet die HG-Ebene mit dem Auge-Symbol aus. Geht auf Bearbeiten / Sichtbares kopieren. Bearbeiten / Einfügen. Dann klickt ihr den “Neue Ebene”-Button um das Eingefügte auf einer neuen Ebene zu haben. Ich habe die eingefügte Ebene “linien-beide” genannt. Klickt das Augensymbol für die eingefügte Ebene – diese brauchen wir erst später. Die HG-Ebene macht ihr wieder sichtbar.
-
16

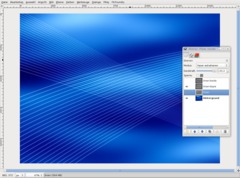
Stellt die Ebenenmodi für die 2 Linien-Ebenen auf “Faser extrahieren”.
-
17

Legt über allen Ebenen eine neue Ebene an und nennt sie “gelb”.
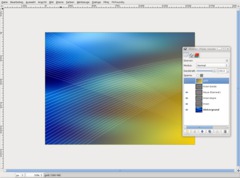
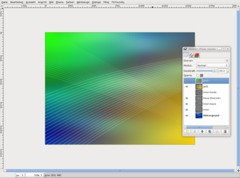
Aktiviert diese Ebene und nehmt den Farbverlauf (L). Stellt den 4. Verlauf ein (VG nach Transparenz). Wählt die Farbe #ffd200, stellt als in der Form-Option beim Verlaufswerkzeug “Kreisförmig” ein. Danach zieht ihr den Verlauf von rechts unten bis ins linke obere Drittel des Bildes.
-
18

Legt noch eine neue Ebene an und macht dasselbe wie vorhin nur dass ihr diesmal den Verlauf von links oben bis in die Mitte zieht und als Farbe ein Grün: #24ff00 nehmt.
-
19

Die beiden gerade angelegten Ebenen stellt ihr auf den Ebenenmodus Farbton. “gelb” Deckkraft 80%, grün Deckkraft der Ebene auf 45%.
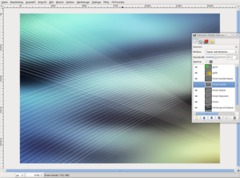
Wir müssen noch eine Farbkorrektur an der HG-Ebene machen: Aktiviert die Hintergrundebene. Geht auf Farben / Kurven und wendet diese Kurven an – sie bewirken, dass die dunklen Blautöne schwärzer werden. Nicht vergessen auch den Grünen und Blauen Wert anzupassen (siehe Bild unterhalb).
-
20

Dupliziert die HG-Ebene, geht auf Farben / Entsättigen, drückt OK und stellt den Ebenenmodus auf Bildschirm, die Deckkraft dieser Ebene auf 85%.
-
21

Jetzt brauchen wir noch ein bisschen mehr Chaos.
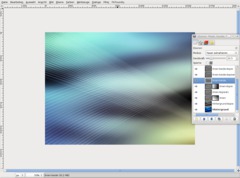
Dupliziert die “linien-beide”-Ebene (das ist die auf der wir nun alle linien gemeinsam haben). Für beide stellt ihr den Ebenenmodus auf “Faser extrahieren”.
-
22

Wendet nun Filter / Weichzeichner / Bewegungsunschärfe an mit diesen Werten an: Linear.
Länge 81,
Winkel 39.Verschiebt diese Ebene etwas nach oben.
-
23

Die nächsten Schritte solltet ihr frei nach eurem Geschmack machen, hier dennoch ein paar Richtlinien:
Wechselt zur Kopie dieser Ebene. Wendet den Filter nun auch auf dieser Ebene an, mit diesen Werten:
Linear, Länge: 79 Winkel: 205.
Schiebt diese Ebene etwas nach unten.
-
24

Danach tranformiert ihr die beiden Ebene die wir gerade weichgezeichnet haben und macht sie größer – etwa 120%. Verschiebt sie an Positionen die euch passen. Spielt mit der Deckkraft – es sollte alles nicht zu stark sichtbar sein..
-
25

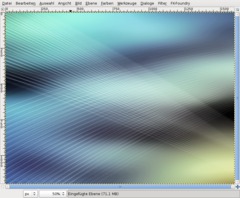
Klickt die Linien-Ebene und wählt im Ebenenreiter Ebenenmaske aus. Nehmt dann den Farbverlauf, drückt D um die Farben zurückzusetzen, und verwendet den bilinearen Verlauf (Form einstellen!). Stellt auf den 1. Verlauf im Dropdown-Feld (Schwarz nach Weiß).
MAcht auch eine Ebenenmaske für die “linien-kopie”-Ebene.
-
26

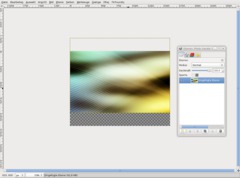
Speichert das Ergebnis ab. Geht auf Bearbeiten / Sichtbares kopieren. Bearbeiten / Einfügen als / Neues Bild.
-
27

Dupliziert die Ebene, stellt das Duplikat auf den Modus “Weiche Kanten”.
Legt eine neue Ebene an, füllt sie mit der Farbe: #ffae00. Stellt den Ebenenmodus dann auf “Weiche Kanten”. Setzt die Deckkraft auf 80%. Das bewirkt dass das Bild einen wärmeren Farbton bekommt, und mehr aus “einem Guß” aussieht.
-
28

Nun folgen noch abschließende Dinge:
Bild / Bild zusammenfügen. schiebt die Ebene etwas nach oben.
-
29

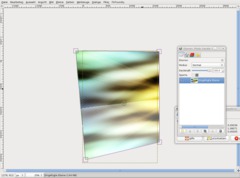
Dupliziert die Ebene, nehmt das Spiegeln-Tool und spiegelt vertikal. Schiebt die Ebene nach unten, um den transparenten Platz abzudecken.
Geht auf Farben / Helligkeit und Kontrast: +100 / +5
-
30

Strg+M zum Vereinen klicken.
Perspektiven-Werkzeug nehmen und etwa so verzerren:
-
31

Ihr könnt nun noch wie ich Text reinpacken: zB so
-
32

Ihr könnt mittels Farben / Farbabgleich sehr schöne Kombinationen zusammenbekommen! Viel Spaß beim Herumprobieren.
-
33

Oder zB auch so:
-
34

oder so ;)
-
35

oder auch so!














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein Vista-Style Wallpaper erzeugen) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.