Tutorial: Strukturabhängige Deformation eines Logos
-
1
 01_logo_struktur.jpg
01_logo_struktur.jpg
Als Basis für diese Technik benötigt ihr ein Bild einer Oberfläche die bereits einen gewissen Kontrast hat, der die Oberfläche zumindest grundlegend definiert. ZB wäre das eine steinige Straße, eine Wand, Holzrinde eines Baumes, aber es funktioniert auch mit einem Gesicht, sofern es genug Helligkeitsunterschiede hat. Im Grunde definiert der Unterschied der dunklen zu den hellen Stellen im Bild die Tiefe.
-
2

In diesem Schritt präparieren wir die Maske die wir zum Deformieren verwenden werden.
Öffnet das Strukturbild in GIMP.
- Dupliziert die Hintergrundebene.
- Auf dem Duplikat (das ihr am besten “gaussed” umbenennt) wendet ihr Filter / Wieichzeichnen / Gausscher Weichzeichner an: 5-10px. Danach entfernt ihr die Farben mit
- Farben / Entsättigen
Tipp: Je stärker ihr das Bild weichzeichnet desto weniger Kontrast bekommt es und desto weniger wird das Logo am Ende mit der Struktur verschmelzen.
-
3

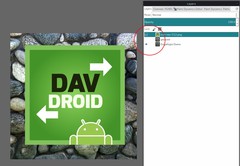
Macht diese weichgezeichnete Ebene nun unsichtbar (Augensymbol im Ebendialog klicken).
Öffnet nun das Logo (oder was auch immer ihr deformieren wollt) und importiert es in das Bild mit der Struktur. Am einfachsten geht das über
- Datei / Als Ebene öffnen
Ich habe hier als Beispiel das Logo unserer Open-Source-Android-App DAVdroid geöffnet.
-
4

Wichtig: Das Logo hat wahrscheinlich von Haus aus nicht die gleichen Maße wie die Struktur. Damit der nächste Schritt funktioniert muss das Logo allerdings dieselben Maße haben, damit man darauf die Deformierungsmaske anwenden kann. Selektiert die Logo-Ebene und geht dann auf
- Ebene / Ebene auf Bildgröße
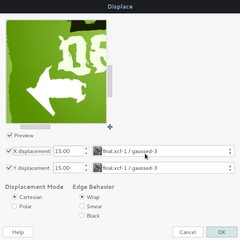
Jetzt verwenden wir die vorhin weichgezeichnete Ebene als Basis für die Verzerrung.
- Verwendet: Filter / Abbilden / Verschieben (Werte vom Bild nehmen). Wählt in diesem Filter die Ebene “gaussed” für X und Y aus. Der X-Wert lässt euch das Bild horizontal verzerren, Y vertikal. Je höher die Werte hier sind desto stärker wird verzerrt. Typischerweise reichen hier Werte zwischen 10 und 30. Experimentiert einfach damit. Der Wert “Polar” lässt die Verzerrung übrigens stärker an die Ecken wandern – es zieht sich dadurch also alles etwas auseinander.
-
5

Als nächstes setzen wir noch den Ebenenmodus “Faser mischen” um das Logo mit dem Hintergrund zu vermischen. Ihr könnt ebenfalls die Deckkraft verringern (auf 70-80 %) – dann sehen die Farben etwas weniger satt aus… ist aber Geschmackssache ;)
-
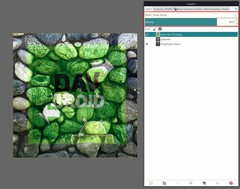
6

Wenn wir uns jetzt noch kurz im Detail einen Ausschnitt ansehen zeigt sich schon deutlich die strukturabhängige Verzerrung: der weiße Pfeil sieht aus als würde er zwischen die Steine hineinrutschen bzw so aufgemalt sein. Das kommt dadurch zustande, weil in der Untergrund auf dem die Steine hier liegen dunkel ist, während die Steine etwas heller sind. Dieser Unterschied ist auf der Maske “gaussed” etwas geglättet, dadurch kommt eine gleichmäßigere Verzerrung zustande.
-
7

Das ist unser Ergebnis. Ich hoffe euch hat das kleine Tutorial gefallen :) Viel Spaß damit!














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Strukturabhängige Deformation eines Logos) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.