Tutorial: Soft glassy Buttons
-
1

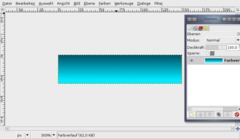
Legt ein neues File an: 150 × 35 px. Hintergrundfarbe: Weiß. Nehmt das Verlaufswerkzeug (L). Stellt nun als Vordergrund-Farbe: #005a71 ein, als HG-Farbe nehmt ihr: #00eaff. Zieht den Verlauf innerhalb des Bildes vom oberen Rand zum unteren. Nennt sie “Farbverlauf”.
-
2

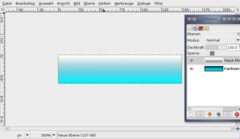
Legt eine neue transparente Ebene an. Nennt diese “Glas”.
Nehmt nun als VG-Farbe Weiß. Beim Verlaufswerkzeug stellt ihr in den Werkzeugeinstellungen im Dropdown den 4. Farbverlauf (“Farbe nach Transparenz”) ein. Zieht den Verlauf auf dieser neuen Ebene wieder von oben nach unten.
-
3

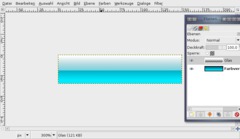
Nehmt nun das “Rechteckige Auswahlwerkzeug” und zieht von links unten einen Rahmen auf wie im Bild zu sehen.
-
4

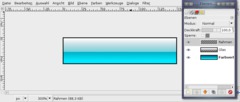
Schneidet den ausgewählten Teil auf der Glas-Ebene weg. Geht auf Auswahl / Nichts auswählen.
-
5

Als nächstes erzeugen wir einen kleinen schwarzen Rand. Legt eine neue Ebene an und füllt diese schwarz und benennt sie “Rahmen”.
-
6

Drückt STRG+A um alles auszuwählen, geht nun auf Auswahl / Verkleinern: 1px.
Entfernt den ausgewählten Teil im Bild indem ihr ENTF (oder bei Gimp 2.2 STRG+K) drückt. Ein schwarzer Rahmen bleibt zurück.
-
7

Erstellt erneut eine leere Ebene und nennt sie “entfärben”.
Nehmt nun wieder das Verlaufswerkzeug, stellt sicher dass in den Einstellungen noch der “VG nach Transparenz”-Verlauf ausgewählt ist. Nehmt als VG-Farbe nun Schwarz und zieht einen Verlauf (wie könnte es anders sein ;)) von oben nach unten – jedoch ein wenig über die untere Bildkante hinaus.
-
8

Auf der selben Ebene zieht ihr den Verlauf von rechts nach links, wieder ein bisschen über die linke Bildkante hinaus. Im Endeffekt sollte nun nur noch links unten etwas von den anderen Ebenen durchscheinen.
-
9

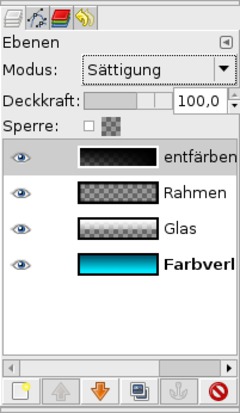
Stellt nun den Ebenenmodus dieser “entfärben”-Ebene auf “Sättigung”. Das hat den Effekt, dass die gesamte Farbe unterhalb des schwarzen Teiles dieser Ebene entfärbt und somit grau wird. Am Bild seht ihr den Ebenendialog.
-
10

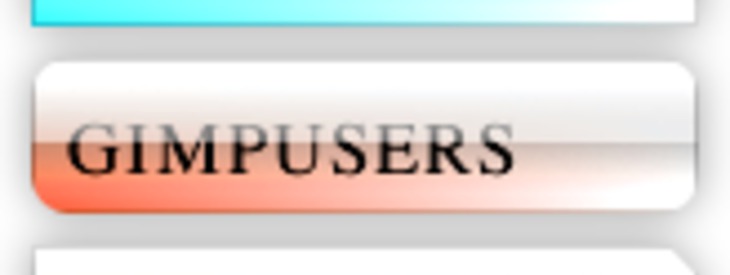
So sollte das Bild derzeit aussehen.
-
11

Nehmt nun das Textwerkzeug und schreibt einen beliebigen Text auf die Ebene. Schiebt den Text noch nach links unten. Die Textebene muss im Ebenendialog unterhalb der Glas-Ebene sein.
Stellt die Rahmen-Ebene auf eine Deckkraft von 20%.
-
12

Nun erhöhen wir noch ein wenig den Gesamteffekt. Dazu geht ihr auf Bearbeiten / Sichtbares kopieren. Bearbeiten / Einfügen. Drückt auf den “Neue Ebene”-Button im Ebenendialog um das Einfügen des vorhin Kopierten zu bestätigen.
-
13

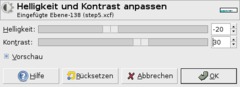
Geht auf Farben / Helligkeit & Kontrast und nehmt -20 / +30.
-
14

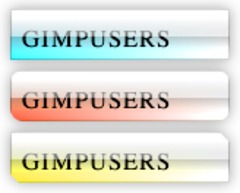
Fertig! Wenn ihr andere Farben austesten wollt: Neue Ebene anlegen, füllt diese dann mit der Farbe eurer Wahl – nun braucht ihr nur noch den Ebenenmodus auf “Farbton” oder “Farbe” stellen.
Ein kl. Tipp: Auf weißem Hintergrund mit einem schwachen Schatten machen sich die Buttons meiner Ansicht nach am besten! Viel Spaß beim Herumprobieren!














Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Soft glassy Buttons) wurde insgesamt mit 5,0 von 5 Punkten bewertet.
New comments are disabled because of spam.