Tutorial: Objekte glitzern lassen

GIMP-Datei (.xcfbz2) herunterladen (600 KB)
-
1

Öffnet irgendein Bild bei dem sich einige helle Stellen befinden die ihr mit Glitzern versehen wollt. Das kann Text, Fotos, Zähne oder sonst irgendwas sein.
Ich habe hier ein freies Foto mit einem Cocktailglas geöffnet.
-
2

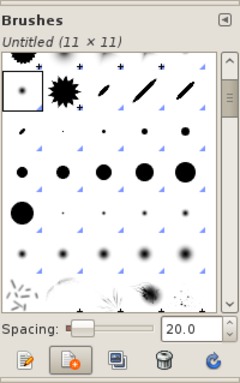
Um ein Glitzern zu erzeugen benötigen wir eine speziell erstellte Pinselspitze die wir dann auf das Objekt auftragen:
Öffnet den Pinseleditor über Fenster / Andockbare Dialoge / Pinsel oder drückt einfach UMSCHALT+STRG+B.
-
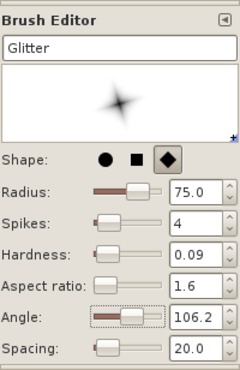
3

Klickt unten auf “Neuer Pinsel”. Danach öffnet sich der Pinseleditor. Nennt den Pinsel “Glitzern”.
Als Form nehmt ihr das Karo.
Radius: etwa 75 – je nachdem wie groß das Glitzern werden soll
Spitzen: 4
Härte: 0,05
Seitenverhältnis: 1,5
Winkel: selbst entscheiden wie euer Glitzer-Sternchen gedreht sein soll ;)
Abstand: ist egal, da wir eh nur einzelne Sternchen malen und nicht durchgehende Striche ziehen. -
4

Jetzt wählt ihr das Pinselwerkzeug aus. Die Glitzer-Pinselspitze sollte schon aktiv sein, wenn nicht, wählt diese aus dem Dropdown bitte aus.
Erstellt eine neue Ebene, transparente Ebene in eurem Bild. Drückt dann an die Stellen wo ihr das Glitzern haben wollt.
Tipp: Beeinflusst auf jeden Fall auch die Größe des Pinsels mit dem “Skalieren”-Regler in den Werkzeugeinstellungen. Damit bekommt ihr noch einen schöneren, abwechslungsreichen Look in das Glitzer-Bild!
Glitzern könnt ihr zu allen möglichen Dingen hinzufügen. Übertreibt es aber nicht mit der Anzahl ;)
-
5

Tipp#2: Wenn ihr das Glitzern noch verfeinern wollt könnt ihr die Glitzer-Ebene duplizieren und den Ebenenmodus (zu finden oberhalb des Deckkraftregler im Ebenendialog) auf “Weiche Kanten” stellen. Diese Ebene soll unterhalb der Original-Glitzer-Ebene liegen. Dann leuchtet das Glitzern noch eine Spur mehr.
Ich hoffe eure Fotos glitzern bald ebenso wie dieses ;) Als Beispiel habe ich das Glitzern noch auf Text angewendet.













Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
New comments are disabled because of spam.