Tutorial: Ein einfaches, aber stylisches Logo erstellen

-
1
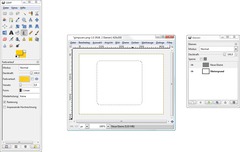
Als erstes erstelle ich ein Bild. Hier habe ich die Größe 300×300 genommen. Als Hintergrund nehme ich Weiß.
-
2

Jetzt benutzt man das “Rechteckige Auswahl-Werkzeug®” und stelle auf die Option Abgerundete Ecken im Einstellungsfenster des Werkzeugs. Hier habe ich einen Radius von 17,6 gewählt.
-
3
Mit dem Werkzeug male ich jetzt die Form für das Logo. Jetzt klicke ich auf neue Ebene und wähle Transparenz.
-
4

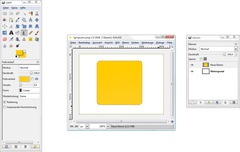
Jetzt malt ihr mit dem Verlaufswerkzeug(L) einen Verlauf von zwei passenden Farben in der ausgewählten Fläche. Hier z.B. ein sehr helles Orange und ein dunkleres Gelb. (Ich habe die Farben „ffcc00“ und „fdcd25“ benutzt.)
-
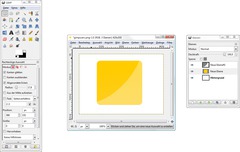
5

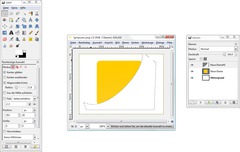
Nun wählt ihr das Pfad-Werkzeug(B) und setzt in der oberen rechten Ecke und in der unteren linken Ecke einen Punkt. Nun biegt ihr die Gerade noch so, dass eine kleine Schwingung entsteht. Jetzt drückt ihr auf ENTER. Nun müsstet ihr eine Auswahl haben.
-
6

Drückt jetzt auf „neue Ebene“ und wählt Transparenz und füllt(Umschalt+B) die Auswahl mit der Farbe weiß.
-
7

Jetzt kann man die Deckkraft der höchsten Ebene noch nach seinem Belieben regeln. Hier habe ich zum Beispiel 39,3 gewählt.
-
8

Am Ende kommt nur noch ein Text(T) drauf. Dazu nehmt ihr das Textwerkzeug und klickt an die Stelle an der der Text erscheinen soll (z.B. Mitte).
Dann ist das ganze auch schon fertig. Ich hab z.B. die Schriftart „Neuropol“ gewählt.
-
9

Oder ihr könnt auch einfache Buttons machen:
Bitte schaut auch auf meiner Website: http://www.gametag.de
Viel Spaß beim Selbstausprobieren und ich würde mich über Vorschläge und auch Kritik sehr freuen!












Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Ein einfaches, aber stylisches Logo erstellen) wurde insgesamt mit 4,0 von 5 Punkten bewertet.
New comments are disabled because of spam.