Tutorial: Erstellt einen animierten Radarbildschirm!

-
1

Erstellt eine neue Datei mit den Maßen 600×600px. Natürlich auch gern größer oder kleiner, je nach Rechnerleistung! (Zur Info: Ihr werdet zeitweise mit über 100 Ebenen arbeiten müssen!!!) Wenn ihr die Datei geöffnet habt, färbt den Hintergrund schwarz ein (Strg+,) und erstellt euch vier Hilfslinien, die im Abstand von 5px zum Rand stehen. Also: 5 vertikal und horizontal, sowie 595 vertikal und horizontal.
-
2

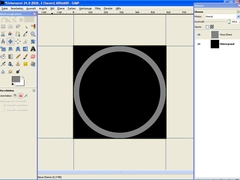
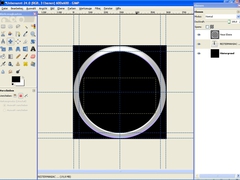
Erstellt eine neue Ebene und zieht zwischen den Hilfslinien einen Kreis und füllt ihn mit der Farbe #828282. Verkleinert danach die Auswahl (Auswahl – Auswahl verkleinern) um 35px. Diese verkleinerte Auswahl löscht ihr mit Entf, sodass ihr einen hohlen Kreis habt.
-
3

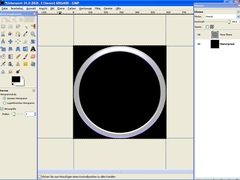
Um die äußere Begrenzung für euren Radarschirm realistischer Aussehen zu lassen, werden wir ihm einen metallischen Look geben. Ich empfehle dafür das Tutorial von devvv „"Belichteter Chrome-Text":/tutorials/chrome-highlighted.html“. Das gesamte Tutorial wendet ihr nicht auf einen Text, sondern auf euren Kreis an.
In Kurzform: Auswahl aus Alphakanal à Neuen Kanal erstellen à Auswahl füllen und weichzeichnen (8,5,2,1) à Kanal unsichtbar à Filter – Licht und Schatten à Lichteffekte
Das Resultat sehr ihr auf dem Screenshot.
-
4

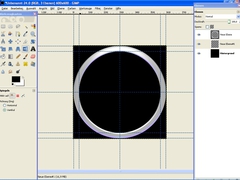
Nun erstellt ihr sechs weitere Hilfslinien. Vier davon bilden die innere Begrenzung des Kreises. Also rechnet ihr zu den zuvor eingefügten Hilfslinien einfach 35px dazu (also 40 vertikal und horizontal), bzw. subtrahiert diese (560 vertikal und horizontal). Die beiden anderen Hilfslinien erstellt ihr bei jeweils 300px.
-
5

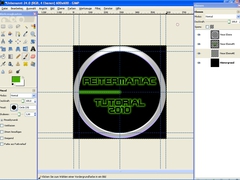
Als nächstes erstellt ihr das Objekt, dass euer Radar erfasst. In meinem Fall ist es ein einfacher Text. Ihr könnt aber auch gern ein halbtransparentes Bild nehmen oder einfach die Umrisse einer Karte. Wichtig ist, dass das abzubildende Objekt komplett schwarz ist! (Siehe Bild)
-
6

Wählt Auswahl aus Alphakanal (Rechtsklick auf die Ebene), vergrößert die Auswahl um 5px (Wert kann gerne Abweichen) und füllt diesen Bereich in einer neuen Ebene mit #4aae00. Zeichnet den grünen Teil nun weich (Filter – Gaußscher Weichzeichner: 15) und schiebt diesen Teil hinter den schwarzen Text.
-
7

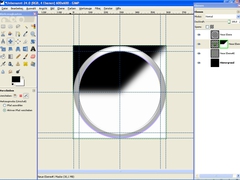
Erstellt eine neue Ebene und wählt den Pinsel (P). Stellt ihn auf die dickste Stufe und zeichnet einen geraden Strich vom Mittelpunkt zum linken Schnittpunkt. (Gerade Linien: 1x klicken, Shift gedrückt halten und an einer anderen Position erneut klicken). Zeichnet diese Linie auch mit Wert 15 weich.
-
8

Für die Textebene (diese aktivieren) legen wir nun eine Ebenenmaske an. Dabei ist es euch überlassen, wie viel vom Radar sichtbar ist. Merke: Weiße Bereich sind bei der Ebenenmaske sichtbar, schwarze nicht. Da euer Radar am Ende im Uhrzeigersinn läuft, muss also der Bereich links vom Strich weiß bleiben. (Siehe Bild). Ich habe mich dafür entschieden, dass meine Schrift noch nach einer halben Umdrehung des Radars sichtbar bleibt und dann schnell verblasst. Ihr könnt es aber auch Schon nach einer Viertelumdrehung verschwinden lassen. Den Übergang von schwarz zu weiß habe ich mit oberen Viertel folgendermaßen erstellt: Erstellt zwei Dreiecke mit dem Pfadwerkzeug (B) Das eine füllt ihr schwarz, das andere weiß. Dann zeichnet ihr den entstandenen kantigen Übergang einfach weich. In meinem Fall Wert 60.
-
9

Wendet die Ebenenmaske noch NICHT an. In meinem Screenshot ist mir leider ein kleiner Fehler unterlaufen, der mir erst nach Fertigstellung der Bilder auffiel. Also: Die Ebenenmaske muss noch sichtbar sein!!
-
10

War doch bisher ganz einfach oder? Wie gesagt, bisher, denn jetzt wird es anstrengend, kompliziert und monoton. An dieser Stelle solltet ihr zunächst zwischenspeichern, im xcf Format. Denn so könnt ihr a) wenn ihr einen Fehler macht, an dieser Stelle neu einsetzen und b) falls euer Rechner überlastet ist, das selbe tun. Dupliziert den grünen Strich 35x, sodass ihr 36 an der Zahl habt.
-
11

So, Zeit für die erste Kippe, oder den ersten kräftigen Schluck, denn Stärkung könnt ihr gebrauchen. Jetzt dreht ihr jede dieser Ebenen um 10° fortlaufend. Also die erste gar nicht, die zweite um 10, die dritte um 20, die vierte um 30 usw.
-
12

Wenn ihr alles richtig gemacht habt, müsste das so aussehen. Bedenkt: bei 180° müsst ihr danach mit –170° weiterarbeiten!
-
13

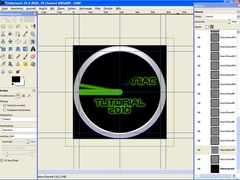
Im nächsten Schritt dupliziert ihr eure Textebene ebenfalls 35x, sodass ihr davon auch 36 Stück habt. Jede Textebene muss über einer Strahlenebene sein (siehe Bild à Ebenendialog). Also beginnend mit Strahl – Text – Strahl – Text – ….- Strahl Text. Text zu oberst.
-
14

Zwischenspeichern nicht vergessen, am besten in einer neuen xcf! Zeit für einen zweiten kräftigen Schluck, die mit den Zigaretten müssen noch warten. Immerhin waren nur zwei für dieses Tutorial veranschlagt. Aber ihr könnt euch gerne etwas Musik zur Entspannung anmachen. Ich empfehle ein paar Songs von „Dritte Wahl“. Aber Achtung: Musikprogramme verbrauchen oftmals einigen Arbeitsspeicher, was sich negativ auf eure Arbeit auswirken könnte! Zurück zum Radar: Wie ihr es bei den Strahlebenen getan habt, dreht ihr jetzt die EBENENMASKEN!!. Nicht die Ebenen selbst. Von unten beginnend um 10° steigern. Das sollte dann so aussehen (siehe Bild à Ebenendialog).
-
15

Jetzt nehmen wir eure Maus in Anspruch. Ihr müsst jetzt immer eine Textebene mit der darunter liegender Strahlebene vereinigen. Im Screenshot habe ich euch das einmal farbig markiert, damit ihr besser verstehen könnt, was ich meine.
-
16

Zwischenspeichern in einer neuen Datei! Nächsten Schluck, nächste Zigarette, und vielleicht hört ihr jetzt lieber „Cock Sparrer“? Kann ich nur wärmstens empfehlen. Dupliziert eure schwarze Hintergrundebene 35x und verteilt jeweils eine hinter eure eben zusammengefügten Text-Strahl-Ebenen. (Siehe Bild)
-
17

Jetzt müsstet ihr, wie im Bild zu sehen, 36 schwarze Ebenen haben, auf denen grüner Text + Strahl zu sehen ist.
-
18

Dupliziert eure Ebene mit dem Kreis 36x und schiebt sie über jeweils eine schwarz/grüne Ebene. (Siehe Bild).
-
19

Das ganze wieder jeweils zu einem Paar zusammen gefügt sieht dann so aus.
-
20
Im letzten Schritt geht ihr für jede Ebene auf (Ebene – Ebene automatisch zuschneiden).
-
21

Zwischenspeichern! Manch Rechner könnte mit einer Bearbeitungsdatei von mittlerweile gut 200mb überfordert sein. Kommen wir zum großen Finale: Geht auf speichern und nennt eure Datei wie immer ihr wollt, allerdings mit der Endung .gif Zum Beispiel „radar.gif“. Wählt im erscheinenden Fenster „Als Animation speichern“ aus. Klickt auf exportieren. Im nächsten Fenster könnt ihr noch die Dauer für einen Frame einstellen. Standardmäßig liegt diese bei 100ms. Ich habe für meine Animation nichts verändert. Wer möchte kann sie ja erhöhen.
Seid ihr bereit? Dann jetzt noch einmal tief Luft holen! Klickt auf speichern. Sollte dieser Prozess einige Sekunden in Anspruch nehmen, müsst ihr euch keine Sorgen machen – Hat es bei mir auch. Und sollte GIMP so aussehen, als ob es nicht mehr reagiert – Auch das war bei mir so. Allerdings ging nach ein paar Sekunden wieder alles ganz normal.
Alles gespeichert? Dann könnt ihr jetzt den Sekt aus dem Kühlschrank nehmen und den Korken knallen lassen! Ihr habt es geschafft. Ganzschön viel Arbeit, oder? Da weiß man erst mal, wie hart die Leute arbeiten, die jede Sekunde auf Schiffen und Flughäfen ein aktuelles Radarbild erstellen müssen. ;-)
Ich hoffe euch hat mein Tutorial gefallen und ihr könnt es für das ein oder andere Projekt benutzen. Kritik und Lob sind gern gesehen!
Klick hier um die animierte Version des Radarbildschirms zu sehen. Das Bild darunter ist nur eine Vorschau, da beim Upload nur JPG und PNG zugelassen ist!
Cheers, Reitermaniac!












Kommentare
Hier kannst du Kommentare, Fragen und Anregungen loswerden. Der Autor und die anderen Benutzer können deinen Beitrag sehen und darauf antworten.
Natürlich kannst du auch im Chat fragen.
Abo-Verwaltung
Diese Funktion steht nur angemeldeten Benutzern zur Verfügung.
Benutzerbewertung
Dieses Thema (Erstellt einen animierten Radarbildschirm!) wurde insgesamt mit 4,2 von 5 Punkten bewertet.
New comments are disabled because of spam.